谷歌的地理引擎,通过一些简单的API我们就可以在几十PB大小的数据内进行弹性运算,以获得我们需要的结果。我们每个人都有权利平等的来享受这个美好的世界。

Earth
如何从Google Earth创建KML文件,前几天我写了这个文章,后面有个小尾巴说,有个Google地球的玩意儿,没有权限。我申请了一下,然后通过了。
https://developers.google.com/earth-engine
成功的页面

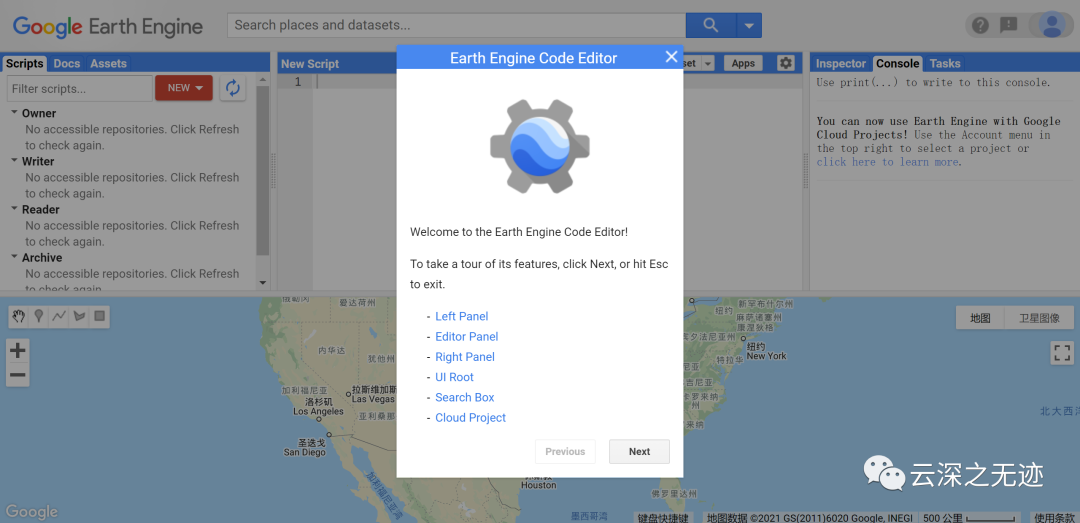
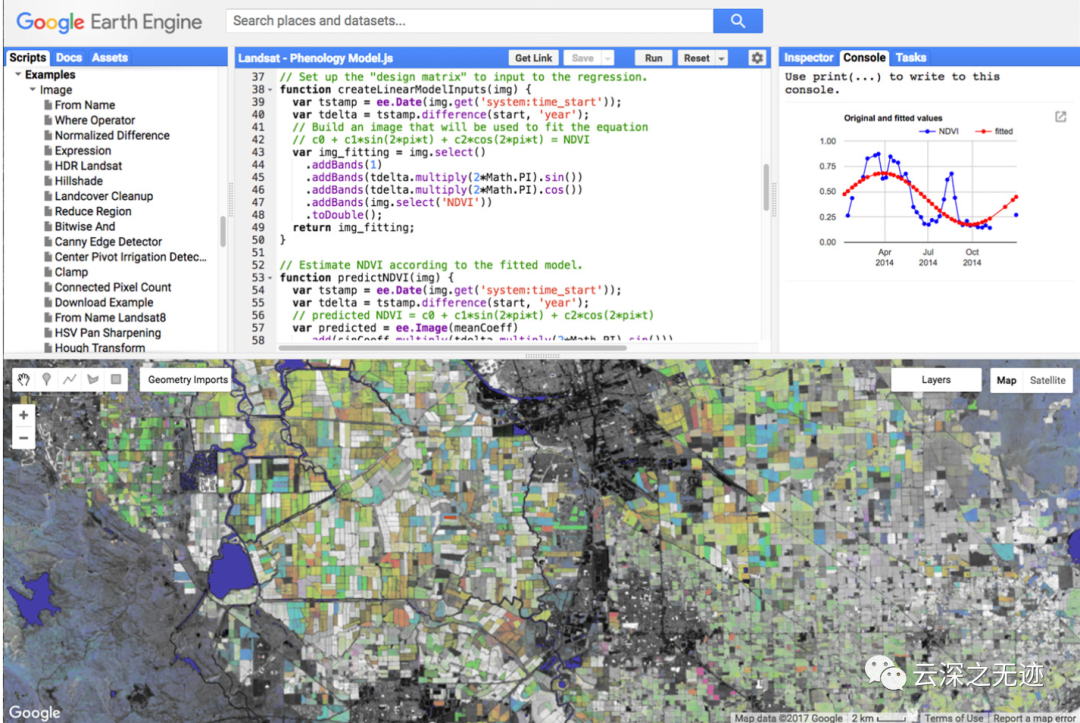
编辑器的样子
function radians(img) {return img.toFloat().multiply(Math.PI).divide(180);}function hillshade(az, ze, slope, aspect) {var azimuth = radians(ee.Image(az));var zenith = radians(ee.Image(ze));var terrain = ee.Algorithms.Terrain(ee.Image('CGIAR/SRTM90_V4'));var slope = radians(terrain.select('slope'));var aspect = radians(terrain.select('aspect'));Map.setCenter(-121.767, 46.852, 11);for (var i = 0; i < 360; i += 60) {Map.addLayer(hillshade(i, 60, slope, aspect), {}, i + ' deg');}
JavaScript不太会,就随便写写

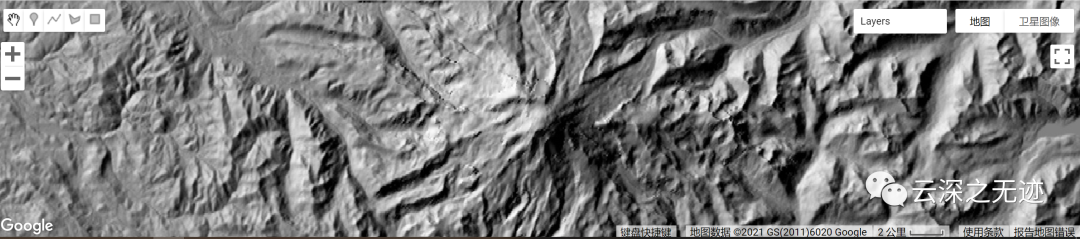
执行结果
谷歌赋予了我们在浏览器端操作40PB数据的强大能力,可视化,分析等。
https://developers.google.com/earth-engine/tutorials/tutorials具体的文档的位置
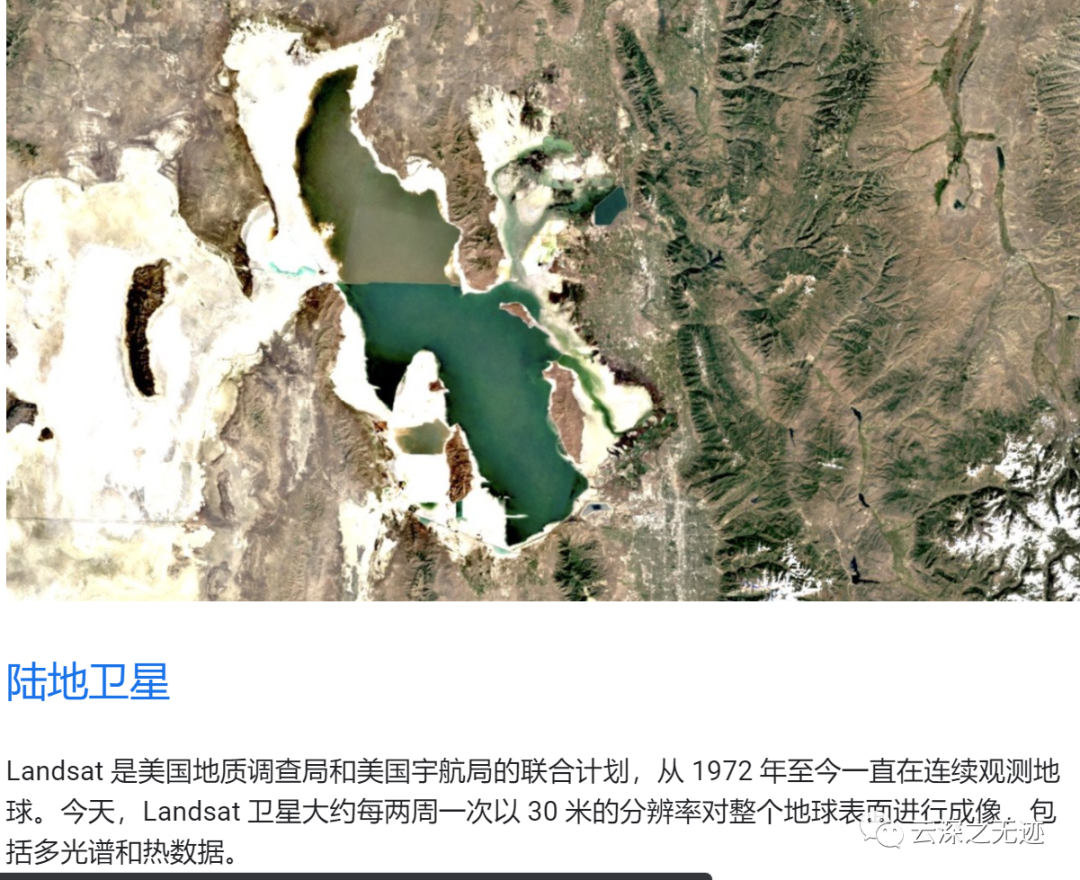
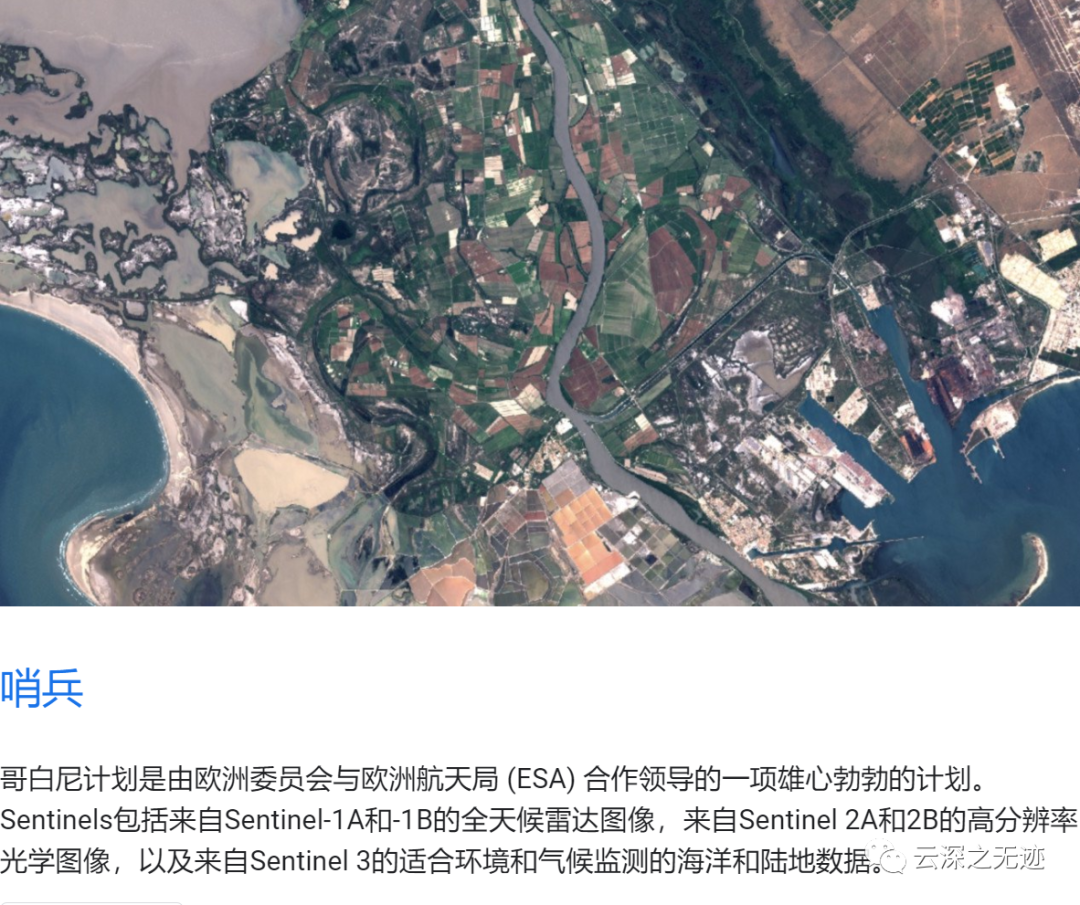
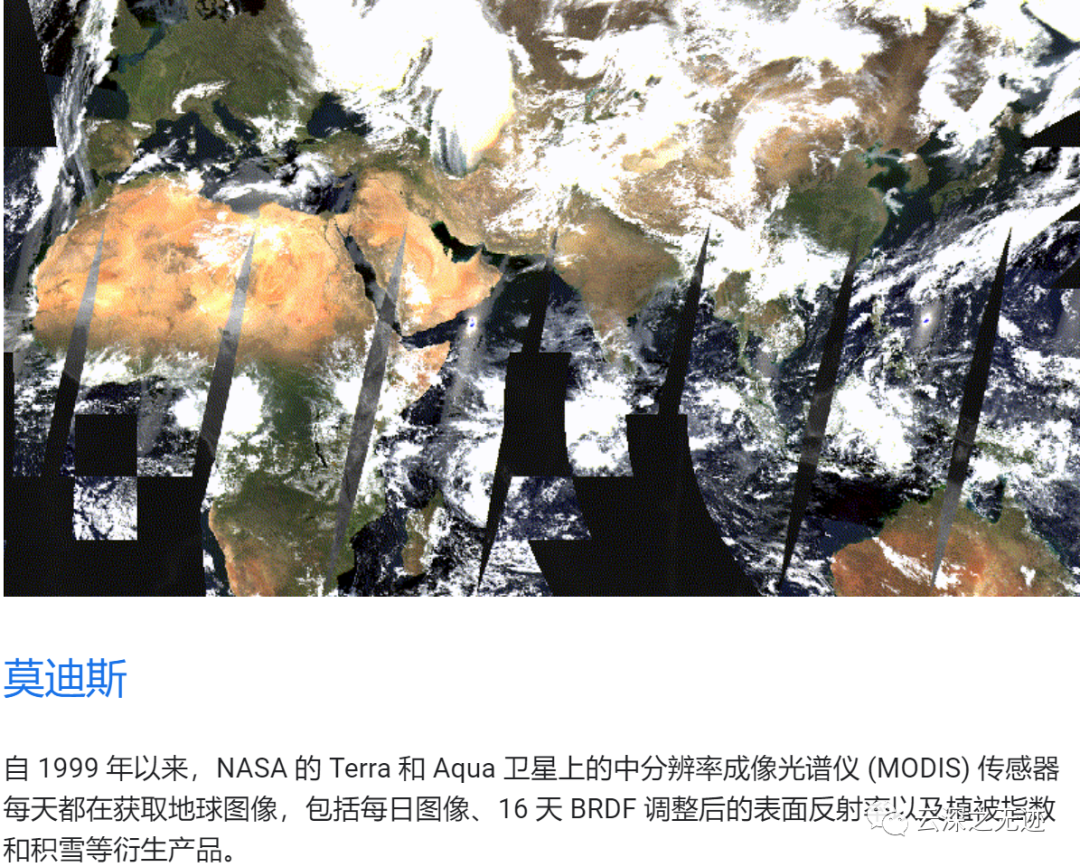
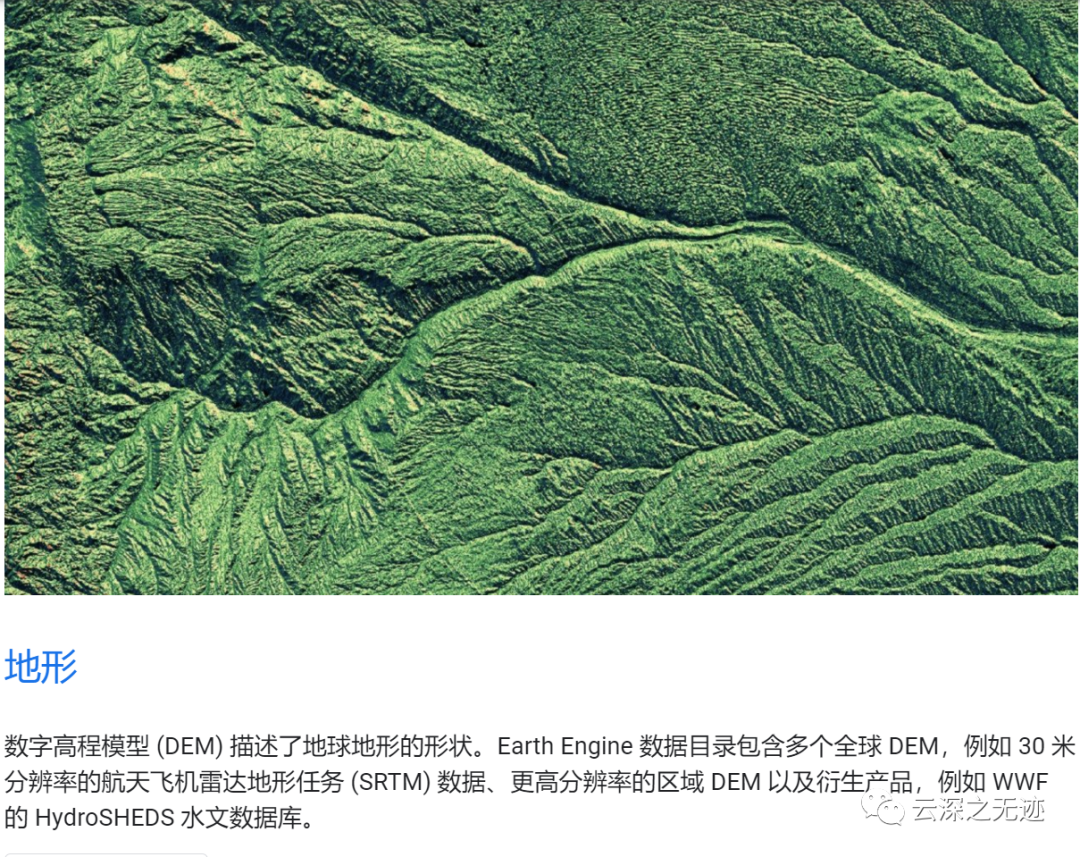
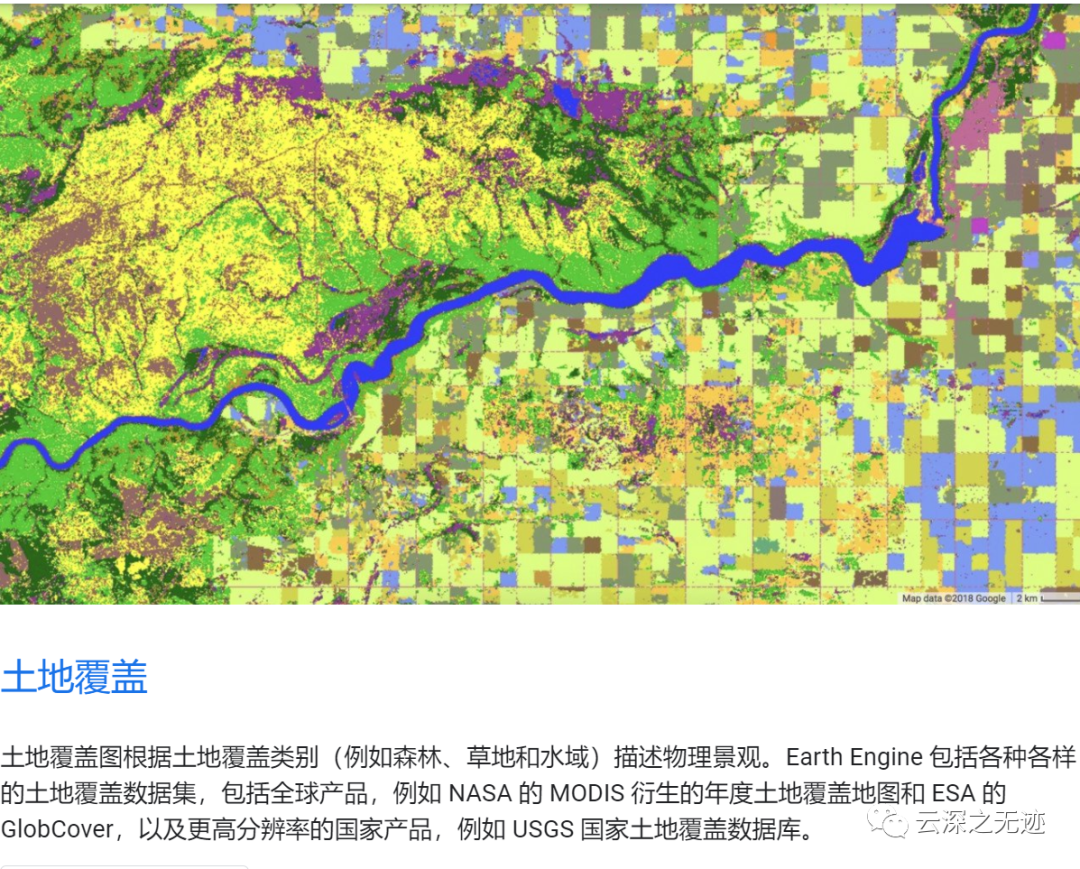
那这些数据里面包含什么?看下面的截图











可以看到数据情况是异常丰富的,数据的大也是难以想象的

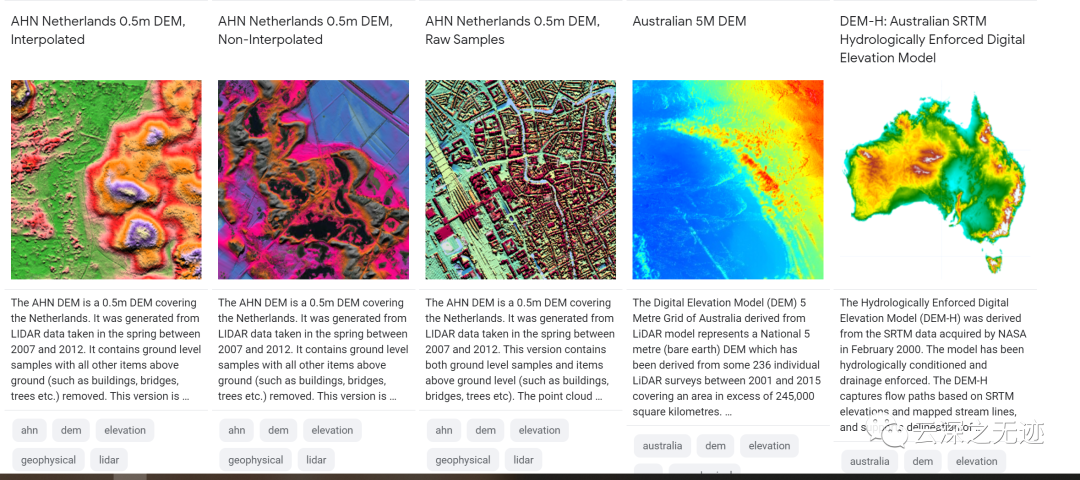
打开最后一个地球物理的图谱

但是这个东西怎么用呢?
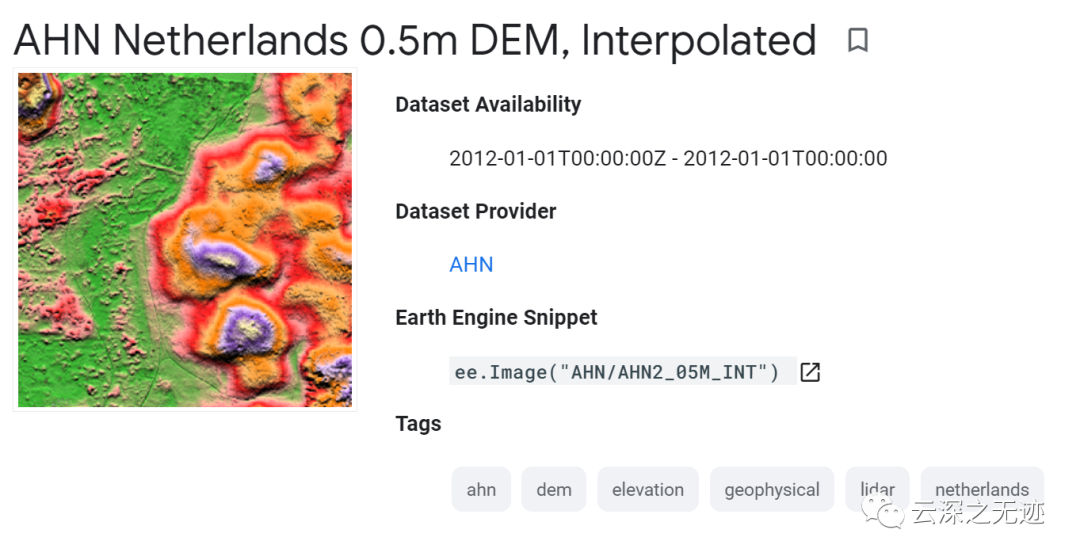
首先这份数据是:
AHN DEM 是覆盖荷兰的 0.5m DEM。它是根据 2007 年至 2012 年春季拍摄的 LIDAR 数据生成的。
它包含地面样本,地面上的所有其他项目(例如建筑物、桥梁、树木等)均已移除。这个版本是内插的;已移除对象的区域填充有内插值。使用平方逆距离加权方法将点云转换为0.5m网格。注意:此数据集不包括清单中列出的少量仅在较低分辨率下可用的图块。
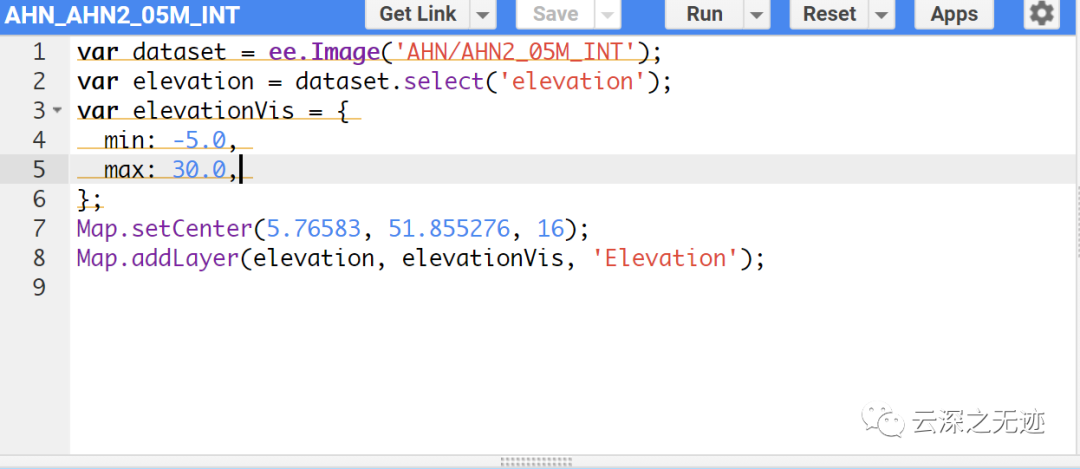
此时打开我们的编辑器:编写上面的代码
var dataset = ee.Image('AHN/AHN2_05M_INT');var elevation = dataset.select('elevation');var elevationVis = {min: -5.0,max: 30.0,};Map.setCenter(5.76583, 51.855276, 16);Map.addLayer(elevation, elevationVis, 'Elevation');

调用这个数据包

点击运行

会生成这样的图层
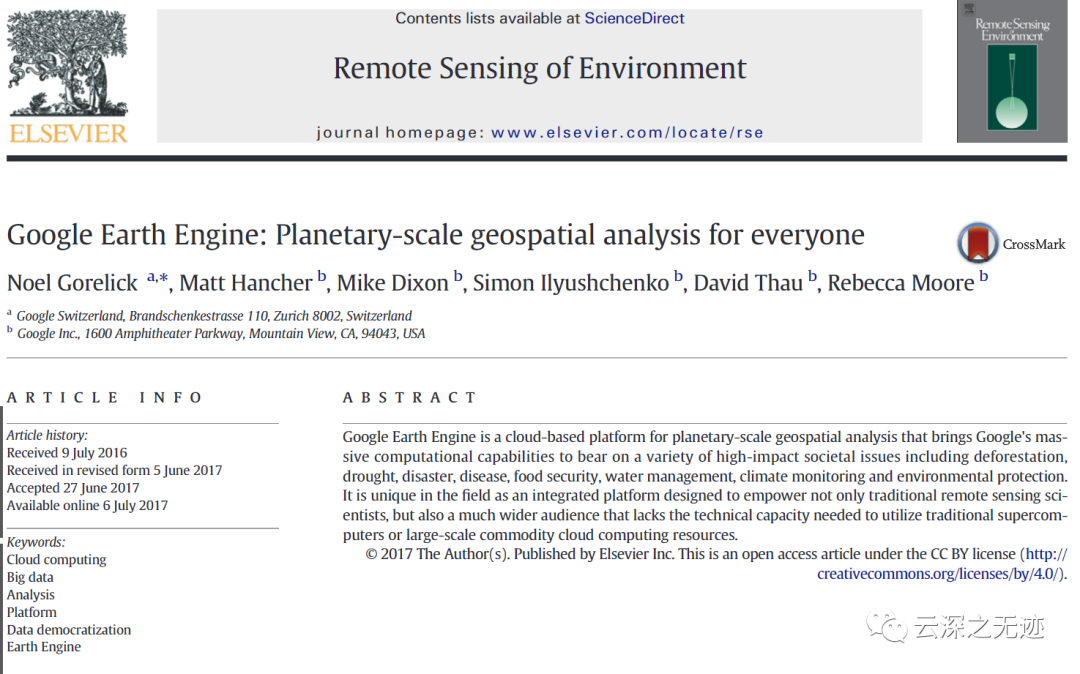
我本来是想给大家看个论文的,可惜我没有啦!(后面又有了~)
https://reader.elsevier.com/reader/sd/pii/S0034425717302900?token=1FF3779D5DE17E05BC3B61D2D76821C07B0CD202377AC7E795CAAE6C25877D5B504D38A7B74ABF537D3564C8752DB455&originRegion=us-east-1&originCreation=20211004003759位置

基于Google Earth的一份研究报告

看看成果什么的

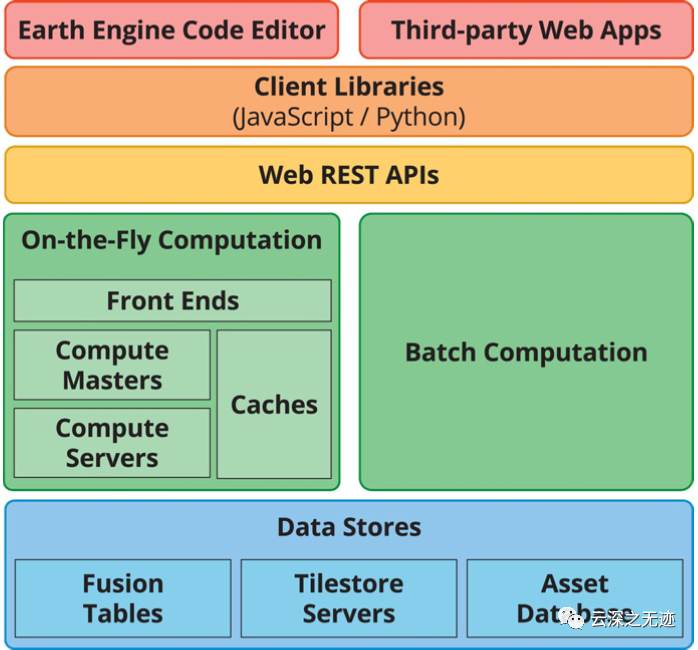
这个叫框图吧

突然发现可以打印论文!

yes!
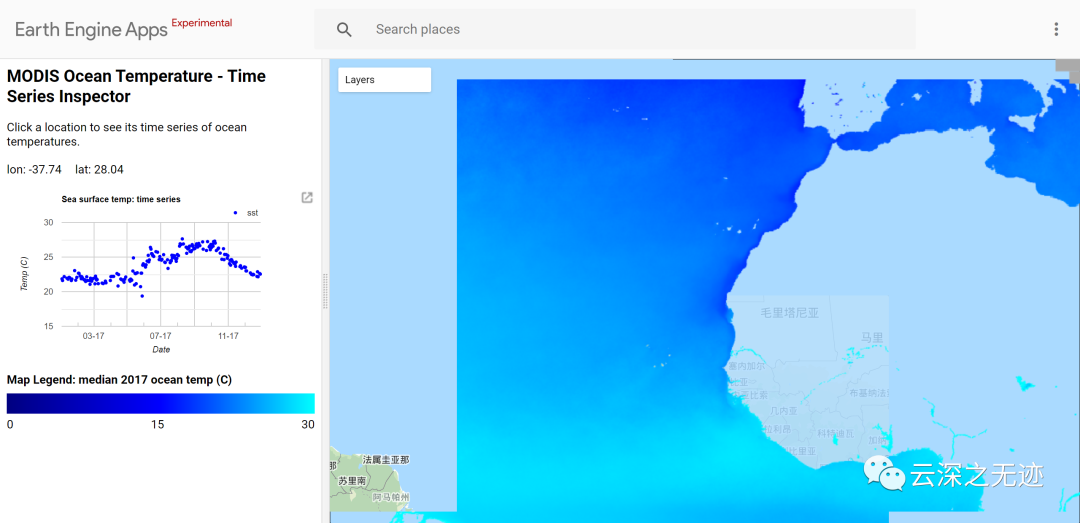
https://www.earthengine.app/这个页面是一些已经做好的app,值得学习

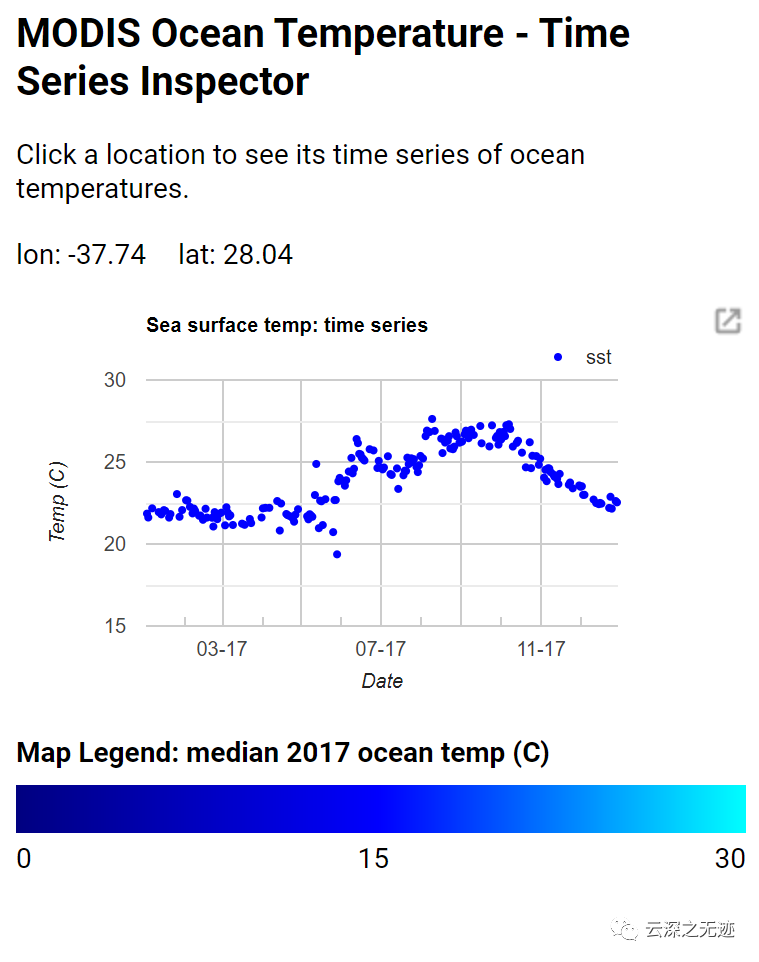
点击任意一个地方,生成海洋温度的时间序列

结果
https://developers.google.com/earth-engine/guides/python_install如果你的哪个js写的不好(疯狂暗示),其实(搓手手)

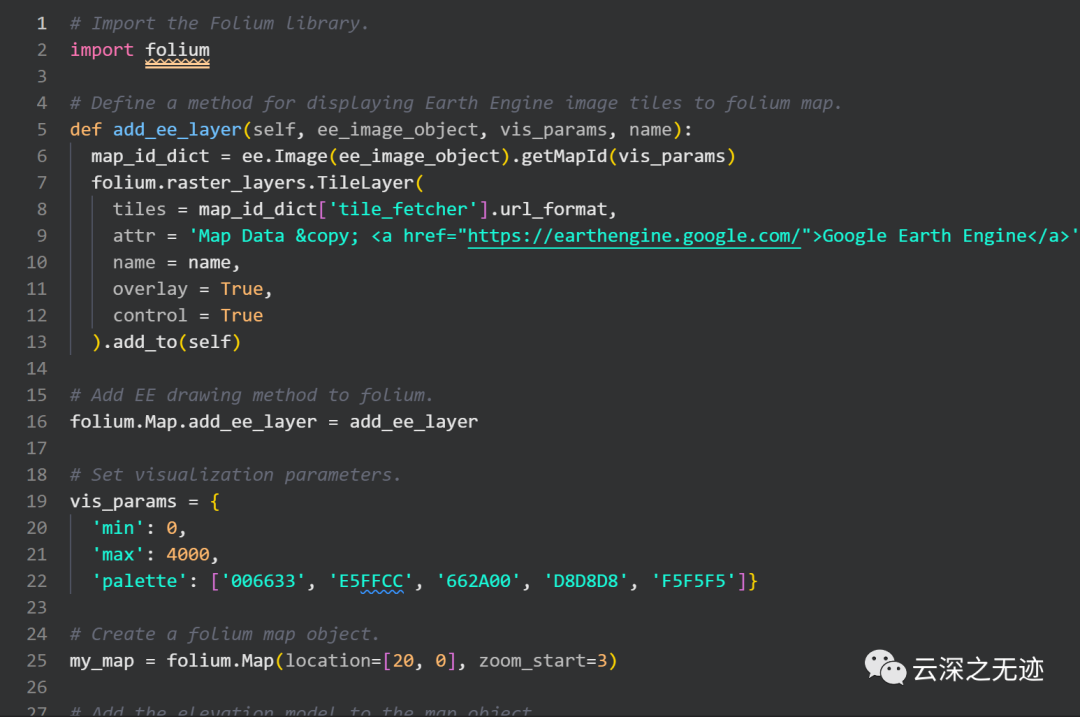
还有Python的API哇~~~

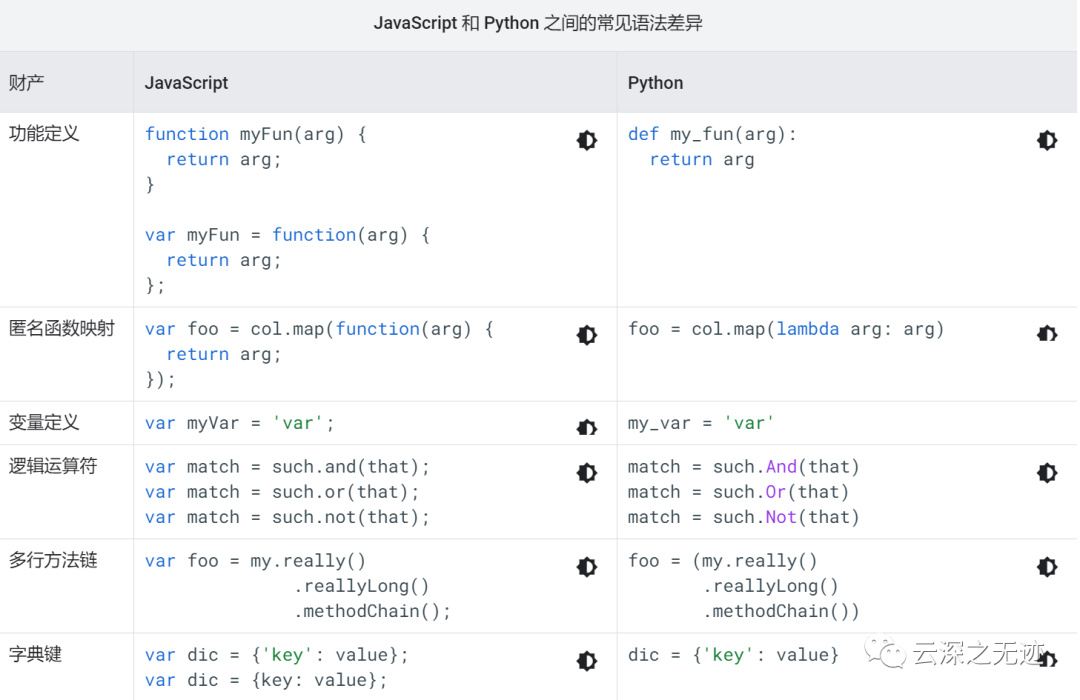
文档页面还有了语言之间的差异

看见Python可真的是太亲切了
退一步讲,对于浏览器的应用的话,还是学学js吧,毕竟前端技术也是好有趣的。
https://developers.google.com/earth-engine/tutorials/tutorial_js_01
学习指南,通俗易懂(质量也高)