↑点击上方蓝色字体,关注“嵌入式软件实战派”获得更多精彩内容。
软件设计时序图制作工具
在软件设计过程中,经常会使用到时序图来表达模块之间的交互、信息传递的动态行为或者其他软件逻辑。时序图可以清晰地表达软件层面的设计,甚至毫不夸张说是“一图顶千言”。
那么,抛出个直截了当的问题:画时序图的工具有哪些?哪个最好用?
以下以EA(Enterprise Architect)、DrawIO、PlantUML和Markdown里的mermaid来对比讲解。
首先看看他们的效果对比:
1. 效果对比
以下是EA(Enterprise Architect)、DrawIO、PlantUML和Markdown里的mermaid的时序图最终效果对比。
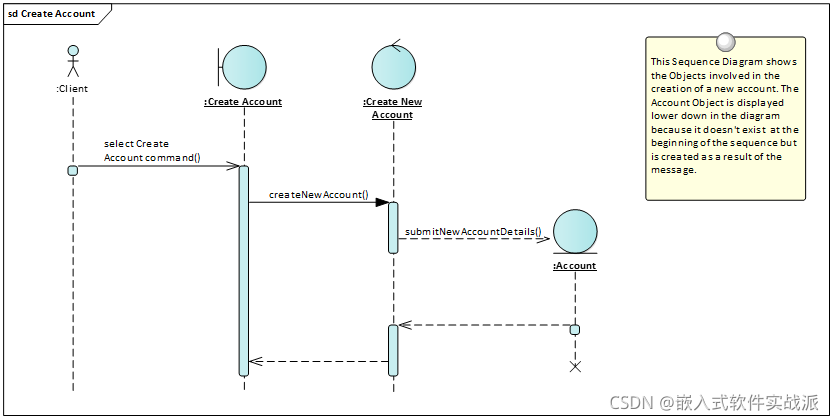
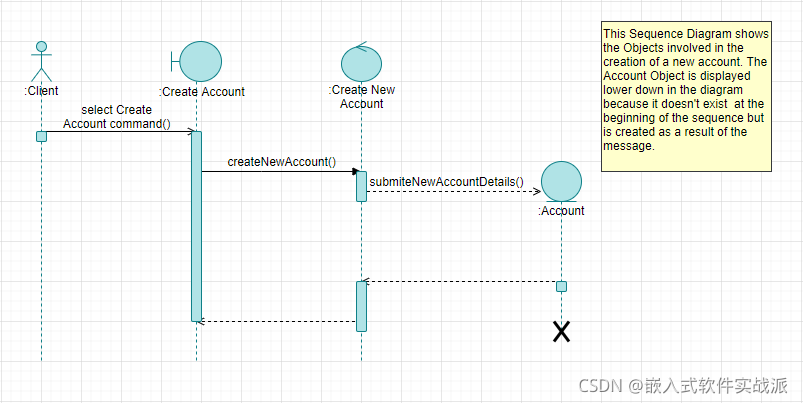
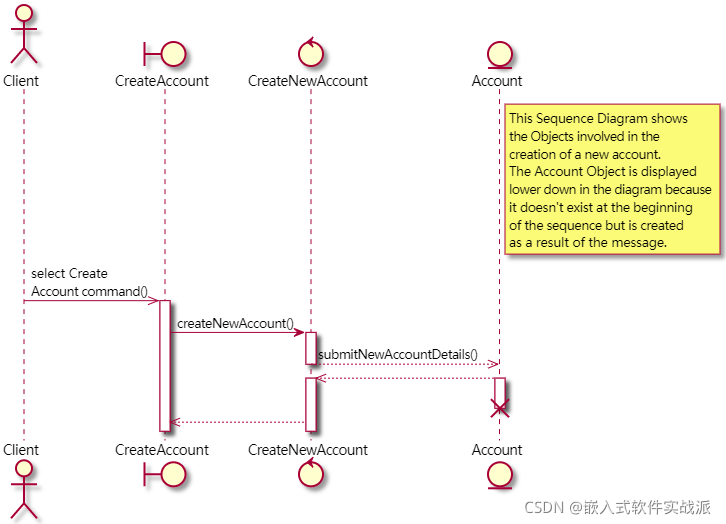
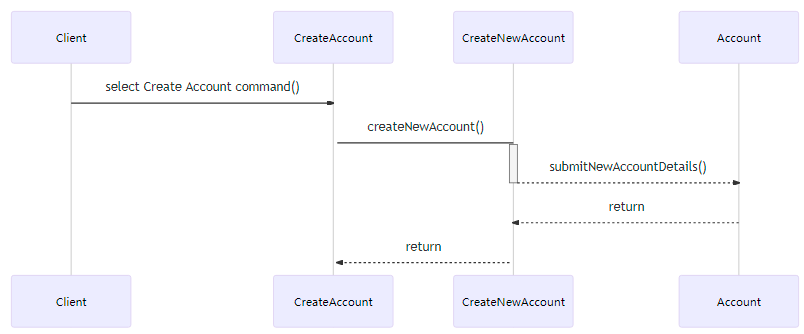
这几个图都是表示创建一个账户(Create Account)的实例。
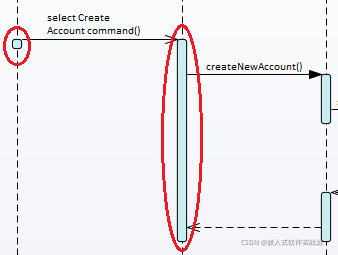
This Sequence Diagram shows the Objects involved in the creation of a new account. The Account Object is displayed lower down in the diagram because it doesn’t exist at the beginning of the sequence but is created as a result of the message.
EA

DrawIO

PlantUML

mermaid

从上面的各个工具做出的图看,前面三个差别不大该有的图示效果都有,最后一个mermaid就没那么丰富了,只能做个简单的图示表达。
然而,这样也不能说明哪个是最好的,只能从中找出一个最适合你的。
为了更好说明各自的优缺点,先看看时序图里面有什么。
2. 时序图的组成
首先,想想你理解中的时序图是什么?里面有什么元素?
画两根竖线,然后通过几个箭头表示消息传递,仅此而已?

这个是时序图么?是,可以认为时序图,但不是那么标准。
那么,什么是标准?或者说有没有一个约定成俗的东西?
时序图不仅仅是给自己看的,也是向其他团队成员传递或表达信息的媒介,应该与别人有共同约定的符号或元素。
就像南方人跟北方人讲话,通用的普通话就很好,如果你讲的普通话夹杂很多粤语甚至潮汕话,你让东北人怎么听得懂。
时序图是可以基于UML的,UML是统一建模语言,里面很多元素是我们共同认为它表达某一种特别含义。
以下基于UML概念,讲讲时序图里面主要一些元素。
Lifeline
这个是时序图的最基本的东西

Lifeline是交互中的单个参与者(即生命线不能具有多重性)。Lifeline代表一个独特的可连接元素。
OMG UML 规范(UML Superstructure Specification, v2.1.1, p.489)指出:
Lifeline代表交互中的单个参与者。虽然零件和结构特征的多重性可能大于 1,但Lifeline仅代表一个交互实体。
这个很好理解,简单粗暴地说,就是一根竖下来的东西,代表一个独立的交互实体。
上图是EA常用的Lifeline图示,当然也有通过其他图标组合的Lifeline,例如这个

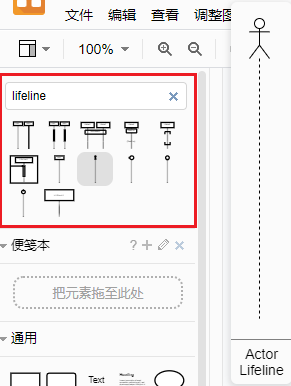
DrawIO上也能找到很多各种Lifeline

对于PlantUML,可以通过脚本指定,同样有很多种
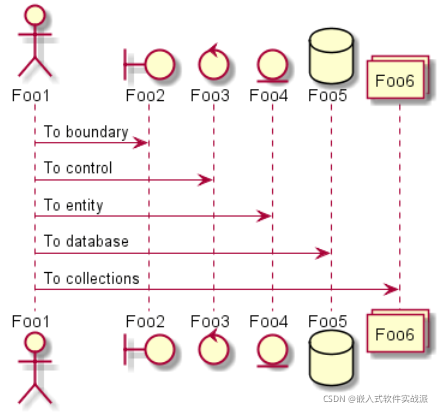
| 下图示例 | Lifeline类型 |
|---|
| Foo1 | actor |
| Foo2 | boundary |
| Foo3 | control |
| Foo4 | entity |
| Foo5 | database |
| Foo6 | collections |

而mermaid就没有那么多类型的了,就只有很简单的。
Control/Boundary/Entity


Control 是一个原型对象,它为控制实体或管理器建模。控件组织和安排其他活动和元素,通常在分析(包括稳健性)、序列和通信图中。
Boundary是一种原型对象,它对某些系统Boundary进行建模,通常是用户界面屏幕。您还可以将Boundary创建为构造型类。在分析中使用Boundary元素来捕获用户交互、屏幕流和元素交互(或“协作”)。
在概念阶段使用Boundary来捕获用户在屏幕级别(或某些其他Boundary界面类型)与系统交互。它通常用于序列和稳健性(分析)图中。

Entity是一种原型对象,它对捕获系统中的信息或知识的存储或持久性机制进行建模。
通常情况下,Control/Boundary/Entity往往跟Lifeline一起使用(见文章开头的图)。
EA、DrawIO、PlantUML都有这些元素。
Message
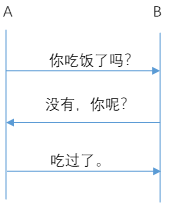
这个很好理解,就是一根线一个箭头,加上一个文本描述。

Message表示元素之间的信息流或控制转换。
Message可用于时序图、序列图和通信图(但不包括交互概览图)以反映系统行为。
如果在类或分类器实例之间,关联的操作列表可用于指定事件。
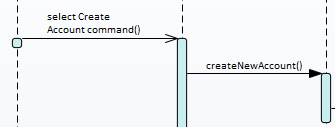
Message分Synchronize和Asynchronize,前者对应的是黑实心箭头(下图右边的箭头),后者对应的是开放箭头(下图左边的箭头)。

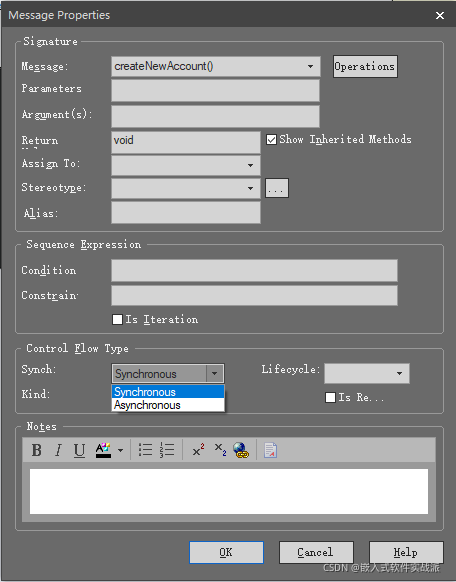
对于EA,可以直接双击这个message箭头可以设置,里面的配置十分丰富

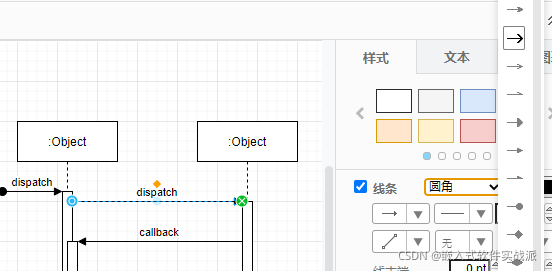
而DrawIO或其他工具,在设置属性等界面可以选择不同的箭头,而并没说明这是Synchronize还是Asynchronize。

对于PlantUML,是通过脚本设置不同的Message类型,如
另外,这两种不同的Message类型,会影响Lifeline的,很明显Synchronize会阻塞当前运行,而Asynchronize不会。

这个图上的block块,在EA上是自动根据Message类型显示的,不需要特殊处理,而DrawIO是需要在Lifeline上贴上一个长方形的,但是PlantUML上似乎没找到这个设置。
Fragment

组合Fragment反映了由交互操作符控制的交互(称为交互操作数)的一个或多个方面,相应的布尔条件称为交互约束。Fragment 显示为一个透明窗口,由每个操作数的水平线分隔。
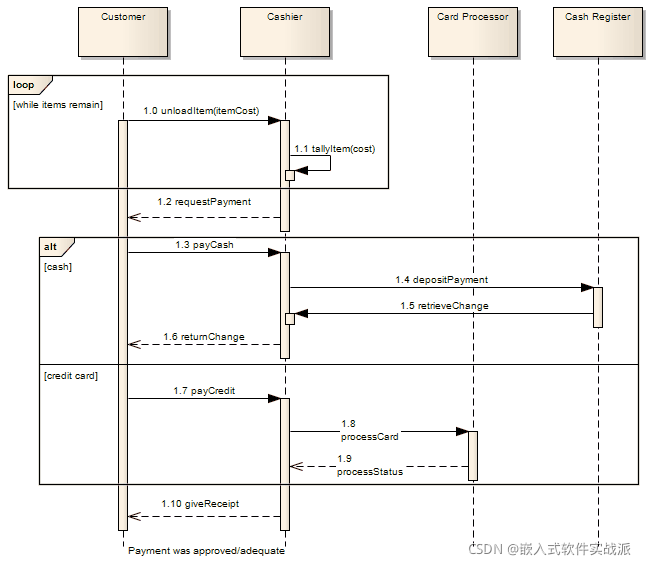
下图说明了如何使用组合片段对简化的采购流程进行建模。Loop Fragment表示迭代购买数量未知的物品,之后收银员请求付款。
另一个Fragment代表支付选项,该Fragment被分割以显示现金和信用卡这两个操作数。在Fragment完成其跟踪后,收银员在满足付款要求的履行条件下向客户提供收据。

在EA上操作Fragment是非常方便的。
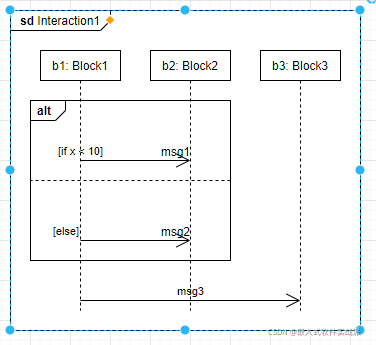
而在DrawIO上的话,有点古板,里面的线条或者边框都是普通图形组成的,如果有比较复杂的Fragment要画,是比较麻烦的。

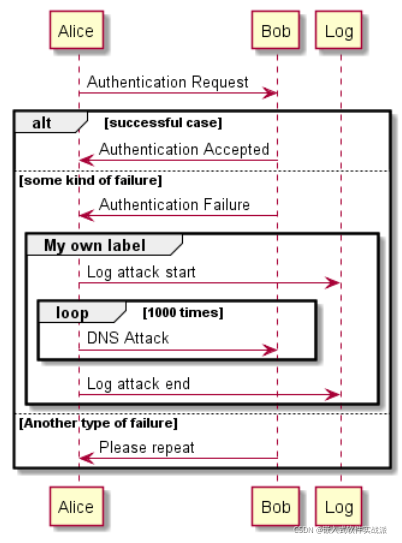
对于PlantUML,它是有专门的语法对应这个Fragment的,例如下面这段脚本就可以翻译成以下图形:
@startuml
Alice -> Bob: Authentication Request
alt successful case
Bob -> Alice: Authentication Accepted
else some kind of failure
Bob -> Alice: Authentication Failure
group My own label
Alice -> Log : Log attack start
loop 1000 times
Alice -> Bob: DNS Attack
end
Alice -> Log : Log attack end
end
else Another type of failure
Bob -> Alice: Please repeat
end
@enduml

注释
这个没什么特殊的,不是很讲究,简单地理解就是在时序图上贴上一段文本内容,以辅助理解这个时序图。
3. 总结
| 工具/软件 | 时序图功能总结评价 |
|---|
| EA | 这个是基于UML概念设计用的,不仅仅是为了画图,而注重“设计”。里面的概念和功能非常强大,画时序图也非常友好,但是如果对EA陌生的话,入门会有些难度,相对DrawIO并非“所见所得”。 |
| DrawIO | 画的图很好看,也很方便,就因为图是“画”出来的,所以,它是为了画图而画图,并没有太多内涵。如果画很复杂的图也是比较繁琐的。如果只是画些简单的图形,是不二选择。 |
| PlantUML | UML概念比较丰富,但是颜色风格看个人喜好。如果喜欢Mark图而不是画图的,可以考虑。这个工具“画”图是通过脚本命令的,然后生成图片。经常使用文本编辑的环境,这个是比较好的。 |
| mermaid | 非常简单,功能稀少,用于嵌入markdown的简单图示是个不错的选择 |
总体来说,如果仅仅是画时序图,我优先选EA,对于简单的而又好看点的,就选DrawIO。
注意:EA软件是要license的,而DrawIO是开源的。DrawIO有网页版、PC桌面版,也有vs code插件版。
PlantUML,我是用vs code插件来做的。mermaid的话,我用Typera markdown。
这些软件工具大家都可以按名称搜索找到下载并尝试使用,如有疑问请私信我。
请关注公众号“嵌入式软件实战派”,获得更多精彩内容!

