作为一个合格的程序员,通过编程实现某项功能是一项必须的技能,除此之外,文档的撰写功能也是非常重要的。那么问题来了,在写文档的时候你用什么工具来撰写呢?Word虽然是个非常棒的办公软件,但是当你要在Word里面插入优雅的代码段落是很困难的,如果你在Word里面插入代码,那最后很有可能就会变成格式全无的一段段文本文字了,毫无阅读感,除非你可以把某种语言中的关键词,函数,符号等使用不同的颜色标注出来,如此才具有比较高的阅读性。

图1 把代码粘贴进Word
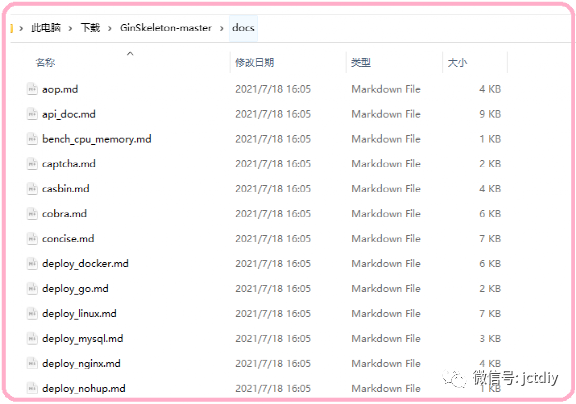
如果大家曾经下载过Github或者Gitee上面某个开源的项目代码时,是否发现其底下的Doc或者Docoument文件夹底下存放了一些以.md为后缀名的文件,如图2所示。

图2 开源项目doc文件夹下的`.md`文件
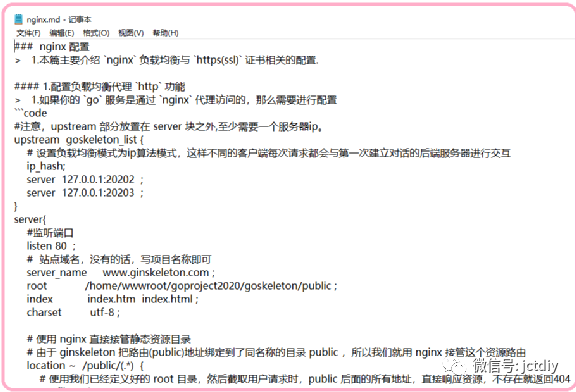
然后,当我们尝试着去打开这些文件的时候,我们内心千万头xxx跑过,这些说明文档哪是给人阅读的?明明好好的文字中,为什么要加上一些乱七八糟的符号,看着像代码,仔细看又不像代码。

图3 记事本打开`.md`文件
程序员们虽然有些为了彰显自己的智商,确实比较务虚,但是还不至于在文档上添加这些无用的信息,那么到底是什么原因导致这些文档没法正常阅读呢?其实最主要的原因是你打开方式不对。
这种以.md格式结尾的文档其实叫做”Markdown“文件。
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。
阅读了上面的的内容,我们知道,Markdown其实是一种标记语言,我们平时所说的HTML其实也是一种标记语言,只不过Markdown标记语言比HTML简单很多。那么既然它是一种标记语言,因此需要有特定的阅读工具来解释这些标记。
Markdown的标记语言编写和阅读工具有很多,其中最方便和最好用的就是我写这篇文档所用的Typora。
接下来我们就使用 Typora软件来打开刚刚上面的那份文档,如图4所示。

图4 美观的Markdown
使用Markdown打开的文档,我们能看出它是多么美观,这才是它的真面目。
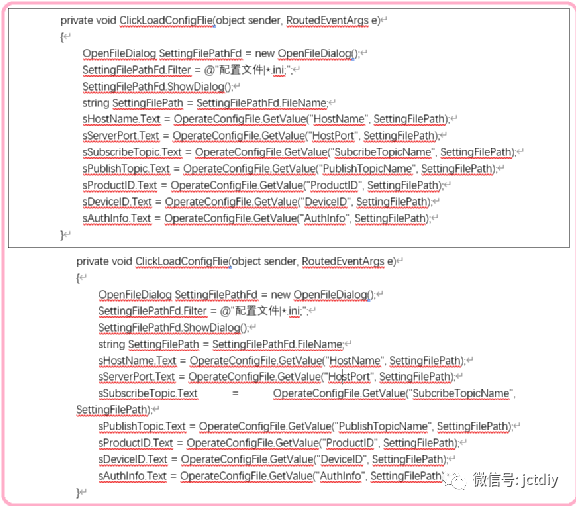
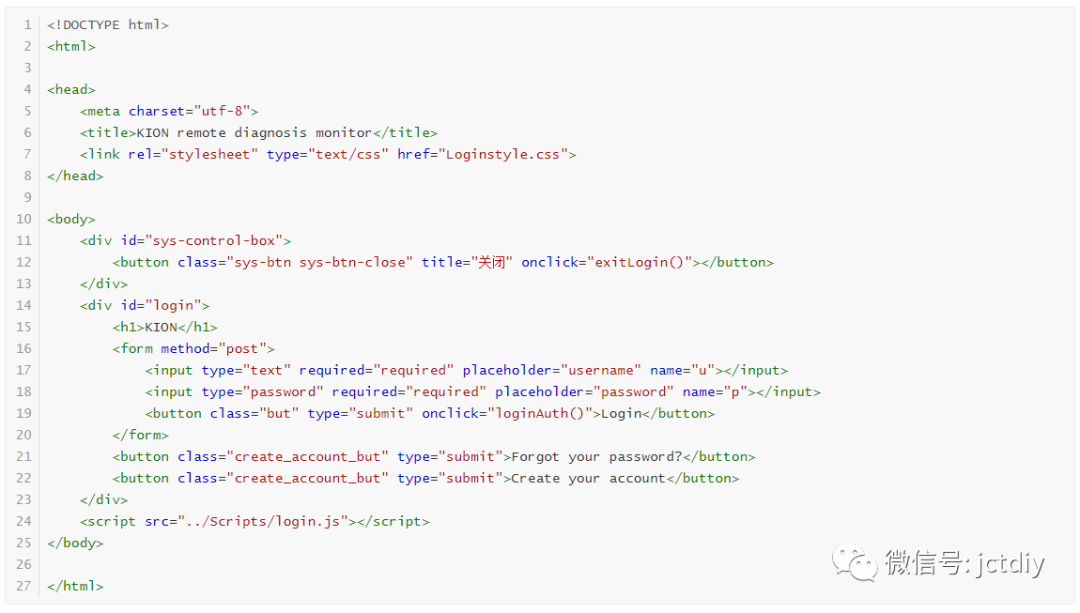
但是此时可能有人会说了,如果要使用Word来写出上面风格的文档,也不是什么难事。那如果要使用Word来写出如下样式的文档呢?





<html><head><meta charset='UTF-8'><meta name='viewport' content='width=device-width initial-scale=1'><link href='https://fonts.loli.net/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext' rel='stylesheet' type='text/css' /><style type='text/css'>html {overflow-x: initial ;}:root { --bg-color:#ffffff; --text-color:#333333; --select-text-bg-color:#B5D6FC; --select-text-font-color:auto; --monospace:"Lucida Console",Consolas,"Courier",monospace; --title-bar-height:20px; }.mac-os-11 { --title-bar-height:28px; }html { font-size: 14px; background-color: var(--bg-color); color: var(--text-color); font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; }body { margin: 0px; padding: 0px; height: auto; inset: 0px; font-size: 1rem; line-height: 1.42857; overflow-x: hidden; background: inherit; tab-size: 4; }iframe { margin: auto; }a.url { word-break: break-all; }a:active, a:hover { outline: 0px; }.in-text-selection, ::selection { text-shadow: none; background: var(--select-text-bg-color); color: var(--select-text-font-color); }#write { margin: 0px auto; height: auto; width: inherit; word-break: normal; overflow-wrap: break-word; position: relative; white-space: normal; overflow-x: visible; padding-top: 36px; }#write.first-line-indent p { text-indent: 2em; }#write.first-line-indent li p, #write.first-line-indent p * { text-indent: 0px; }#write.first-line-indent li { margin-left: 2em; }.for-image #write { padding-left: 8px; padding-right: 8px; }body.typora-export { padding-left: 30px; padding-right: 30px; }.typora-export .footnote-line, .typora-export li, .typora-export p { white-space: pre-wrap; }.typora-export .task-list-item input { pointer-events: none; }@media screen and (max-width: 500px) {body.typora-export { padding-left: 0px; padding-right: 0px; }#write { padding-left: 20px; padding-right: 20px; }.CodeMirror-sizer { margin-left: 0px ; }.CodeMirror-gutters { display: none ; }}#write li > figure:last-child { margin-bottom: 0.5rem; }#write ol, #write ul { position: relative; }img { max-width: 100%; vertical-align: middle; image-orientation: from-image; }button, input, select, textarea { color: inherit; font: inherit; }input[type="checkbox"], input[type="radio"] { line-height: normal; padding: 0px; }*, ::after, ::before { box-sizing: border-box; }#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p, #write pre { width: inherit; }#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p { position: relative; }p { line-height: inherit; }h1, h2, h3, h4, h5, h6 { break-after: avoid-page; break-inside: avoid; orphans: 4; }p { orphans: 4; }h1 { font-size: 2rem; }h2 { font-size: 1.8rem; }h3 { font-size: 1.6rem; }h4 { font-size: 1.4rem; }h5 { font-size: 1.2rem; }h6 { font-size: 1rem; }.md-math-block, .md-rawblock, h1, h2, h3, h4, h5, h6, p { margin-top: 1rem; margin-bottom: 1rem; }.hidden { display: none; }.md-blockmeta { color: rgb(204, 204, 204); font-weight: 700; font-style: italic; }a { cursor: pointer; }sup.md-footnote { padding: 2px 4px; background-color: rgba(238, 238, 238, 0.7); color: rgb(85, 85, 85); border-radius: 4px; cursor: pointer; }sup.md-footnote a, sup.md-footnote a:hover { color: inherit; text-transform: inherit; text-decoration: inherit; }#write input[type="checkbox"] { cursor: pointer; width: inherit; height: inherit; }figure { overflow-x: auto; margin: 1.2em 0px; max-width: calc(100% + 16px); padding: 0px; }figure > table { margin: 0px; }tr { break-inside: avoid; break-after: auto; }thead { display: table-header-group; }table { border-collapse: collapse; border-spacing: 0px; width: 100%; overflow: auto; break-inside: auto; text-align: left; }table.md-table td { min-width: 32px; }.CodeMirror-gutters { border-right: 0px; background-color: inherit; }.CodeMirror-linenumber { user-select: none; }.CodeMirror { text-align: left; }.CodeMirror-placeholder { opacity: 0.3; }.CodeMirror pre { padding: 0px 4px; }.CodeMirror-lines { padding: 0px; }div.hr:focus { cursor: none; }#write pre { white-space: pre-wrap; }#write.fences-no-line-wrapping pre { white-space: pre; }#write pre.ty-contain-cm { white-space: normal; }.CodeMirror-gutters { margin-right: 4px; }.md-fences { font-size: 0.9rem; display: block; break-inside: avoid; text-align: left; overflow: visible; white-space: pre; background: inherit; position: relative ; }.md-fences-adv-panel { width: 100%; margin-top: 10px; text-align: center; padding-top: 0px; padding-bottom: 8px; overflow-x: auto; }#write .md-fences.mock-cm { white-space: pre-wrap; }.md-fences.md-fences-with-lineno { padding-left: 0px; }#write.fences-no-line-wrapping .md-fences.mock-cm { white-space: pre; overflow-x: auto; }.md-fences.mock-cm.md-fences-with-lineno { padding-left: 8px; }.CodeMirror-line, twitterwidget { break-inside: avoid; }.footnotes { opacity: 0.8; font-size: 0.9rem; margin-top: 1em; margin-bottom: 1em; }.footnotes + .footnotes { margin-top: 0px; }.md-reset { margin: 0px; padding: 0px; border: 0px; outline: 0px; vertical-align: top; background: 0px 0px; text-decoration: none; text-shadow: none; float: none; position: static; width: auto; height: auto; white-space: nowrap; cursor: inherit; -webkit-tap-highlight-color: transparent; line-height: normal; font-weight: 400; text-align: left; box-sizing: content-box; direction: ltr; }li div { padding-top: 0px; }blockquote { margin: 1rem 0px; }li .mathjax-block, li p { margin: 0.5rem 0px; }li blockquote { margin: 1rem 0px; }li { margin: 0px; position: relative; }blockquote > :last-child { margin-bottom: 0px; }blockquote > :first-child, li > :first-child { margin-top: 0px; }.footnotes-area { color: rgb(136, 136, 136); margin-top: 0.714rem; padding-bottom: 0.143rem; white-space: normal; }#write .footnote-line { white-space: pre-wrap; }@media print {body, html { border: 1px solid transparent; height: 99%; break-after: avoid; break-before: avoid; font-variant-ligatures: no-common-ligatures; }#write { margin-top: 0px; padding-top: 0px; border-color: transparent ; }.typora-export * { -webkit-print-color-adjust: exact; }.typora-export #write { break-after: avoid; }.typora-export #write::after { height: 0px; }.is-mac table { break-inside: avoid; }.typora-export-show-outline .typora-export-sidebar { display: none; }}.footnote-line { margin-top: 0.714em; font-size: 0.7em; }a img, img a { cursor: pointer; }pre.md-meta-block { font-size: 0.8rem; min-height: 0.8rem; white-space: pre-wrap; background: rgb(204, 204, 204); display: block; overflow-x: hidden; }p > .md-image:only-child:not(.md-img-error) img, p > img:only-child { display: block; margin: auto; }#write.first-line-indent p > .md-image:only-child:not(.md-img-error) img { left: -2em; position: relative; }p > .md-image:only-child { display: inline-block; width: 100%; }#write .MathJax_Display { margin: 0.8em 0px 0px; }.md-math-block { width: 100%; }.md-math-block:not(:empty)::after { display: none; }.MathJax_ref { fill: currentcolor; }[contenteditable="true"]:active, [contenteditable="true"]:focus, [contenteditable="false"]:active, [contenteditable="false"]:focus { outline: 0px; box-shadow: none; }.md-task-list-item { position: relative; list-style-type: none; }.task-list-item.md-task-list-item { padding-left: 0px; }.md-task-list-item > input { position: absolute; top: 0px; left: 0px; margin-left: -1.2em; margin-top: calc(1em - 10px); border: none; }.math { font-size: 1rem; }.md-toc { min-height: 3.58rem; position: relative; font-size: 0.9rem; border-radius: 10px; }.md-toc-content { position: relative; margin-left: 0px; }.md-toc-content::after, .md-toc::after { display: none; }.md-toc-item { display: block; color: rgb(65, 131, 196); }.md-toc-item a { text-decoration: none; }.md-toc-inner:hover { text-decoration: underline; }.md-toc-inner { display: inline-block; cursor: pointer; }.md-toc-h1 .md-toc-inner { margin-left: 0px; font-weight: 700; }.md-toc-h2 .md-toc-inner { margin-left: 2em; }.md-toc-h3 .md-toc-inner { margin-left: 4em; }.md-toc-h4 .md-toc-inner { margin-left: 6em; }.md-toc-h5 .md-toc-inner { margin-left: 8em; }.md-toc-h6 .md-toc-inner { margin-left: 10em; }@media screen and (max-width: 48em) {.md-toc-h3 .md-toc-inner { margin-left: 3.5em; }.md-toc-h4 .md-toc-inner { margin-left: 5em; }.md-toc-h5 .md-toc-inner { margin-left: 6.5em; }.md-toc-h6 .md-toc-inner { margin-left: 8em; }}a.md-toc-inner { font-size: inherit; font-style: inherit; font-weight: inherit; line-height: inherit; }.footnote-line a:not(.reversefootnote) { color: inherit; }.md-attr { display: none; }.md-fn-count::after { content: "."; }code, pre, samp, tt { font-family: var(--monospace); }kbd { margin: 0px 0.1em; padding: 0.1em 0.6em; font-size: 0.8em; color: rgb(36, 39, 41); background: rgb(255, 255, 255); border: 1px solid rgb(173, 179, 185); border-radius: 3px; box-shadow: rgba(12, 13, 14, 0.2) 0px 1px 0px, rgb(255, 255, 255) 0px 0px 0px 2px inset; white-space: nowrap; vertical-align: middle; }.md-comment { color: rgb(162, 127, 3); opacity: 0.8; font-family: var(--monospace); }code { text-align: left; vertical-align: initial; }a.md-print-anchor { white-space: pre ; border-width: initial ; border-style: none ; border-color: initial ; display: inline-block ; position: absolute ; width: 1px ; right: 0px ; outline: 0px ; background: 0px 0px ; text-decoration: initial ; text-shadow: initial ; }.os-windows.monocolor-emoji .md-emoji { font-family: "Segoe UI Symbol", sans-serif; }.md-diagram-panel > svg { max-width: 100%; }[lang="flow"] svg, [lang="mermaid"] svg { max-width: 100%; height: auto; }[lang="mermaid"] .node text { font-size: 1rem; }table tr th { border-bottom: 0px; }video { max-width: 100%; display: block; margin: 0px auto; }iframe { max-width: 100%; width: 100%; border: none; }.highlight td, .highlight tr { border: 0px; }mark { background: rgb(255, 255, 0); color: rgb(0, 0, 0); }.md-html-inline .md-plain, .md-html-inline strong, mark .md-inline-math, mark strong { color: inherit; }.md-expand mark .md-meta { opacity: 0.3 ; }mark .md-meta { color: rgb(0, 0, 0); }@media print {.typora-export h1, .typora-export h2, .typora-export h3, .typora-export h4, .typora-export h5, .typora-export h6 { break-inside: avoid; }}.md-diagram-panel .messageText { stroke: none ; }.md-diagram-panel .start-state { fill: var(--node-fill); }.md-diagram-panel .edgeLabel rect { opacity: 1 ; }.md-require-zoom-fix { height: auto; margin-top: 16px; margin-bottom: 16px; }.md-require-zoom-fix foreignobject { font-size: var(--mermaid-font-zoom); }.md-fences.md-fences-math { font-size: 1em; }.md-fences-advanced:not(.md-focus) { padding: 0px; white-space: nowrap; border: 0px; }.md-fences-advanced:not(.md-focus) { background: inherit; }.typora-export-show-outline .typora-export-content { max-width: 1440px; margin: auto; display: flex; flex-direction: row; }.typora-export-sidebar { width: 300px; font-size: 0.8rem; margin-top: 80px; margin-right: 18px; }.typora-export-show-outline #write { --webkit-flex:2; flex: 2 1 0%; }.typora-export-sidebar .outline-content { position: fixed; top: 0px; max-height: 100%; overflow: hidden auto; padding-bottom: 30px; padding-top: 60px; width: 300px; }@media screen and (max-width: 1024px) {.typora-export-sidebar, .typora-export-sidebar .outline-content { width: 240px; }}@media screen and (max-width: 800px) {.typora-export-sidebar { display: none; }}.outline-content li, .outline-content ul { margin-left: 0px; margin-right: 0px; padding-left: 0px; padding-right: 0px; list-style: none; }.outline-content ul { margin-top: 0px; margin-bottom: 0px; }.outline-content strong { font-weight: 400; }.outline-expander { width: 1rem; height: 1.42857rem; position: relative; display: table-cell; vertical-align: middle; cursor: pointer; padding-left: 4px; }.outline-expander::before { content: ""; position: relative; font-family: Ionicons; display: inline-block; font-size: 8px; vertical-align: middle; }.outline-item { padding-top: 3px; padding-bottom: 3px; cursor: pointer; }.outline-expander:hover::before { content: ""; }.outline-h1 > .outline-item { padding-left: 0px; }.outline-h2 > .outline-item { padding-left: 1em; }.outline-h3 > .outline-item { padding-left: 2em; }.outline-h4 > .outline-item { padding-left: 3em; }.outline-h5 > .outline-item { padding-left: 4em; }.outline-h6 > .outline-item { padding-left: 5em; }.outline-label { cursor: pointer; display: table-cell; vertical-align: middle; text-decoration: none; color: inherit; }.outline-label:hover { text-decoration: underline; }.outline-item:hover { border-color: rgb(245, 245, 245); background-color: var(--item-hover-bg-color); }.outline-item:hover { margin-left: -28px; margin-right: -28px; border-left: 28px solid transparent; border-right: 28px solid transparent; }.outline-item-single .outline-expander::before, .outline-item-single .outline-expander:hover::before { display: none; }.outline-item-open > .outline-item > .outline-expander::before { content: ""; }.outline-children { display: none; }.info-panel-tab-wrapper { display: none; }.outline-item-open > .outline-children { display: block; }.typora-export .outline-item { padding-top: 1px; padding-bottom: 1px; }.typora-export .outline-item:hover { margin-right: -8px; border-right: 8px solid transparent; }.typora-export .outline-expander::before { content: "+"; font-family: inherit; top: -1px; }.typora-export .outline-expander:hover::before, .typora-export .outline-item-open > .outline-item > .outline-expander::before { content: "−"; }.typora-export-collapse-outline .outline-children { display: none; }.typora-export-collapse-outline .outline-item-open > .outline-children, .typora-export-no-collapse-outline .outline-children { display: block; }.typora-export-no-collapse-outline .outline-expander::before { content: "" ; }.typora-export-show-outline .outline-item-active > .outline-item .outline-label { font-weight: 700; }.md-inline-math-container mjx-container { zoom: 0.95; }.CodeMirror { height: auto; }.CodeMirror.cm-s-inner { background: inherit; }.CodeMirror-scroll { overflow: auto hidden; z-index: 3; }.CodeMirror-gutter-filler, .CodeMirror-scrollbar-filler { background-color: rgb(255, 255, 255); }.CodeMirror-gutters { border-right: 1px solid rgb(221, 221, 221); background: inherit; white-space: nowrap; }.CodeMirror-linenumber { padding: 0px 3px 0px 5px; text-align: right; color: rgb(153, 153, 153); }.cm-s-inner .cm-keyword { color: rgb(119, 0, 136); }.cm-s-inner .cm-atom, .cm-s-inner.cm-atom { color: rgb(34, 17, 153); }.cm-s-inner .cm-number { color: rgb(17, 102, 68); }.cm-s-inner .cm-def { color: rgb(0, 0, 255); }.cm-s-inner .cm-variable { color: rgb(0, 0, 0); }.cm-s-inner .cm-variable-2 { color: rgb(0, 85, 170); }.cm-s-inner .cm-variable-3 { color: rgb(0, 136, 85); }.cm-s-inner .cm-string { color: rgb(170, 17, 17); }.cm-s-inner .cm-property { color: rgb(0, 0, 0); }.cm-s-inner .cm-operator { color: rgb(152, 26, 26); }.cm-s-inner .cm-comment, .cm-s-inner.cm-comment { color: rgb(170, 85, 0); }.cm-s-inner .cm-string-2 { color: rgb(255, 85, 0); }.cm-s-inner .cm-meta { color: rgb(85, 85, 85); }.cm-s-inner .cm-qualifier { color: rgb(85, 85, 85); }.cm-s-inner .cm-builtin { color: rgb(51, 0, 170); }.cm-s-inner .cm-bracket { color: rgb(153, 153, 119); }.cm-s-inner .cm-tag { color: rgb(17, 119, 0); }.cm-s-inner .cm-attribute { color: rgb(0, 0, 204); }.cm-s-inner .cm-header, .cm-s-inner.cm-header { color: rgb(0, 0, 255); }.cm-s-inner .cm-quote, .cm-s-inner.cm-quote { color: rgb(0, 153, 0); }.cm-s-inner .cm-hr, .cm-s-inner.cm-hr { color: rgb(153, 153, 153); }.cm-s-inner .cm-link, .cm-s-inner.cm-link { color: rgb(0, 0, 204); }.cm-negative { color: rgb(221, 68, 68); }.cm-positive { color: rgb(34, 153, 34); }.cm-header, .cm-strong { font-weight: 700; }.cm-del { text-decoration: line-through; }.cm-em { font-style: italic; }.cm-link { text-decoration: underline; }.cm-error { color: red; }.cm-invalidchar { color: red; }.cm-constant { color: rgb(38, 139, 210); }.cm-defined { color: rgb(181, 137, 0); }div.CodeMirror span.CodeMirror-matchingbracket { color: rgb(0, 255, 0); }div.CodeMirror span.CodeMirror-nonmatchingbracket { color: rgb(255, 34, 34); }.cm-s-inner .CodeMirror-activeline-background { background: inherit; }.CodeMirror { position: relative; overflow: hidden; }.CodeMirror-scroll { height: 100%; outline: 0px; position: relative; box-sizing: content-box; background: inherit; }.CodeMirror-sizer { position: relative; }.CodeMirror-gutter-filler, .CodeMirror-hscrollbar, .CodeMirror-scrollbar-filler, .CodeMirror-vscrollbar { position: absolute; z-index: 6; display: none; outline: 0px; }.CodeMirror-vscrollbar { right: 0px; top: 0px; overflow: hidden; }.CodeMirror-hscrollbar { bottom: 0px; left: 0px; overflow: auto hidden; }.CodeMirror-scrollbar-filler { right: 0px; bottom: 0px; }.CodeMirror-gutter-filler { left: 0px; bottom: 0px; }.CodeMirror-gutters { position: absolute; left: 0px; top: 0px; padding-bottom: 10px; z-index: 3; overflow-y: hidden; }.CodeMirror-gutter { white-space: normal; height: 100%; box-sizing: content-box; padding-bottom: 30px; margin-bottom: -32px; display: inline-block; }.CodeMirror-gutter-wrapper { position: absolute; z-index: 4; background: 0px 0px ; border: none ; }.CodeMirror-gutter-background { position: absolute; top: 0px; bottom: 0px; z-index: 4; }.CodeMirror-gutter-elt { position: absolute; cursor: default; z-index: 4; }.CodeMirror-lines { cursor: text; }.CodeMirror pre { border-radius: 0px; border-width: 0px; background: 0px 0px; font-family: inherit; font-size: inherit; margin: 0px; white-space: pre; overflow-wrap: normal; color: inherit; z-index: 2; position: relative; overflow: visible; }.CodeMirror-wrap pre { overflow-wrap: break-word; white-space: pre-wrap; word-break: normal; }.CodeMirror-code pre { border-right: 30px solid transparent; width: fit-content; }.CodeMirror-wrap .CodeMirror-code pre { border-right: none; width: auto; }.CodeMirror-linebackground { position: absolute; inset: 0px; z-index: 0; }.CodeMirror-linewidget { position: relative; z-index: 2; overflow: auto; }.CodeMirror-wrap .CodeMirror-scroll { overflow-x: hidden; }.CodeMirror-measure { position: absolute; width: 100%; height: 0px; overflow: hidden; visibility: hidden; }.CodeMirror-measure pre { position: static; }.CodeMirror div.CodeMirror-cursor { position: absolute; visibility: hidden; border-right: none; width: 0px; }.CodeMirror div.CodeMirror-cursor { visibility: hidden; }.CodeMirror-focused div.CodeMirror-cursor { visibility: inherit; }.cm-searching { background: rgba(255, 255, 0, 0.4); }span.cm-underlined { text-decoration: underline; }span.cm-strikethrough { text-decoration: line-through; }.cm-tw-syntaxerror { color: rgb(255, 255, 255); background-color: rgb(153, 0, 0); }.cm-tw-deleted { text-decoration: line-through; }.cm-tw-header5 { font-weight: 700; }.cm-tw-listitem:first-child { padding-left: 10px; }.cm-tw-box { border-style: solid; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-color: inherit; border-top-width: 0px ; }.cm-tw-underline { text-decoration: underline; }@media print {.CodeMirror div.CodeMirror-cursor { visibility: hidden; }}:root {--side-bar-bg-color: #fafafa;--control-text-color: #777;}@include-when-export url(https://fonts.loli.net/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext);/* open-sans-regular - latin-ext_latin *//* open-sans-italic - latin-ext_latin *//* open-sans-700 - latin-ext_latin *//* open-sans-700italic - latin-ext_latin */html {font-size: 16px;-webkit-font-smoothing: antialiased;}body {font-family: "Open Sans","Clear Sans", "Helvetica Neue", Helvetica, Arial, 'Segoe UI Emoji', sans-serif;color: rgb(51, 51, 51);line-height: 1.6;}#write {max-width: 860px;margin: 0 auto;padding: 30px;padding-bottom: 100px;}@media only screen and (min-width: 1400px) {#write {max-width: 1024px;}}@media only screen and (min-width: 1800px) {#write {max-width: 1200px;}}#write > ul:first-child,#write > ol:first-child{margin-top: 30px;}a {color: #4183C4;}h1,h2,h3,h4,h5,h6 {position: relative;margin-top: 1rem;margin-bottom: 1rem;font-weight: bold;line-height: 1.4;cursor: text;}h1:hover a.anchor,h2:hover a.anchor,h3:hover a.anchor,h4:hover a.anchor,h5:hover a.anchor,h6:hover a.anchor {text-decoration: none;}h1 tt,h1 code {font-size: inherit;}h2 tt,h2 code {font-size: inherit;}h3 tt,h3 code {font-size: inherit;}h4 tt,h4 code {font-size: inherit;}h5 tt,h5 code {font-size: inherit;}h6 tt,h6 code {font-size: inherit;}h1 {font-size: 2.25em;line-height: 1.2;border-bottom: 1px solid #eee;}h2 {font-size: 1.75em;line-height: 1.225;border-bottom: 1px solid #eee;}/*@media print {.typora-export h1,.typora-export h2 {border-bottom: none;padding-bottom: initial;}.typora-export h1::after,.typora-export h2::after {content: "";display: block;height: 100px;margin-top: -96px;border-top: 1px solid #eee;}}*/h3 {font-size: 1.5em;line-height: 1.43;}h4 {font-size: 1.25em;}h5 {font-size: 1em;}h6 {font-size: 1em;color: #777;}p,blockquote,ul,ol,dl,table{margin: 0.8em 0;}li>ol,li>ul {margin: 0 0;}hr {height: 2px;padding: 0;margin: 16px 0;background-color: #e7e7e7;border: 0 none;overflow: hidden;box-sizing: content-box;}li p.first {display: inline-block;}ul,ol {padding-left: 30px;}ul:first-child,ol:first-child {margin-top: 0;}ul:last-child,ol:last-child {margin-bottom: 0;}blockquote {border-left: 4px solid #dfe2e5;padding: 0 15px;color: #777777;}blockquote blockquote {padding-right: 0;}table {padding: 0;word-break: initial;}table tr {border: 1px solid #dfe2e5;margin: 0;padding: 0;}table tr:nth-child(2n),thead {background-color: #f8f8f8;}table th {font-weight: bold;border: 1px solid #dfe2e5;border-bottom: 0;margin: 0;padding: 6px 13px;}table td {border: 1px solid #dfe2e5;margin: 0;padding: 6px 13px;}table th:first-child,table td:first-child {margin-top: 0;}table th:last-child,table td:last-child {margin-bottom: 0;}.CodeMirror-lines {padding-left: 4px;}.code-tooltip {box-shadow: 0 1px 1px 0 rgba(0,28,36,.3);border-top: 1px solid #eef2f2;}.md-fences,code,tt {border: 1px solid #e7eaed;background-color: #f8f8f8;border-radius: 3px;padding: 0;padding: 2px 4px 0px 4px;font-size: 0.9em;}code {background-color: #f3f4f4;padding: 0 2px 0 2px;}.md-fences {margin-bottom: 15px;margin-top: 15px;padding-top: 8px;padding-bottom: 6px;}.md-task-list-item > input {margin-left: -1.3em;}@media print {html {font-size: 13px;}table,pre {page-break-inside: avoid;}pre {word-wrap: break-word;}}.md-fences {background-color: #f8f8f8;}#write pre.md-meta-block {padding: 1rem;font-size: 85%;line-height: 1.45;background-color: #f7f7f7;border: 0;border-radius: 3px;color: #777777;margin-top: 0 ;}.mathjax-block>.code-tooltip {bottom: .375rem;}.md-mathjax-midline {background: #fafafa;}#write>h3.md-focus:before{left: -1.5625rem;top: .375rem;}#write>h4.md-focus:before{left: -1.5625rem;top: .285714286rem;}#write>h5.md-focus:before{left: -1.5625rem;top: .285714286rem;}#write>h6.md-focus:before{left: -1.5625rem;top: .285714286rem;}.md-image>.md-meta {/*border: 1px solid #ddd;*/border-radius: 3px;padding: 2px 0px 0px 4px;font-size: 0.9em;color: inherit;}.md-tag {color: #a7a7a7;opacity: 1;}.md-toc {margin-top:20px;padding-bottom:20px;}.sidebar-tabs {border-bottom: none;}#typora-quick-open {border: 1px solid #ddd;background-color: #f8f8f8;}#typora-quick-open-item {background-color: #FAFAFA;border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;border-style: solid;border-width: 1px;}/** focus mode */.on-focus-mode blockquote {border-left-color: rgba(85, 85, 85, 0.12);}header, .context-menu, .megamenu-content, footer{font-family: "Segoe UI", "Arial", sans-serif;}.file-node-content:hover .file-node-icon,.file-node-content:hover .file-node-open-state{visibility: visible;}.mac-seamless-mode #typora-sidebar {background-color: #fafafa;background-color: var(--side-bar-bg-color);}.md-lang {color: #b4654d;}/*.html-for-mac {--item-hover-bg-color: #E6F0FE;}*/#md-notification .btn {border: 0;}.dropdown-menu .divider {border-color: #e5e5e5;opacity: 0.4;}.ty-preferences .window-content {background-color: #fafafa;}.ty-preferences .nav-group-item.active {color: white;background: #999;}.menu-item-container a.menu-style-btn {background-color: #f5f8fa;background-image: linear-gradient( 180deg , hsla(0, 0%, 100%, 0.8), hsla(0, 0%, 100%, 0));}mjx-container[jax="SVG"] {direction: ltr;}mjx-container[jax="SVG"] > svg {overflow: visible;min-height: 1px;min-width: 1px;}mjx-container[jax="SVG"] > svg a {fill: blue;stroke: blue;}mjx-assistive-mml {position: absolute ;top: 0px;left: 0px;clip: rect(1px, 1px, 1px, 1px);padding: 1px 0px 0px 0px ;border: 0px ;display: block ;width: auto ;overflow: hidden ;-webkit-touch-callout: none;-webkit-user-select: none;-khtml-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;}mjx-assistive-mml[display="block"] {width: 100% ;}mjx-container[jax="SVG"][display="true"] {display: block;text-align: center;margin: 1em 0;}mjx-container[jax="SVG"][display="true"][width="full"] {display: flex;}mjx-container[jax="SVG"][justify="left"] {text-align: left;}mjx-container[jax="SVG"][justify="right"] {text-align: right;}g[data-mml-node="merror"] > g {fill: red;stroke: red;}g[data-mml-node="merror"] > rect[data-background] {fill: yellow;stroke: none;}g[data-mml-node="mtable"] > line[data-line], svg[data-table] > g > line[data-line] {stroke-width: 70px;fill: none;}g[data-mml-node="mtable"] > rect[data-frame], svg[data-table] > g > rect[data-frame] {stroke-width: 70px;fill: none;}g[data-mml-node="mtable"] > .mjx-dashed, svg[data-table] > g > .mjx-dashed {stroke-dasharray: 140;}g[data-mml-node="mtable"] > .mjx-dotted, svg[data-table] > g > .mjx-dotted {stroke-linecap: round;stroke-dasharray: 0,140;}g[data-mml-node="mtable"] > g > svg {overflow: visible;}[jax="SVG"] mjx-tool {display: inline-block;position: relative;width: 0;height: 0;}[jax="SVG"] mjx-tool > mjx-tip {position: absolute;top: 0;left: 0;}mjx-tool > mjx-tip {display: inline-block;padding: .2em;border: 1px solid #888;font-size: 70%;background-color: #F8F8F8;color: black;box-shadow: 2px 2px 5px #AAAAAA;}g[data-mml-node="maction"][data-toggle] {cursor: pointer;}mjx-status {display: block;position: fixed;left: 1em;bottom: 1em;min-width: 25%;padding: .2em .4em;border: 1px solid #888;font-size: 90%;background-color: #F8F8F8;color: black;}foreignObject[data-mjx-xml] {font-family: initial;line-height: normal;overflow: visible;}mjx-container[jax="SVG"] path[data-c], mjx-container[jax="SVG"] use[data-c] {stroke-width: 3;}g[data-mml-node="xypic"] path {stroke-width: inherit;}.MathJax g[data-mml-node="xypic"] path {stroke-width: inherit;}</style><title>程序员文档编写利器——MarkDown</title></head><body class='typora-export os-windows'><div class='typora-export-content'><div id='write' class=''><h1 id='程序员文档编写利器------markdown'><span>程序员文档编写利器——</span><code>MarkDown</code></h1><h2 id='1-你用什么写文档呢'><span>1. 你用什么写文档呢?</span></h2><p><span>作为一个合格的程序员,通过编程实现某项功能是一项必须的技能,除此之外,文档的撰写功能也是非常重要的。那么问题来了,在写文档的时候你用什么工具来撰写呢?Word虽然是个非常棒的办公软件,但是当你要在Word里面插入优雅的代码段落是很困难的,如果你在Word里面插入代码,那最后很有可能就会变成格式全无的一段段文本文字了,毫无阅读感,除非你可以把某种语言中的关键词,函数,符号等使用不同的颜色标注出来,如此才具有比较高的阅读性。</span></p><center> <img style="border-radius: 0.3125em; box-shadow: 0 2px 4px 0 rgba(34,36,38,.12),0 2px 10px 0 rgba(34,36,38,.08);" src="C:\Users\Huangqilong\Desktop\新建文件夹\image-20210808165046456.png"> <br> <div style="color:orange; border-bottom: 1px solid #d9d9d9; display: inline-block; color: #999; padding: 2px;">图1 把代码粘贴进Word</div> </center><p> </p><h2 id='2-md文件'><span>2. </span><code>.md</code><span>文件</span></h2><p><span>如果大家曾经下载过</span><code>Github</code><span>或者</span><code>Gitee</code><span>上面某个开源的项目代码时,是否发现其底下的</span><code>Doc</code><span>或者</span><code>Docoument</code><span>文件夹底下存放了一些以</span><code>.md</code><span>为后缀名的文件,如图2所示。</span></p><center> <img style="border-radius: 0.3125em; box-shadow: 0 2px 4px 0 rgba(34,36,38,.12),0 2px 10px 0 rgba(34,36,38,.08);" src="C:\Users\Huangqilong\Desktop\新建文件夹\image-20210808170056497.png"> <br> <div style="color:orange; border-bottom: 1px solid #d9d9d9; display: inline-block; color: #999; padding: 2px;">图2 开源项目doc文件夹下的`.md`文件</div> </center><p> </p><p><span>然后,当我们尝试着去打开这些文件的时候,我们内心千万头</span><code>xxx</code><span>跑过,这些说明文档哪是给人阅读的?明明好好的文字中,为什么要加上一些乱七八糟的符号,看着像代码,仔细看又不像代码。</span></p><center> <img style="border-radius: 0.3125em; box-shadow: 0 2px 4px 0 rgba(34,36,38,.12),0 2px 10px 0 rgba(34,36,38,.08);" src="C:\Users\Huangqilong\Desktop\新建文件夹\image-20210808170809053.png"> <br> <div style="color:orange; border-bottom: 1px solid #d9d9d9; display: inline-block; color: #999; padding: 2px;">图3 记事本打开`.md`文件</div> </center><p> </p><p><span>程序员们虽然有些为了彰显自己的智商,确实比较务虚,但是还不至于在文档上添加这些无用的信息,那么到底是什么原因导致这些文档没法正常阅读呢?其实最主要的原因是你打开方式不对。</span></p><p><span>这种以</span><code>.md</code><span>格式结尾的文档其实叫做”</span><code>Markdown</code><span>“文件。</span></p><blockquote><p><code>Markdown</code><span> 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。</span></p><p><code>Markdown</code><span> 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。</span></p><p><code>Markdown</code><span> 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。</span></p><p><code>Markdown</code><span> 编写的文档后缀为 </span><strong><span>.md</span></strong><span>, </span><strong><span>.markdown</span></strong><span>。</span></p></blockquote><p><span>阅读了上面的的内容,我们知道,</span><code>Markdown</code><span>其实是一种标记语言,我们平时所说的</span><code>HTML</code><span>其实也是一种标记语言,只不过</span><code>Markdown</code><span>标记语言比</span><code>HTML</code><span>简单很多。那么既然它是一种标记语言,因此需要有特定的阅读工具来解释这些标记。</span></p><p> </p><h2 id='3-typora'><span>3. Typora</span></h2><p><code>Markdown</code><span>的标记语言编写和阅读工具有很多,其中最方便和最好用的就是我写这篇文档所用的</span><code>Typora</code><span>。</span></p><p><span>接下来我们就使用 </span><code>Typora</code><span>软件来打开刚刚上面的那份文档,如图4所示。</span></p><center> <img style="border-radius: 0.3125em; box-shadow: 0 2px 4px 0 rgba(34,36,38,.12),0 2px 10px 0 rgba(34,36,38,.08);" src="C:\Users\Huangqilong\Desktop\新建文件夹\image-20210808171932468.png"> <br> <div style="color:orange; border-bottom: 1px solid #d9d9d9; display: inline-block; color: #999; padding: 2px;">图4 美观的Markdown</div> </center><p> </p><p><span>使用Markdown打开的文档,我们能看出它是多么美观,这才是它的真面目。</span></p><p><span>但是此时可能有人会说了,如果要使用Word来写出上面风格的文档,也不是什么难事。那如果要使用Word来写出如下样式的文档呢?</span></p><pre lang="C#" spellcheck="false" class="md-fences md-end-block md-fences-with-lineno ty-contain-cm modeLoaded" style="break-inside: unset;"><div class="CodeMirror cm-s-inner cm-s-null-scroll CodeMirror-wrap" lang="c#"><div style="overflow: hidden; position: relative; width: 3px; height: 0px; top: 9.5px; left: 44px;"><textarea autocorrect="off" autocapitalize="off" spellcheck="false" tabindex="0" style="position: absolute; bottom: -1em; padding: 0px; width: 1000px; height: 1em; outline: none;"></textarea></div><div class="CodeMirror-scrollbar-filler" cm-not-content="true"></div><div class="CodeMirror-gutter-filler" cm-not-content="true"></div><div class="CodeMirror-scroll" tabindex="-1"><div class="CodeMirror-sizer" style="margin-left: 36px; margin-bottom: 0px; border-right-width: 0px; padding-right: 0px; padding-bottom: 0px;"><div style="position: relative; top: 0px;"><div class="CodeMirror-lines" role="presentation"><div role="presentation" style="position: relative; outline: none;"><div class="CodeMirror-measure"><pre>x</pre><div class="CodeMirror-linenumber CodeMirror-gutter-elt"><div>1</div></div><div class="CodeMirror-linenumber CodeMirror-gutter-elt"><div>14</div></div></div><div class="CodeMirror-measure"></div><div style="position: relative; z-index: 1;"></div><div class="CodeMirror-code" role="presentation" style=""><div style="position: relative;" class="CodeMirror-activeline"><div class="CodeMirror-activeline-background CodeMirror-linebackground"></div><div class="CodeMirror-gutter-background CodeMirror-activeline-gutter" style="left: -36px; width: 36px;"></div><div class="CodeMirror-gutter-wrapper CodeMirror-activeline-gutter" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt CodeMirror-linenumber-show" style="left: 0px; width: 27px;">1</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-comment">//C#代码</span></span></pre></div><div class="" style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">2</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-keyword">private</span> <span class="cm-keyword">void</span> <span class="cm-variable">ClickLoadConfigFlie</span>(<span class="cm-variable-3">object</span> <span class="cm-variable">sender</span>, <span class="cm-variable">RoutedEventArgs</span> <span class="cm-variable">e</span>)</span></pre></div><div style="position: relative;" class=""><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">3</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;">{</span></pre></div><div style="position: relative;" class=""><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">4</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-variable">OpenFileDialog</span> <span class="cm-variable">SettingFilePathFd</span> <span class="cm-operator">=</span> <span class="cm-keyword">new</span> <span class="cm-variable">OpenFileDialog</span>();</span></pre></div><div style="position: relative;" class=""><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">5</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-variable">SettingFilePathFd</span>.<span class="cm-variable">Filter</span> <span class="cm-operator">=</span> <span class="cm-string">@"配置文件|*.ini;"</span>;</span></pre></div><div style="position: relative;" class=""><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">6</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-variable">SettingFilePathFd</span>.<span class="cm-variable">ShowDialog</span>();</span></pre></div><div style="position: relative;" class=""><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">7</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-variable-3">string</span> <span class="cm-variable">SettingFilePath</span> <span class="cm-operator">=</span> <span class="cm-variable">SettingFilePathFd</span>.<span class="cm-variable">FileName</span>;</span></pre></div><div style="position: relative;" class=""><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">8</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-variable">sHostName</span>.<span class="cm-variable">Text</span> <span class="cm-operator">=</span> <span class="cm-variable">OperateConfigFile</span>.<span class="cm-variable">GetValue</span>(<span class="cm-string">"HostName"</span>, <span class="cm-variable">SettingFilePath</span>);</span></pre></div><div style="position: relative;" class=""><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">9</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-variable">sServerPort</span>.<span class="cm-variable">Text</span> <span class="cm-operator">=</span> <span class="cm-variable">OperateConfigFile</span>.<span class="cm-variable">GetValue</span>(<span class="cm-string">"HostPort"</span>, <span class="cm-variable">SettingFilePath</span>);</span></pre></div><div style="position: relative;" class=""><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">10</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-variable">sSubscribeTopic</span>.<span class="cm-variable">Text</span> <span class="cm-operator">=</span> <span class="cm-variable">OperateConfigFile</span>.<span class="cm-variable">GetValue</span>(<span class="cm-string">"SubcribeTopicName"</span>, <span class="cm-variable">SettingFilePath</span>);</span></pre></div><div style="position: relative;" class=""><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt CodeMirror-linenumber-show" style="left: 0px; width: 27px;">11</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-variable">sPublishTopic</span>.<span class="cm-variable">Text</span> <span class="cm-operator">=</span> <span class="cm-variable">OperateConfigFile</span>.<span class="cm-variable">GetValue</span>(<span class="cm-string">"PublishTopicName"</span>, <span class="cm-variable">SettingFilePath</span>);</span></pre></div><div style="position: relative;" class=""><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">12</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-variable">sProductID</span>.<span class="cm-variable">Text</span> <span class="cm-operator">=</span> <span class="cm-variable">OperateConfigFile</span>.<span class="cm-variable">GetValue</span>(<span class="cm-string">"ProductID"</span>, <span class="cm-variable">SettingFilePath</span>);</span></pre></div><div style="position: relative;" class=""><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">13</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-variable">sDeviceID</span>.<span class="cm-variable">Text</span> <span class="cm-operator">=</span> <span class="cm-variable">OperateConfigFile</span>.<span class="cm-variable">GetValue</span>(<span class="cm-string">"DeviceID"</span>, <span class="cm-variable">SettingFilePath</span>);</span></pre></div><div style="position: relative;" class=""><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">14</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-variable">sAuthInfo</span>.<span class="cm-variable">Text</span> <span class="cm-operator">=</span> <span class="cm-variable">OperateConfigFile</span>.<span class="cm-variable">GetValue</span>(<span class="cm-string">"AuthInfo"</span>, <span class="cm-variable">SettingFilePath</span>);</span></pre></div><div style="position: relative;" class=""><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt CodeMirror-linenumber-show" style="left: 0px; width: 27px;">15</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;">}</span></pre></div></div></div></div></div></div><div style="position: absolute; height: 0px; width: 1px; border-bottom: 0px solid transparent; top: 345px;"></div><div class="CodeMirror-gutters" style="height: 345px;"><div class="CodeMirror-gutter CodeMirror-linenumbers" style="width: 35px;"></div></div></div></div></pre><p> </p><pre lang="html" spellcheck="false" class="md-fences md-end-block md-fences-with-lineno ty-contain-cm modeLoaded" style="break-inside: unset;"><div class="CodeMirror cm-s-inner cm-s-null-scroll CodeMirror-wrap" lang="html"><div style="overflow: hidden; position: relative; width: 3px; height: 0px; top: 9.5px; left: 44px;"><textarea autocorrect="off" autocapitalize="off" spellcheck="false" tabindex="0" style="position: absolute; bottom: -1em; padding: 0px; width: 1000px; height: 1em; outline: none;"></textarea></div><div class="CodeMirror-scrollbar-filler" cm-not-content="true"></div><div class="CodeMirror-gutter-filler" cm-not-content="true"></div><div class="CodeMirror-scroll" tabindex="-1"><div class="CodeMirror-sizer" style="margin-left: 36px; margin-bottom: 0px; border-right-width: 0px; padding-right: 0px; padding-bottom: 0px;"><div style="position: relative; top: 0px;"><div class="CodeMirror-lines" role="presentation"><div role="presentation" style="position: relative; outline: none;"><div class="CodeMirror-measure"><pre><span>xxxxxxxxxx</span></pre></div><div class="CodeMirror-measure"></div><div style="position: relative; z-index: 1;"></div><div class="CodeMirror-code" role="presentation" style=""><div class="CodeMirror-activeline" style="position: relative;"><div class="CodeMirror-activeline-background CodeMirror-linebackground"></div><div class="CodeMirror-gutter-background CodeMirror-activeline-gutter" style="left: -36px; width: 36px;"></div><div class="CodeMirror-gutter-wrapper CodeMirror-activeline-gutter" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt CodeMirror-linenumber-show" style="left: 0px; width: 27px;">1</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-meta"><!DOCTYPE html></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">2</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-tag cm-bracket"><</span><span class="cm-tag">html</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">3</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span cm-text="" cm-zwsp=""></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">4</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-tag cm-bracket"><</span><span class="cm-tag">head</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">5</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">meta</span> <span class="cm-attribute">charset</span>=<span class="cm-string">"utf-8"</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">6</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">title</span><span class="cm-tag cm-bracket">></span>KION remote diagnosis monitor<span class="cm-tag cm-bracket"></</span><span class="cm-tag">title</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">7</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">link</span> <span class="cm-attribute">rel</span>=<span class="cm-string">"stylesheet"</span> <span class="cm-attribute">type</span>=<span class="cm-string">"text/css"</span> <span class="cm-attribute">href</span>=<span class="cm-string">"Loginstyle.css"</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">8</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-tag cm-bracket"></</span><span class="cm-tag">head</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">9</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span cm-text="" cm-zwsp=""></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt CodeMirror-linenumber-show" style="left: 0px; width: 27px;">10</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-tag cm-bracket"><</span><span class="cm-tag">body</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">11</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">div</span> <span class="cm-attribute">id</span>=<span class="cm-string">"sys-control-box"</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">12</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">button</span> <span class="cm-attribute">class</span>=<span class="cm-string">"sys-btn sys-btn-close"</span> <span class="cm-attribute">title</span>=<span class="cm-string">"关闭"</span> <span class="cm-attribute">onclick</span>=<span class="cm-string">"exitLogin()"</span><span class="cm-tag cm-bracket">></</span><span class="cm-tag">button</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">13</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"></</span><span class="cm-tag">div</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">14</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">div</span> <span class="cm-attribute">id</span>=<span class="cm-string">"login"</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">15</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">h1</span><span class="cm-tag cm-bracket">></span>KION<span class="cm-tag cm-bracket"></</span><span class="cm-tag">h1</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">16</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">form</span> <span class="cm-attribute">method</span>=<span class="cm-string">"post"</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">17</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">input</span> <span class="cm-attribute">type</span>=<span class="cm-string">"text"</span> <span class="cm-attribute">required</span>=<span class="cm-string">"required"</span> <span class="cm-attribute">placeholder</span>=<span class="cm-string">"username"</span> <span class="cm-attribute">name</span>=<span class="cm-string">"u"</span><span class="cm-tag cm-bracket">></</span><span class="cm-tag cm-error">input</span><span class="cm-tag cm-bracket cm-error">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">18</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">input</span> <span class="cm-attribute">type</span>=<span class="cm-string">"password"</span> <span class="cm-attribute">required</span>=<span class="cm-string">"required"</span> <span class="cm-attribute">placeholder</span>=<span class="cm-string">"password"</span> <span class="cm-attribute">name</span>=<span class="cm-string">"p"</span><span class="cm-tag cm-bracket">></</span><span class="cm-tag cm-error">input</span><span class="cm-tag cm-bracket cm-error">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">19</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">button</span> <span class="cm-attribute">class</span>=<span class="cm-string">"but"</span> <span class="cm-attribute">type</span>=<span class="cm-string">"submit"</span> <span class="cm-attribute">onclick</span>=<span class="cm-string">"loginAuth()"</span><span class="cm-tag cm-bracket">></span>Login<span class="cm-tag cm-bracket"></</span><span class="cm-tag">button</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt CodeMirror-linenumber-show" style="left: 0px; width: 27px;">20</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"></</span><span class="cm-tag cm-error">form</span><span class="cm-tag cm-bracket cm-error">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">21</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">button</span> <span class="cm-attribute">class</span>=<span class="cm-string">"create_account_but"</span> <span class="cm-attribute">type</span>=<span class="cm-string">"submit"</span><span class="cm-tag cm-bracket">></span>Forgot your password?<span class="cm-tag cm-bracket"></</span><span class="cm-tag">button</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">22</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">button</span> <span class="cm-attribute">class</span>=<span class="cm-string">"create_account_but"</span> <span class="cm-attribute">type</span>=<span class="cm-string">"submit"</span><span class="cm-tag cm-bracket">></span>Create your account<span class="cm-tag cm-bracket"></</span><span class="cm-tag">button</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">23</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"></</span><span class="cm-tag cm-error">div</span><span class="cm-tag cm-bracket cm-error">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">24</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-tag cm-bracket"><</span><span class="cm-tag">script</span> <span class="cm-attribute">src</span>=<span class="cm-string">"../Scripts/login.js"</span><span class="cm-tag cm-bracket">></</span><span class="cm-tag">script</span><span class="cm-tag cm-bracket">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">25</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-tag cm-bracket"></</span><span class="cm-tag cm-error">body</span><span class="cm-tag cm-bracket cm-error">></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">26</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span cm-text="" cm-zwsp=""></span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt CodeMirror-linenumber-show" style="left: 0px; width: 27px;">27</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-tag cm-bracket"></</span><span class="cm-tag cm-error">html</span><span class="cm-tag cm-bracket cm-error">></span></span></pre></div></div></div></div></div></div><div style="position: absolute; height: 0px; width: 1px; border-bottom: 0px solid transparent; top: 621px;"></div><div class="CodeMirror-gutters" style="height: 621px; left: 0px;"><div class="CodeMirror-gutter CodeMirror-linenumbers" style="width: 35px;"></div></div></div></div></pre><p> </p><pre class="md-fences md-end-block md-fences-with-lineno ty-contain-cm modeLoaded" spellcheck="false" lang="bash"><div class="CodeMirror cm-s-inner cm-s-null-scroll CodeMirror-wrap" lang="bash"><div style="overflow: hidden; position: relative; width: 3px; height: 0px; top: 9.5px; left: 44px;"><textarea autocorrect="off" autocapitalize="off" spellcheck="false" tabindex="0" style="position: absolute; bottom: -1em; padding: 0px; width: 1000px; height: 1em; outline: none;"></textarea></div><div class="CodeMirror-scrollbar-filler" cm-not-content="true"></div><div class="CodeMirror-gutter-filler" cm-not-content="true"></div><div class="CodeMirror-scroll" tabindex="-1"><div class="CodeMirror-sizer" style="margin-left: 36px; margin-bottom: 0px; border-right-width: 0px; padding-right: 0px; padding-bottom: 0px;"><div style="position: relative; top: 0px;"><div class="CodeMirror-lines" role="presentation"><div role="presentation" style="position: relative; outline: none;"><div class="CodeMirror-measure"><pre><span>xxxxxxxxxx</span></pre><div class="CodeMirror-linenumber CodeMirror-gutter-elt"><div>1</div></div><div class="CodeMirror-linenumber CodeMirror-gutter-elt"><div>11</div></div></div><div class="CodeMirror-measure"></div><div style="position: relative; z-index: 1;"></div><div class="CodeMirror-code" role="presentation" style=""><div style="position: relative;" class="CodeMirror-activeline"><div class="CodeMirror-activeline-background CodeMirror-linebackground"></div><div class="CodeMirror-gutter-background CodeMirror-activeline-gutter" style="left: -36px; width: 36px;"></div><div class="CodeMirror-gutter-wrapper CodeMirror-activeline-gutter" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt CodeMirror-linenumber-show" style="left: 0px; width: 27px;">1</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-comment">#Bash</span></span></pre></div><div class="" style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">2</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;">funWithReturn(){</span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">3</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-builtin">echo</span> <span class="cm-string">"这个函数会对输入的两个数字进行相加运算..."</span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">4</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-builtin">echo</span> <span class="cm-string">"输入第一个数字: "</span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">5</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> read aNum</span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">6</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-builtin">echo</span> <span class="cm-string">"输入第二个数字: "</span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">7</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> read anotherNum</span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">8</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> <span class="cm-builtin">echo</span> <span class="cm-string">"两个数字分别为 </span><span class="cm-def">$aNum</span><span class="cm-string"> 和 </span><span class="cm-def">$anotherNum</span><span class="cm-string"> !"</span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">9</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"> return <span class="cm-quote">$((</span><span class="cm-def">$aNum</span><span class="cm-quote">+</span><span class="cm-def">$anotherNum</span><span class="cm-quote">))</span></span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt" style="left: 0px; width: 27px;">10</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;">}</span></pre></div><div style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt CodeMirror-linenumber-show" style="left: 0px; width: 27px;">11</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;">funWithReturn</span></pre></div><div class="" style="position: relative;"><div class="CodeMirror-gutter-wrapper" style="left: -36px;"><div class="CodeMirror-linenumber CodeMirror-gutter-elt CodeMirror-linenumber-show" style="left: 0px; width: 27px;">12</div></div><pre class=" CodeMirror-line " role="presentation"><span role="presentation" style="padding-right: 0.1px;"><span class="cm-builtin">echo</span> <span class="cm-string">"输入的两个数字之和为 </span><span class="cm-def">$?</span><span class="cm-string"> !"</span></span></pre></div></div></div></div></div></div><div style="position: absolute; height: 0px; width: 1px; border-bottom: 0px solid transparent; top: 276px;"></div><div class="CodeMirror-gutters" style="height: 276px;"><div class="CodeMirror-gutter CodeMirror-linenumbers" style="width: 35px;"></div></div></div></div></pre><p><span>Markdown可以支持市面上所有语言代码的写入,关键词高亮等。后面的文章我们将会来说一些Typora的语法。</span></p></div></div></body></html>