按钮是简单的矩形对象。它们源自容器,因此也可以提供布局和配合。此外,可以启用它以在单击时自动进入检查状态。
这些按钮只有一个主要样式 LV_BTN_PART_MAIN ,可以使用以下组中的所有属性:启用布局或调整时,它还将使用 padding 属性。
在这里奉上一个代码以及效果吧
void lvgl_button_style_test(void)
{
static lv_anim_path_t path_overshoot;
lv_anim_path_init(&path_overshoot);
lv_anim_path_set_cb(&path_overshoot, lv_anim_path_overshoot);
static lv_anim_path_t path_ease_out;
lv_anim_path_init(&path_ease_out);
lv_anim_path_set_cb(&path_ease_out, lv_anim_path_ease_out);
static lv_anim_path_t path_ease_in_out;
lv_anim_path_init(&path_ease_in_out);
lv_anim_path_set_cb(&path_ease_in_out, lv_anim_path_ease_in_out);
/*Gum-like button*/
static lv_style_t style_gum;
lv_style_init(&style_gum);
lv_style_set_transform_width(&style_gum, LV_STATE_PRESSED, 10);
lv_style_set_transform_height(&style_gum, LV_STATE_PRESSED, -10);
lv_style_set_value_letter_space(&style_gum, LV_STATE_PRESSED, 5);
lv_style_set_transition_path(&style_gum, LV_STATE_DEFAULT, &path_overshoot);
lv_style_set_transition_path(&style_gum, LV_STATE_PRESSED, &path_ease_in_out);
lv_style_set_transition_time(&style_gum, LV_STATE_DEFAULT, 250);
lv_style_set_transition_delay(&style_gum, LV_STATE_DEFAULT, 100);
lv_style_set_transition_prop_1(&style_gum, LV_STATE_DEFAULT, LV_STYLE_TRANSFORM_WIDTH);
lv_style_set_transition_prop_2(&style_gum, LV_STATE_DEFAULT, LV_STYLE_TRANSFORM_HEIGHT);
lv_style_set_transition_prop_3(&style_gum, LV_STATE_DEFAULT, LV_STYLE_VALUE_LETTER_SPACE);
lv_obj_t* btn1 = lv_btn_create(lv_scr_act(), NULL);
lv_obj_align(btn1, NULL, LV_ALIGN_CENTER, 0, -80);
lv_obj_add_style(btn1, LV_BTN_PART_MAIN, &style_gum);
/*Instead of creating a label add a values string*/
lv_obj_set_style_local_value_str(btn1, LV_BTN_PART_MAIN, LV_STATE_DEFAULT, "Gum");
/*Halo on press*/
static lv_style_t style_halo;
lv_style_init(&style_halo);
lv_style_set_transition_time(&style_halo, LV_STATE_PRESSED, 400);
lv_style_set_transition_time(&style_halo, LV_STATE_DEFAULT, 0);
lv_style_set_transition_delay(&style_halo, LV_STATE_DEFAULT, 200);
lv_style_set_outline_width(&style_halo, LV_STATE_DEFAULT, 0);
lv_style_set_outline_width(&style_halo, LV_STATE_PRESSED, 20);
lv_style_set_outline_opa(&style_halo, LV_STATE_DEFAULT, LV_OPA_COVER);
lv_style_set_outline_opa(&style_halo, LV_STATE_FOCUSED, LV_OPA_COVER); /*Just to be sure, the theme might use it*/
lv_style_set_outline_opa(&style_halo, LV_STATE_PRESSED, LV_OPA_TRANSP);
lv_style_set_transition_prop_1(&style_halo, LV_STATE_DEFAULT, LV_STYLE_OUTLINE_OPA);
lv_style_set_transition_prop_2(&style_halo, LV_STATE_DEFAULT, LV_STYLE_OUTLINE_WIDTH);
lv_obj_t* btn2 = lv_btn_create(lv_scr_act(), NULL);
lv_obj_align(btn2, NULL, LV_ALIGN_CENTER, 0, 0);
lv_obj_add_style(btn2, LV_BTN_PART_MAIN, &style_halo);
lv_obj_set_style_local_value_str(btn2, LV_BTN_PART_MAIN, LV_STATE_DEFAULT, "Halo");
/*Ripple on press*/
static lv_style_t style_ripple;
lv_style_init(&style_ripple);
lv_style_set_transition_time(&style_ripple, LV_STATE_PRESSED, 300);
lv_style_set_transition_time(&style_ripple, LV_STATE_DEFAULT, 0);
lv_style_set_transition_delay(&style_ripple, LV_STATE_DEFAULT, 300);
lv_style_set_bg_opa(&style_ripple, LV_STATE_DEFAULT, 0);
lv_style_set_bg_opa(&style_ripple, LV_STATE_PRESSED, LV_OPA_80);
lv_style_set_border_width(&style_ripple, LV_STATE_DEFAULT, 0);
lv_style_set_outline_width(&style_ripple, LV_STATE_DEFAULT, 0);
lv_style_set_transform_width(&style_ripple, LV_STATE_DEFAULT, -20);
lv_style_set_transform_height(&style_ripple, LV_STATE_DEFAULT, -20);
lv_style_set_transform_width(&style_ripple, LV_STATE_PRESSED, 0);
lv_style_set_transform_height(&style_ripple, LV_STATE_PRESSED, 0);
lv_style_set_transition_path(&style_ripple, LV_STATE_DEFAULT, &path_ease_out);
lv_style_set_transition_prop_1(&style_ripple, LV_STATE_DEFAULT, LV_STYLE_BG_OPA);
lv_style_set_transition_prop_2(&style_ripple, LV_STATE_DEFAULT, LV_STYLE_TRANSFORM_WIDTH);
lv_style_set_transition_prop_3(&style_ripple, LV_STATE_DEFAULT, LV_STYLE_TRANSFORM_HEIGHT);
lv_obj_t* btn3 = lv_btn_create(lv_scr_act(), NULL);
lv_obj_align(btn3, NULL, LV_ALIGN_CENTER, 0, 80);
lv_obj_add_style(btn3, LV_BTN_PART_MAIN, &style_ripple);
lv_obj_set_style_local_value_str(btn3, LV_BTN_PART_MAIN, LV_STATE_DEFAULT, "Ripple");
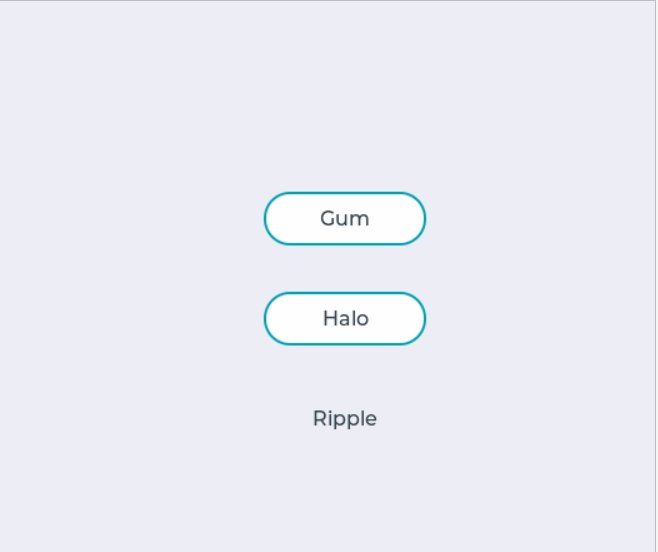
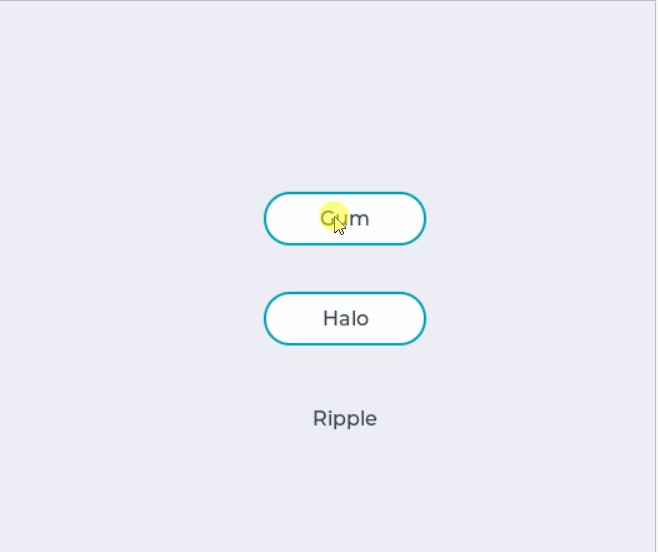
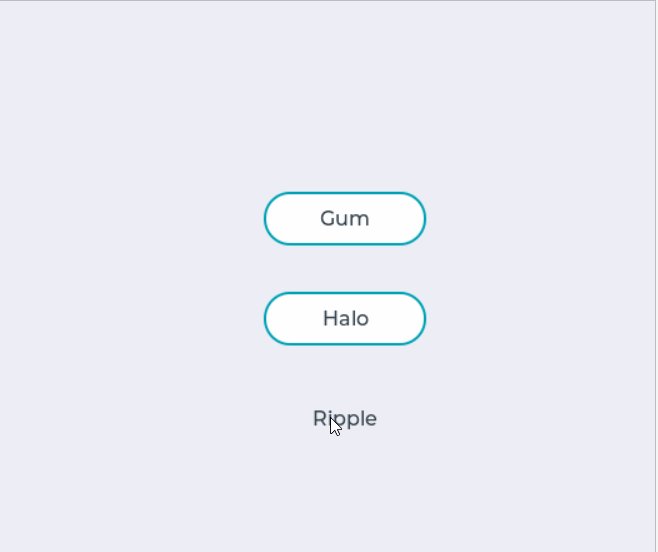
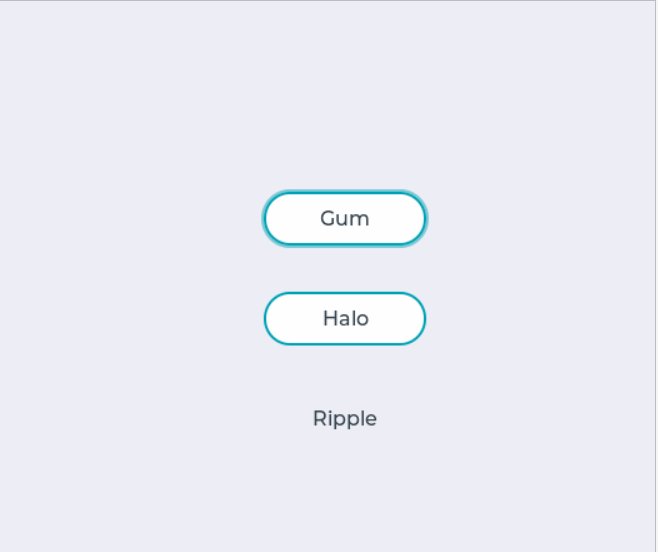
}效果图:

为了简化按钮的使用,可以使用来获取按钮的状态 lv_btn_get_state(btn) 。它返回以下值之一:
使用按钮可以手动更改状态。 lv_btn_get_state(btn, LV_BTN_STATE_...)
如果需要状态的更精确描述(例如,获得焦点) , lv_obj_get_state(btn) 则可以使用一般性描述。
当通过这个函数lv_btn_set_checkable(btn, true)设置一个按键可被选中,那么这个按键就是一个toggle按键,也就是按一下不会自动弹起,再按一次才会弹起
我们来弄个程序对比下普通的按键跟可被选中按键的区别。
void lvgl_button_checkable_test(void)
{
lv_obj_t* btn1 = lv_btn_create(lv_scr_act(), NULL);
lv_obj_align(btn1, NULL, LV_ALIGN_CENTER, 0, -80);
lv_btn_set_checkable(btn1,true);
lv_obj_t* btn2= lv_btn_create(lv_scr_act(), NULL);
lv_obj_align(btn2, NULL, LV_ALIGN_CENTER, 0, 80);
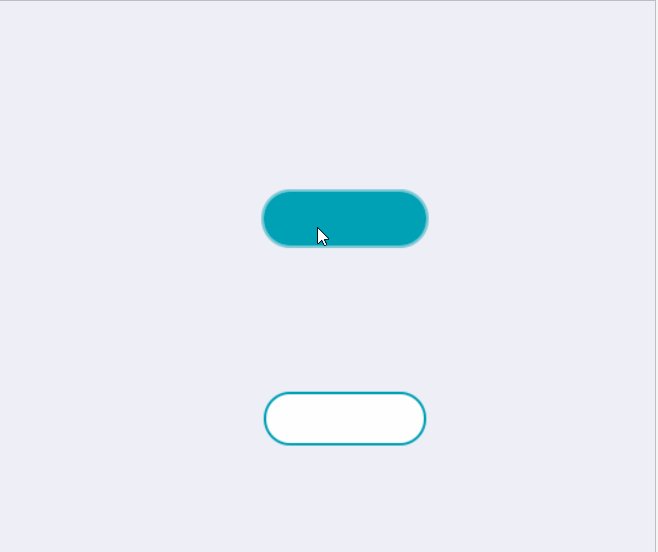
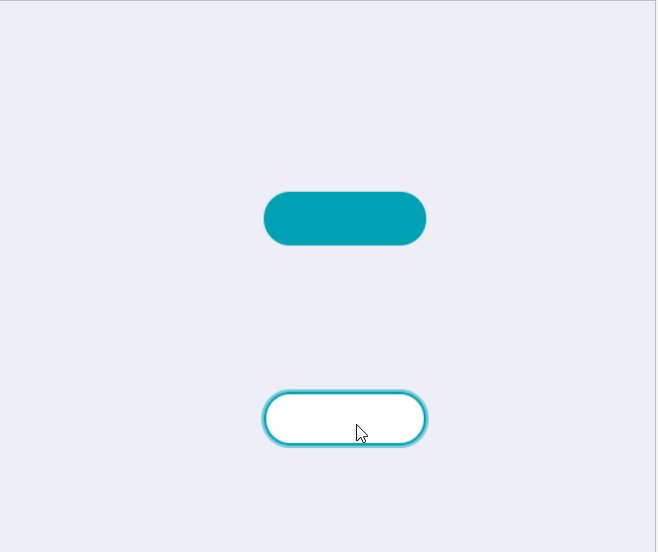
}效果如下(上面的button是可被选中的,下面的是普通button):

与 Containers 相似,按钮也具有 layout 和 fit 属性。
lv_btn_set_layout(btn, LV_LAYOUT_...) 设置布局。默认值为 LV_LAYOUT_CENTER 。因此,如果您添加标签,则标签将自动与中间对齐,并且不能与一起移动 lv_obj_set_pos() 。您可以使用禁用
布局。 lv_btn_set_layout(btn, LV_LAYOUT_OFF)
lv_btn_set_fit/fit2/fit4(btn, LV_FIT_..) 可以根据子代,父代和适合类型自动设置按钮的宽度和/或高度。
除了通用事件,以下特殊事件还通过按钮发送:
LV_EVENT_VALUE_CHANGED-切换按钮时发送。
我们来贴下Event测试代码,具体每个Event代表,查看 还没研究明白LVGL事件?跟好步伐,LVGL『Event事件』介绍走起!(点击我)
static void button_event_handler(lv_obj_t* obj, lv_event_t event)
{
switch (event)
{
case LV_EVENT_PRESSED:
printf("LV_EVENT_PRESSED\n");
break;
case LV_EVENT_PRESSING:
printf("LV_EVENT_PRESSING\n");
break;
case LV_EVENT_PRESS_LOST:
printf("LV_EVENT_PRESS_LOST\n");
break;
case LV_EVENT_SHORT_CLICKED:
printf("LV_EVENT_SHORT_CLICKED\n");
break;
case LV_EVENT_LONG_PRESSED:
printf("LV_EVENT_LONG_PRESSED\n");
break;
case LV_EVENT_LONG_PRESSED_REPEAT:
printf("LV_EVENT_LONG_PRESSED_REPEAT\n");
break;
case LV_EVENT_CLICKED:
printf("LV_EVENT_CLICKED\n");
break;
case LV_EVENT_RELEASED:
printf("LV_EVENT_RELEASED\n");
break;
case LV_EVENT_DRAG_BEGIN:
printf("LV_EVENT_DRAG_BEGIN\n");
break;
case LV_EVENT_DRAG_END:
printf("LV_EVENT_DRAG_END\n");
break;
case LV_EVENT_DRAG_THROW_BEGIN:
printf("LV_EVENT_DRAG_THROW_BEGIN\n");
break;
case LV_EVENT_GESTURE:
printf("LV_EVENT_GESTURE\n");
break;
case LV_EVENT_KEY:
printf("LV_EVENT_KEY\n");
break;
case LV_EVENT_FOCUSED:
printf("LV_EVENT_FOCUSED\n");
break;
case LV_EVENT_DEFOCUSED:
printf("LV_EVENT_DEFOCUSED\n");
break;
case LV_EVENT_LEAVE:
printf("LV_EVENT_LEAVE\n");
break;
case LV_EVENT_VALUE_CHANGED:
printf("LV_EVENT_VALUE_CHANGED\n");
break;
case LV_EVENT_INSERT:
printf("LV_EVENT_INSERT\n");
break;
case LV_EVENT_REFRESH:
printf("LV_EVENT_REFRESH\n");
break;
}
}
void lvgl_button_event_test(void)
{
lv_obj_t* button1 = lv_btn_create(lv_scr_act(), NULL);
lv_obj_set_event_cb(button1, button_event_handler);
lv_obj_align(button1, NULL, LV_ALIGN_CENTER, -80, 0);
lv_obj_t* button2 = lv_btn_create(lv_scr_act(), NULL);
lv_obj_align(button2, NULL, LV_ALIGN_CENTER, 80, 0);
lv_btn_set_checkable(button2, true);
lv_obj_set_event_cb(button2, button_event_handler);
}好了,完结了,更多精彩继续戳↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓