容器本质上是具有布局和自动调整大小功能的基本对象。
容器只有一种主要样式 LV_CONT_PART_MAIN ,可以使用所有典型的免费属性和填充来自动调整布局大小。
您可以在容器上应用一个布局来自动应用于它们的子容器,布局间距来自样式的pad属性。可能的布局选项:
LV_LAYOUT_OFF - Do not align the children.(不做对齐动作)
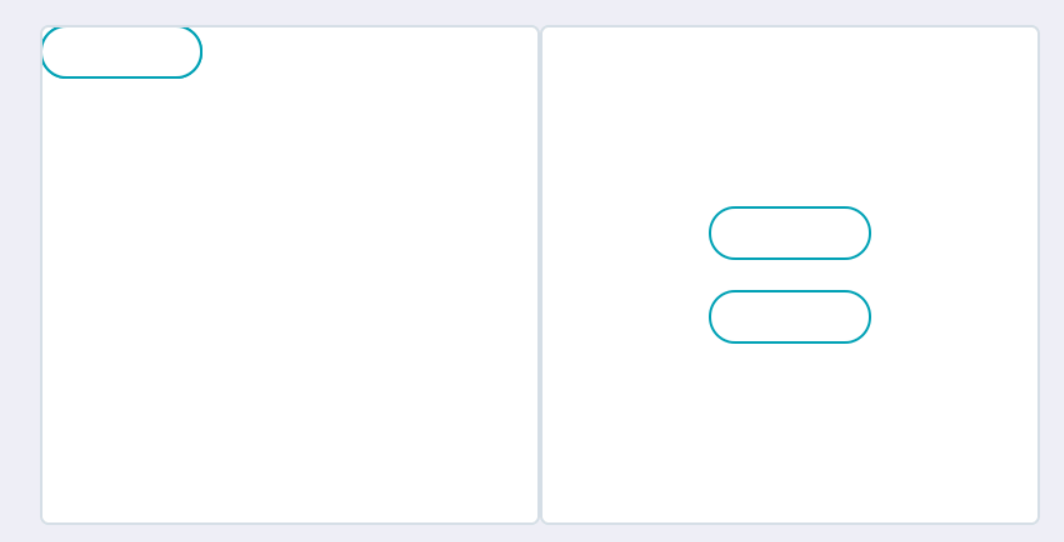
LV_LAYOUT_CENTER - Align children to the center in column and keep pad_inner space between them.(子控件都上下左右居中,他们之前的间隔时这个值pad_inner,见例1 )
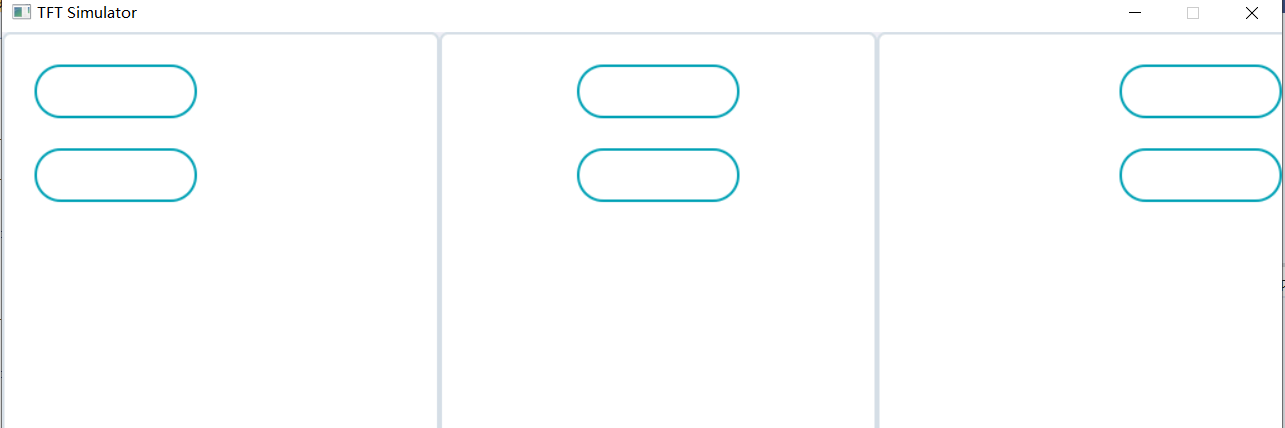
LV_LAYOUT_COLUMN_LEFT - Align children in a left-justified column. Keep pad_left space on the left, pad_top space on the top and pad_inner space between the children.(水平左对齐,pad_left 是左边离着容器控件的间距,pad_top 是上边离着容器控件的间距,控件之前的间隔时这个值pad_inner,见例2)
LV_LAYOUT_COLUMN_MID - Align children in centered column. Keep pad_top space on the top and pad_inner space between the children.(水品居中,间距同样道理,见例2)
LV_LAYOUT_COLUMN_RIGHT - Align children in a right-justified column. Keep pad_rightspace on the right, pad_top space on the top and pad_inner space between the children.(水品右对齐,间距同样道理,见例2)
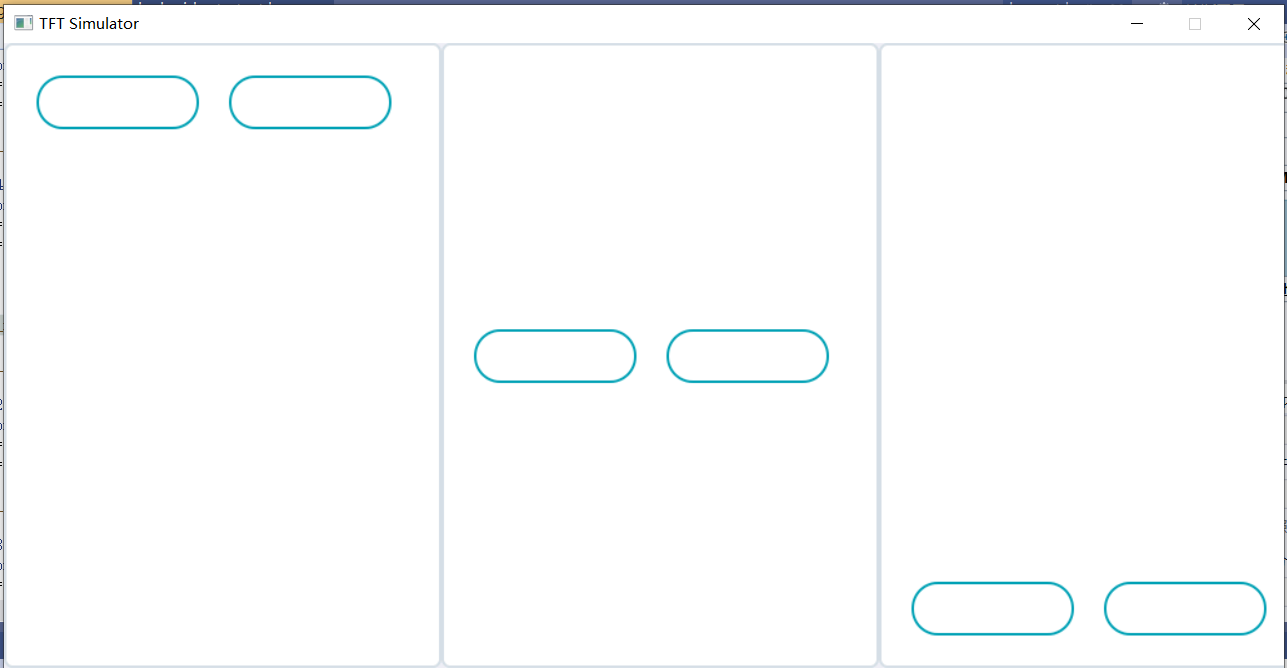
LV_LAYOUT_ROW_TOP - Align children in a top justified row. Keep pad_left space on the left, pad_top space on the top and pad_inner space between the children.(垂直上对齐,见例3)
LV_LAYOUT_ROW_MID - Align children in centered row. Keep pad_left space on the left and pad_inner space between the children.(垂直居中,见例3)
LV_LAYOUT_ROW_BOTTOM - Align children in a bottom justified row. Keep pad_left space on the left, pad_bottom space on the bottom and pad_inner space between the children.(垂直下对齐,见例3)
LV_LAYOUT_PRETTY_TOP - Put as many objects as possible in a row (with at least pad_innerspace and pad_left/right space on the sides). Divide the space in each line equally between the children. If here are children with different height in a row align their top edge.(子控件上对齐)
LV_LAYOUT_PRETTY_MID - Same as LV_LAYOUT_PRETTY_TOP but if here are children with different height in a row align their middle line.(子控件中线对齐)
LV_LAYOUT_PRETTY_BOTTOM - Same as LV_LAYOUT_PRETTY_TOP but if here are children with different height in a row align their bottom line.(子控件底对齐)
LV_LAYOUT_GRID - Similar to LV_LAYOUT_PRETTY but not divide horizontal space equally just let pad_left/right on the edges and pad_inner space between the elements.
此部分我们分几个部分来测试:
void lvgl_contain_layout_centor_test(void)
{
lv_obj_t* cont1 = lv_cont_create(lv_scr_act(), NULL);
lv_obj_set_pos(cont1, 100, 100);
lv_obj_set_size(cont1, 400, 400);
lv_cont_set_layout(cont1, LV_LAYOUT_OFF);
lv_obj_t* cont1_bn1 = lv_btn_create(cont1, NULL);
lv_obj_t* cont1_bn2 = lv_btn_create(cont1, NULL);
lv_obj_t* cont2 = lv_cont_create(lv_scr_act(), NULL);
lv_obj_set_pos(cont2,500,100);
lv_obj_set_size(cont2, 400, 400);
lv_cont_set_layout(cont2, LV_LAYOUT_CENTER);
lv_obj_t* cont2_bn1 = lv_btn_create(cont2, NULL);
lv_obj_t* cont2_bn2 = lv_btn_create(cont2, NULL);
}
void lvgl_contain_layout_coloum_test(void)
{
lv_obj_t* cont2 = lv_cont_create(lv_scr_act(), NULL);
lv_obj_set_pos(cont2, 0, 0);
lv_obj_set_size(cont2, 350, 500);
lv_cont_set_layout(cont2, LV_LAYOUT_COLUMN_LEFT);
lv_obj_t* cont2_bn1 = lv_btn_create(cont2, NULL);
lv_obj_t* cont2_bn2 = lv_btn_create(cont2, NULL);
lv_obj_t* cont3 = lv_cont_create(lv_scr_act(), NULL);
lv_obj_set_pos(cont3, 350, 0);
lv_obj_set_size(cont3, 350, 500);
lv_cont_set_layout(cont3, LV_LAYOUT_COLUMN_MID);
lv_obj_t* cont3_bn1 = lv_btn_create(cont3, NULL);
lv_obj_t* cont3_bn2 = lv_btn_create(cont3, NULL);
lv_obj_t* cont4 = lv_cont_create(lv_scr_act(), NULL);
lv_obj_set_pos(cont4, 700, 0);
lv_obj_set_size(cont4, 350, 500);
lv_cont_set_layout(cont4, LV_LAYOUT_COLUMN_RIGHT);
lv_obj_t* cont4_bn1 = lv_btn_create(cont4, NULL);
lv_obj_t* cont4_bn2 = lv_btn_create(cont4, NULL);
}
void lvgl_contain_layout_raw_test(void)
{
lv_obj_t* cont2 = lv_cont_create(lv_scr_act(), NULL);
lv_obj_set_pos(cont2, 0, 0);
lv_obj_set_size(cont2, 350, 500);
lv_cont_set_layout(cont2, LV_LAYOUT_ROW_TOP);
lv_obj_t* cont2_bn1 = lv_btn_create(cont2, NULL);
lv_obj_t* cont2_bn2 = lv_btn_create(cont2, NULL);
lv_obj_t* cont3 = lv_cont_create(lv_scr_act(), NULL);
lv_obj_set_pos(cont3, 350, 0);
lv_obj_set_size(cont3, 350, 500);
lv_cont_set_layout(cont3, LV_LAYOUT_ROW_MID);
lv_obj_t* cont3_bn1 = lv_btn_create(cont3, NULL);
lv_obj_t* cont3_bn2 = lv_btn_create(cont3, NULL);
lv_obj_t* cont4 = lv_cont_create(lv_scr_act(), NULL);
lv_obj_set_pos(cont4, 700, 0);
lv_obj_set_size(cont4, 350, 500);
lv_cont_set_layout(cont4, LV_LAYOUT_ROW_BOTTOM);
lv_obj_t* cont4_bn1 = lv_btn_create(cont4, NULL);
lv_obj_t* cont4_bn2 = lv_btn_create(cont4, NULL);
}
void lvgl_contain_layout_pretty_test(void)
{
lv_obj_t* cont2 = lv_cont_create(lv_scr_act(), NULL);
lv_obj_set_pos(cont2, 0, 0);
lv_obj_set_size(cont2, 350, 500);
lv_cont_set_layout(cont2, LV_LAYOUT_PRETTY_TOP);
lv_obj_t* cont2_bn1 = lv_btn_create(cont2, NULL);
lv_obj_t* cont2_bn2 = lv_btn_create(cont2, NULL);
lv_obj_set_size(cont2_bn1, 100, 50);
lv_obj_set_size(cont2_bn2, 100, 100);
lv_obj_t* cont3 = lv_cont_create(lv_scr_act(), NULL);
lv_obj_set_pos(cont3, 350, 0);
lv_obj_set_size(cont3, 350, 500);
lv_cont_set_layout(cont3, LV_LAYOUT_PRETTY_MID);
lv_obj_t* cont3_bn1 = lv_btn_create(cont3, NULL);
lv_obj_t* cont3_bn2 = lv_btn_create(cont3, NULL);
lv_obj_set_size(cont3_bn1, 100, 50);
lv_obj_set_size(cont3_bn2, 100, 100);
lv_obj_t* cont4 = lv_cont_create(lv_scr_act(), NULL);
lv_obj_set_pos(cont4, 700, 0);
lv_obj_set_size(cont4, 350, 500);
lv_cont_set_layout(cont4, LV_LAYOUT_PRETTY_BOTTOM);
lv_obj_t* cont4_bn1 = lv_btn_create(cont4, NULL);
lv_obj_t* cont4_bn2 = lv_btn_create(cont4, NULL);
lv_obj_set_size(cont4_bn1, 100, 50);
lv_obj_set_size(cont4_bn2, 100, 100);
}
容易控件自适应大小,有以下值:
LV_FIT_NONE - Do not change the size automatically.(不自适应大小)
LV_FIT_TIGHT - Shrink-wrap the container around all of its children, while keeping pad_top/bottom/left/right space on the edges.(将容器收缩包装在其所有子容器周围,同时 pad_top/bottom/left/right在边缘保留空间。人感觉这个用的比较多)
LV_FIT_PARENT - Set the size to the parent's size minus pad_top/bottom/left/right (from the parent's style) space.
LV_FIT_MAX - Use LV_FIT_PARENT while smaller than the parent and LV_FIT_TIGHT when larger. It will ensure that the container is, at minimum, the size of its parent.
除了通用事件外,没有特殊事件
好了,完结了,更多精彩继续戳↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓