Slider 对象看起来像一个带有旋钮的 Bar。可以拖动旋钮以设置一个值。滑块也可以是垂直或水平的
滑块的主要部分被称为 LV_SLIDER_PART_BG ,它使用典型的背景样式属性。
LV_SLIDER_PART_INDIC 是一个虚拟部件,还使用了所有典型的背景属性。默认情况下,指标的最大大小与背景的大小相同,但是在其中设置正的填充值 LV_SLIDER_PART_BG 将使指标变小。(负值会使它变大)如果在指标上使用了值样式属性,则将根据指标的当前大小来计算对齐方式。例如,中心对齐的值始终显示在指示器的中间,而不管其当前大小如何。
LV_SLIDER_PART_KNOB 是一个虚拟部件,使用所有典型的背景属性来描述旋钮。类似于指示器的值的文本也对准旋钮的当前位置和尺寸。默认情况下,旋钮是正方形(带有半径),其边长等于滑块
的较小边。可以使用填充值使旋钮变大。填充值也可以是不对称的。
用这个函数设置范围lv_slider_set_range(slider, min , max)
用这个函数设置值lv_slider_set_value(slider, new_value, LV_ANIM_ON/OFF)
用这个函数设置动画时间lv_slider_set_anim_time(slider, anim_time)
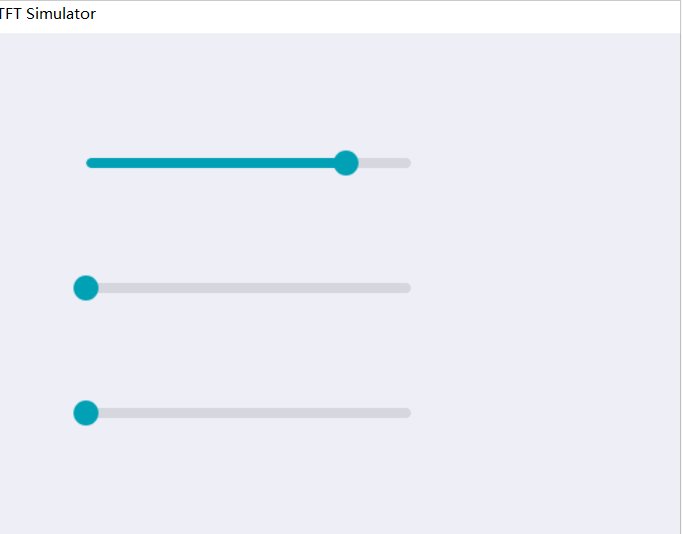
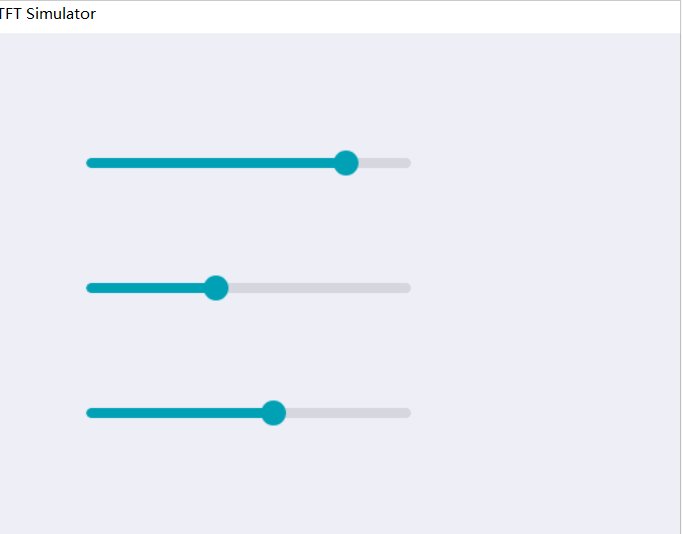
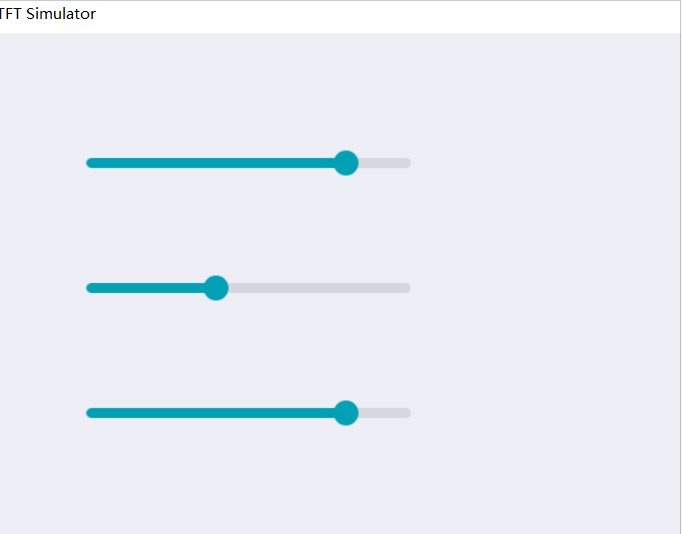
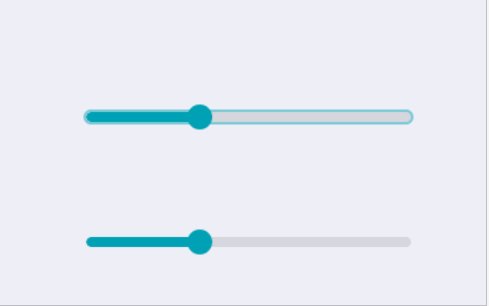
我们写个程序看下效果
void lvgl_slider_value_range_test(void)
{
lv_obj_t* slider1 = lv_slider_create(lv_scr_act(), NULL);
lv_obj_set_pos(slider1,100,100);
lv_slider_set_value(slider1, 80, LV_ANIM_OFF);
lv_obj_t* slider2 = lv_slider_create(lv_scr_act(), NULL);
lv_obj_set_pos(slider2, 100, 200);
lv_slider_set_range(slider2,0,200);
lv_slider_set_value(slider2, 80, LV_ANIM_ON);
lv_obj_t* slider3 = lv_slider_create(lv_scr_act(), NULL);
lv_obj_set_pos(slider3, 100, 300);
lv_slider_set_anim_time(slider3, 5000);
lv_slider_set_value(slider3, 80, LV_ANIM_ON);
}
除了正常模式,还有两种额外模式:
通常,可以通过拖动旋钮或单击滑块来调整滑块。在后一种情况下,旋钮移动到所单击的点,并且滑块值相应地变化。在某些情况下,希望将滑块设置为仅在拖动旋钮时做出反应。
通过这个函数设置lv_obj_set_adv_hittest(slider, true);
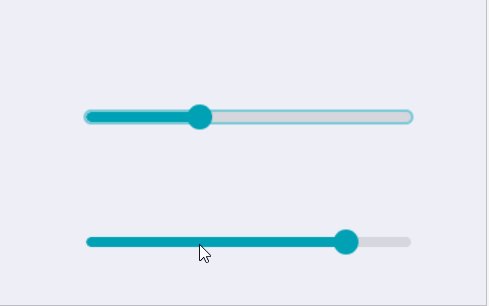
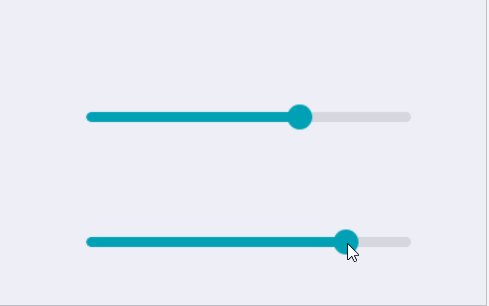
写程序验证,走起!
void lvgl_slider_knob_only_test(void)
{
lv_obj_t* slider1 = lv_slider_create(lv_scr_act(), NULL);
lv_obj_set_pos(slider1, 100, 100);
lv_slider_set_value(slider1, 80, LV_ANIM_OFF);
lv_obj_t* slider2 = lv_slider_create(lv_scr_act(), NULL);
lv_obj_set_pos(slider2, 100, 200);
lv_slider_set_value(slider2, 80, LV_ANIM_OFF);
lv_obj_set_adv_hittest(slider2, true);
}可以发现第一个滑动条可以点击改变值,而第二个不行,只能通过拖动来改变值

除了通用时间外,滑动条还有一个特殊事件
LV_EVENT_VALUE_CHANGED 在使用键拖动或更改滑块时发送
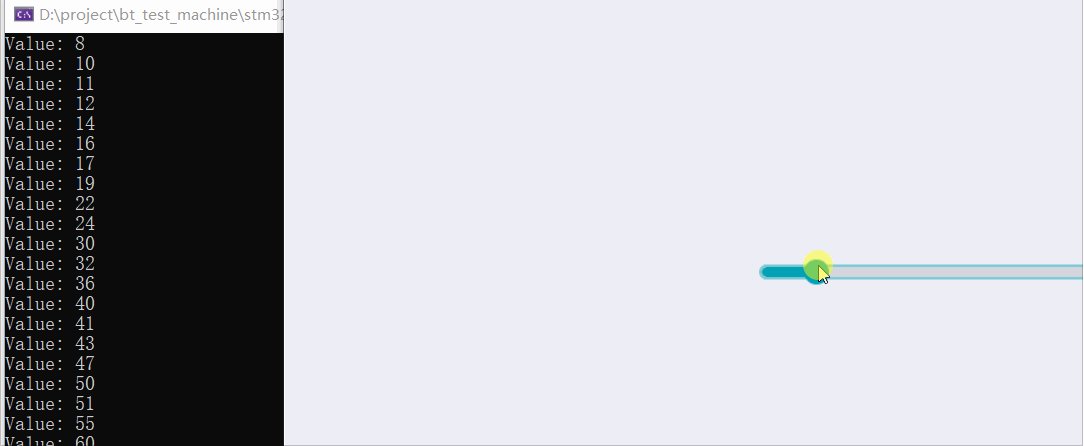
奉上程序
static void slider_event_handler(lv_obj_t* obj, lv_event_t event)
{
if (event == LV_EVENT_VALUE_CHANGED) {
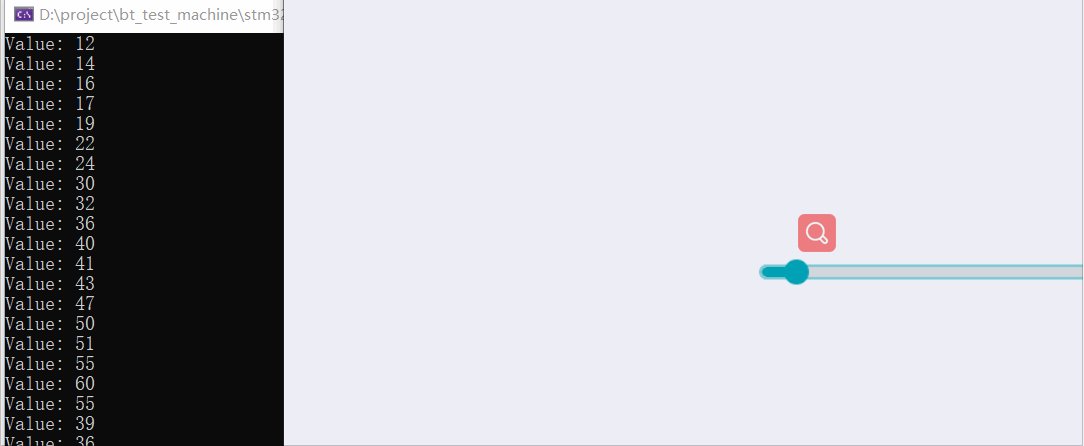
printf("Value: %d\n", lv_slider_get_value(obj));
}
}
void lvgl_slider_test1(void)
{
/*Create a slider*/
lv_obj_t* slider = lv_slider_create(lv_scr_act(), NULL);
lv_obj_align(slider, NULL, LV_ALIGN_CENTER, 0, 0);
lv_obj_set_event_cb(slider, slider_event_handler);
}
好了,完结了,更多精彩继续戳↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓