点击上方「嵌入式大杂烩」,选择「置顶公众号」第一时间查看嵌入式笔记!

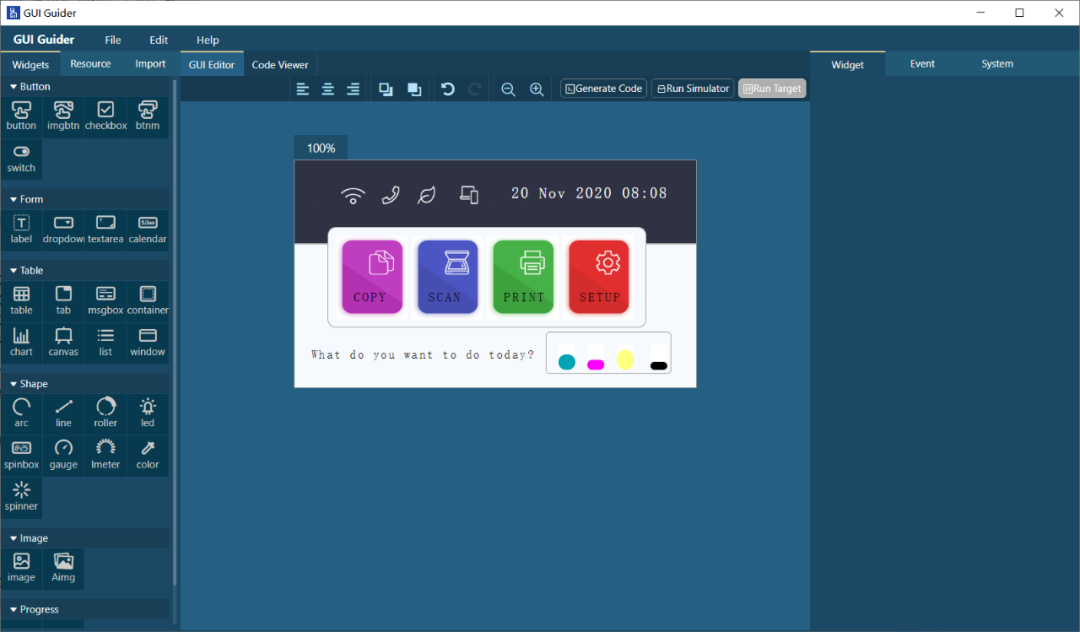
GUI Guider是恩智浦为LVGL开发了一个上位机GUI设计工具,可以通过拖放控件的方式设计LVGL GUI页面,加速GUI的设计。
设计完成的GUI页面可以在PC上仿真运行,确认设计完毕之后可以生成C代码,再整合到MCU项目中。

GUI Guider(Version: 1.0.0-GA)的主要特征:
链接:https://www.nxp.com.cn/
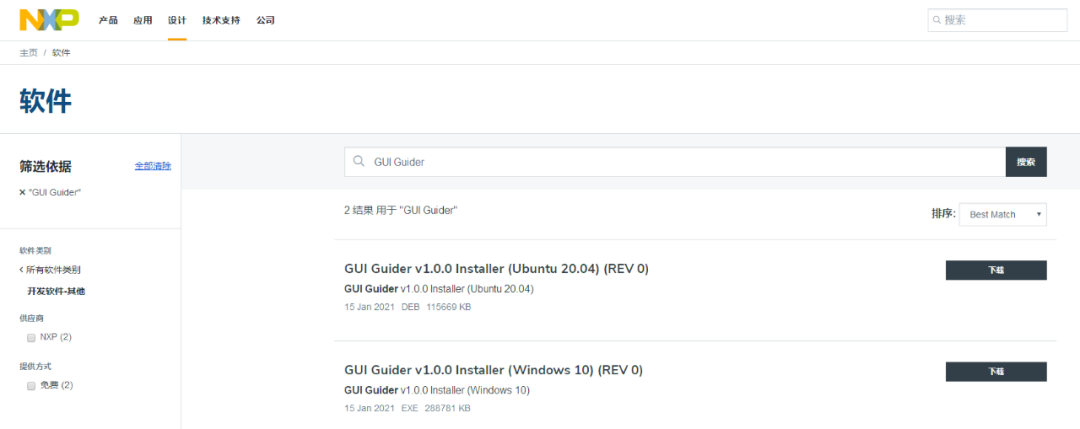
进入NXP官网的软件中心搜索:GUI Guider,即可找到:

可根据自己需要下载Windows10版本或者Ubuntu版本。
如果嫌官网下载麻烦也可以在本公众号后台回复关键词:GUI-Guider下载,获取网盘链接。
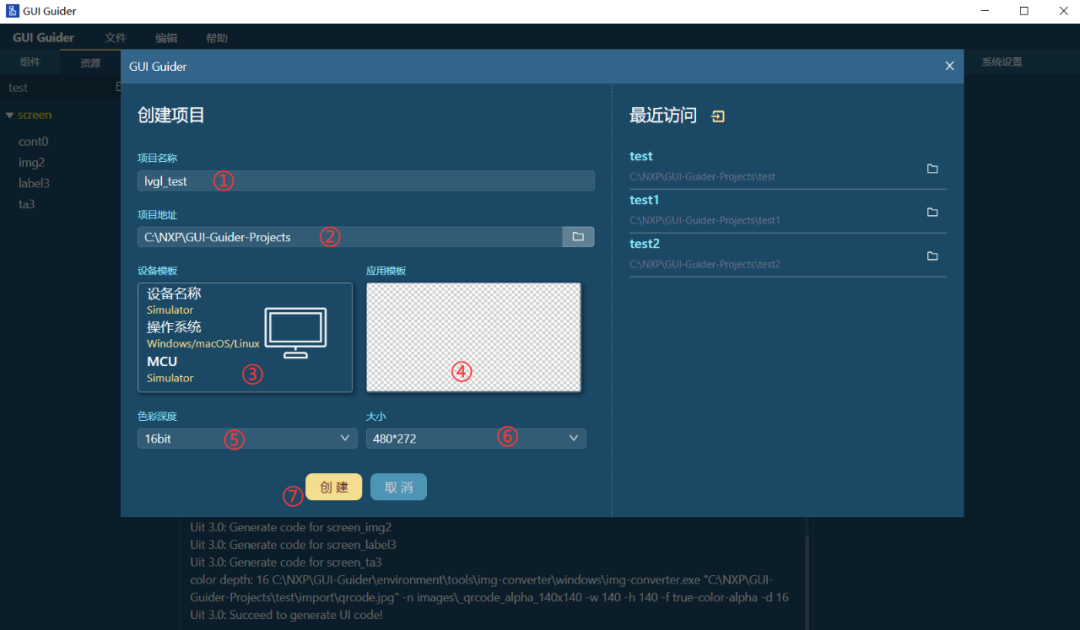
首先需要创建工程:

① 设置工程名字;
② 设置工程路径;
③ 选择平台模板;
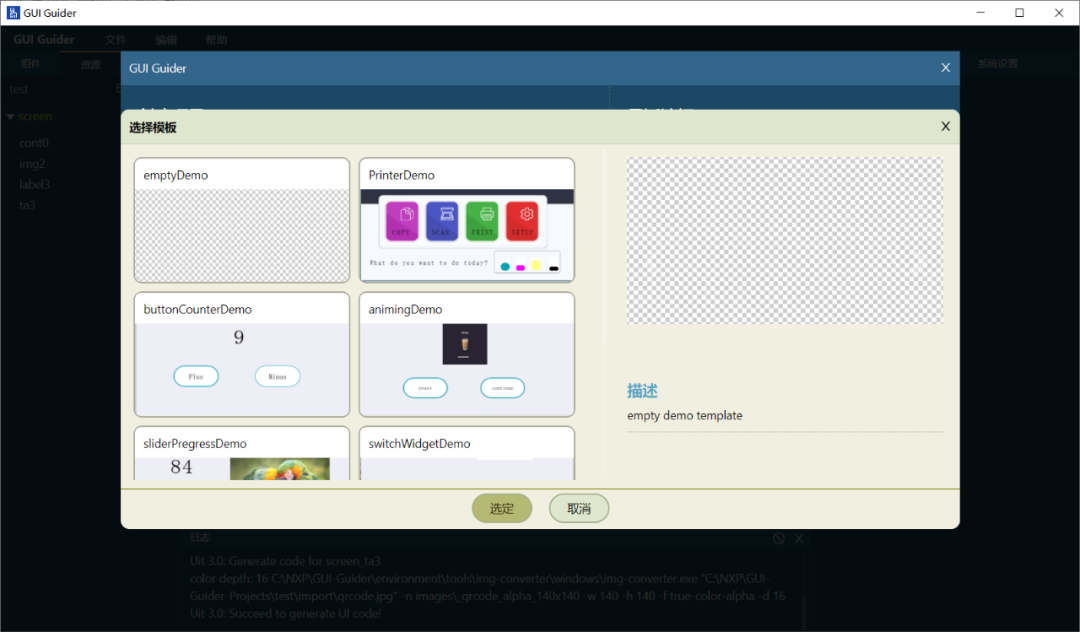
④ 选择应用模板(可选);
⑤ 选择设备支持的颜色深度;
⑥ 选择设备支持的屏幕分辨率;
⑦ 创建工程。
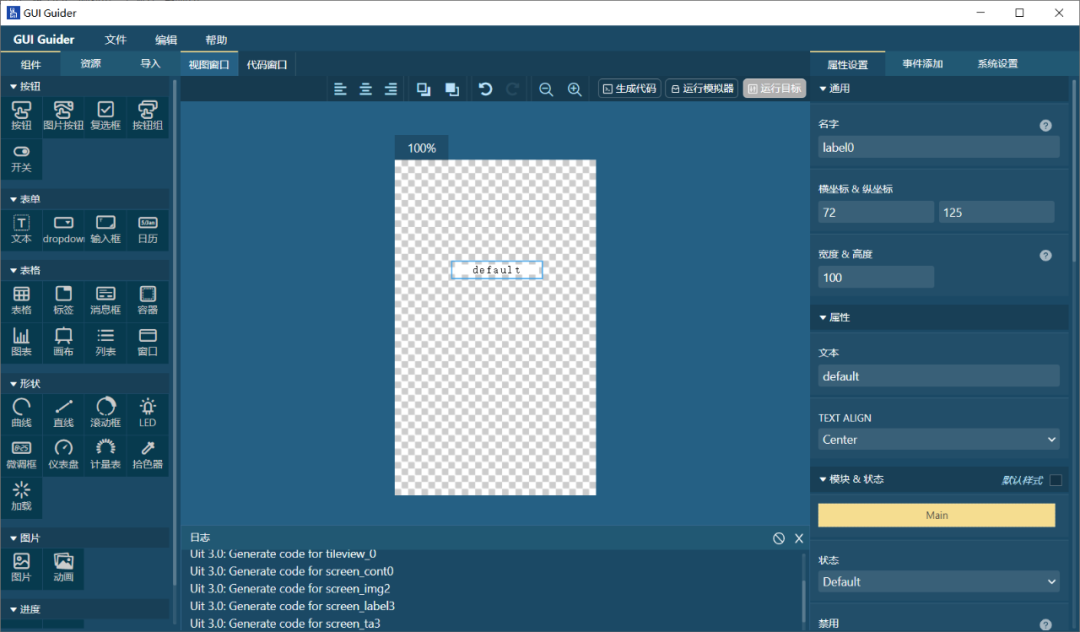
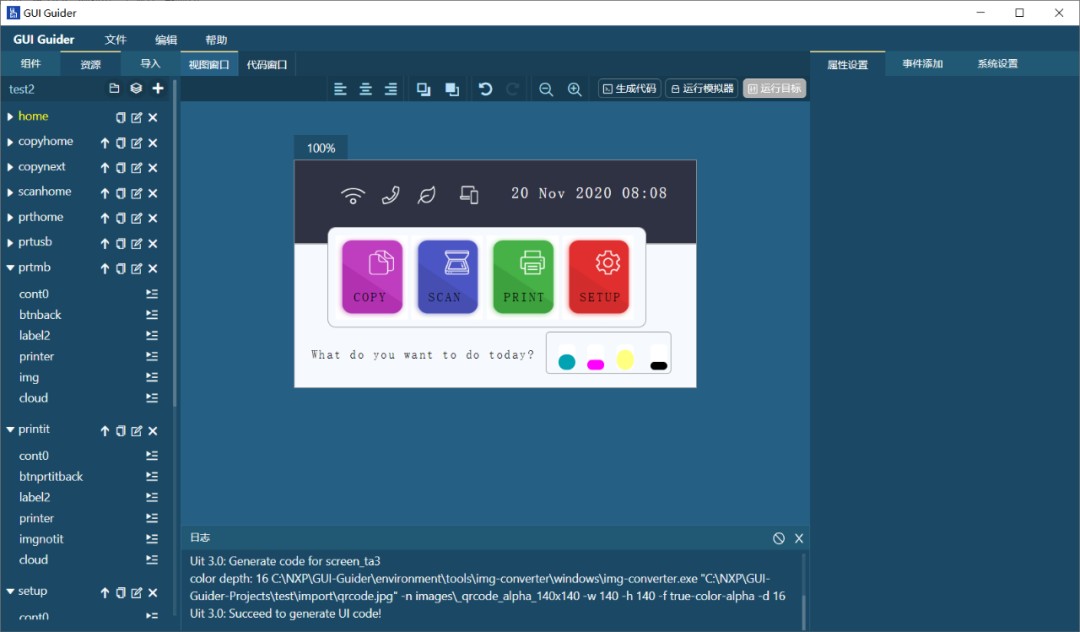
创建完工程之后进入GUI设计页面:

左侧是组件区,中间是设计区,右边是控件地属性设置区。按照自己地需要设计GUI页面,如:

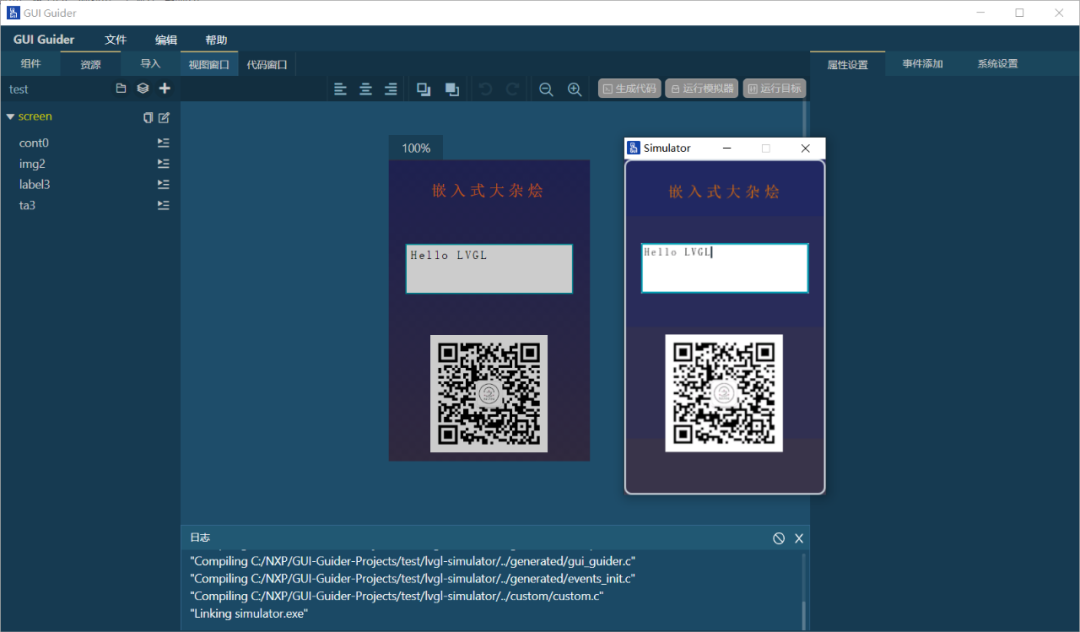
运行模拟器预览一下效果:

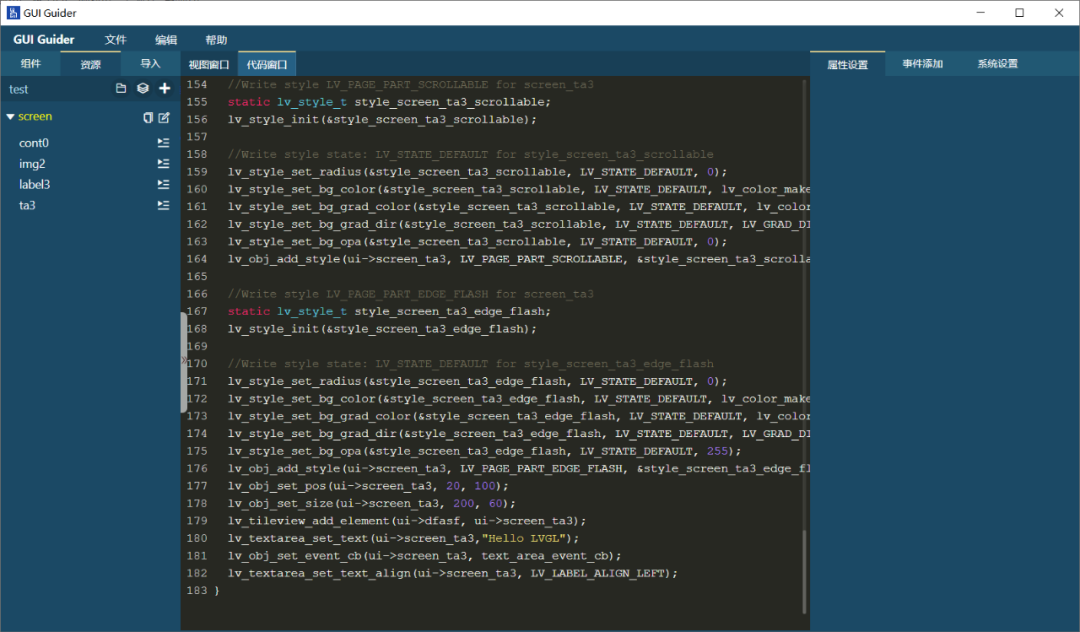
没问题之后就可以生成代码(记得先保存工程),在Guider中也可以在代码窗口查看生成的代码:

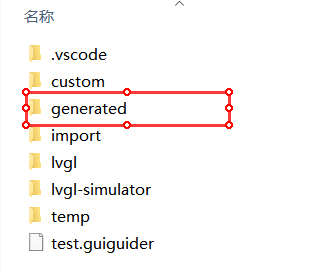
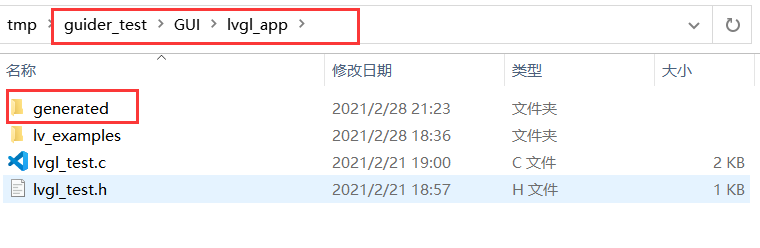
生成的代码在Guider工程目录的generated文件夹下:

下面开始把我们设计好的GUI整合到我们的嵌入式项目中。
下面以STM32为例。
我们使用之前lvgl最新版本在STM32上的移植使用的文章中的工程。把generated文件夹工程整个复制到我们的keil工程目录中:

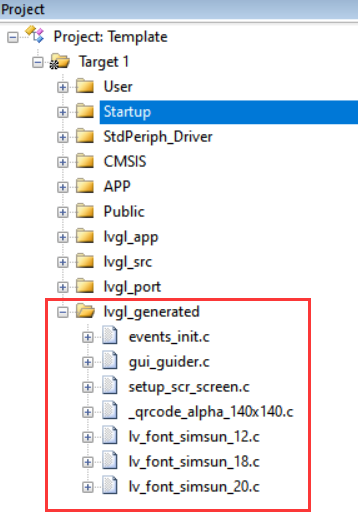
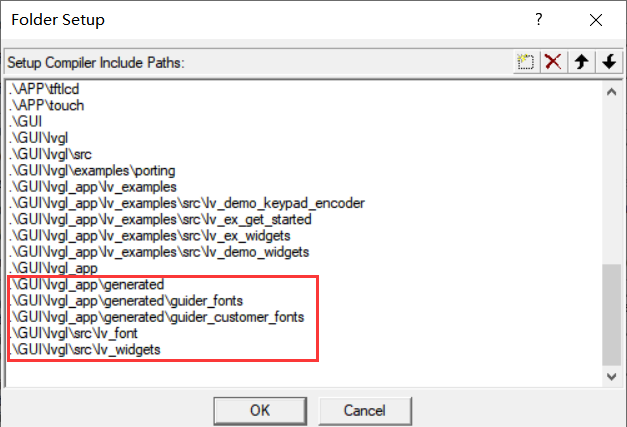
接着在keil工程添加相关源文件、添加头文件路径:


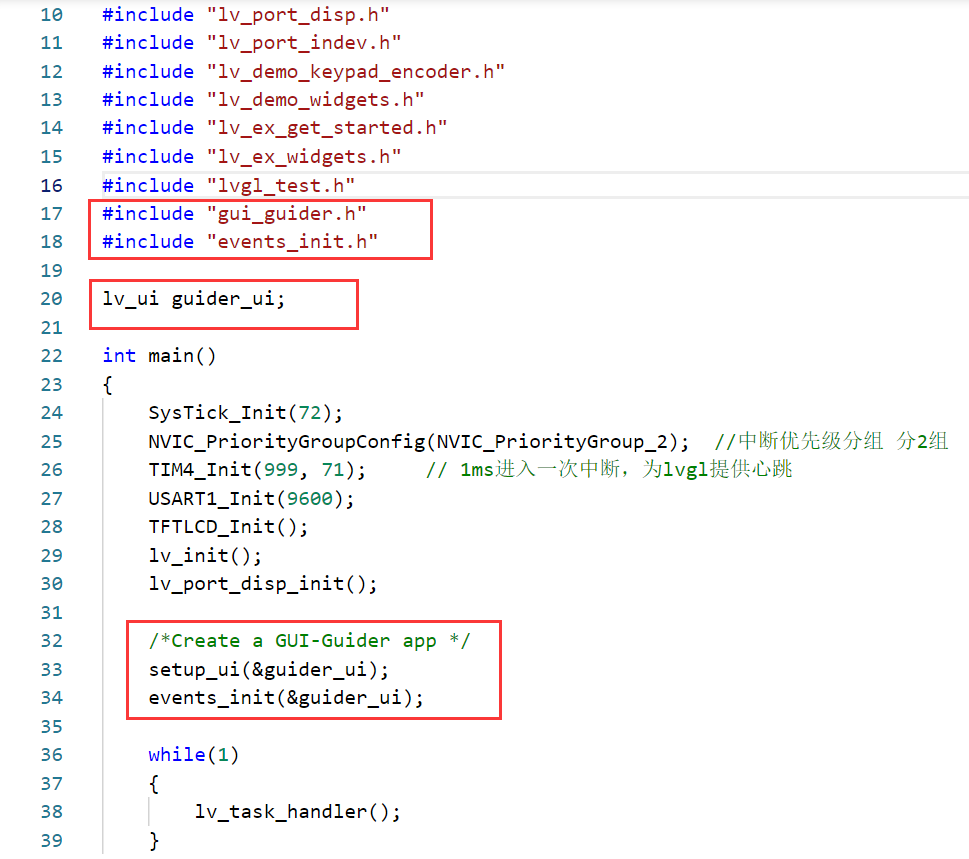
然后编写测试代码进行测试:

下载到板子里:

以上就是使用GUI Guider上位机设计好LVGL GUI页面并移植到MCU工程的整个过程,可以看到通过简单地托控件地方式就可以很方便地设计我们的GUI页面,相对于之前直接堆代码的方式快速了很多。
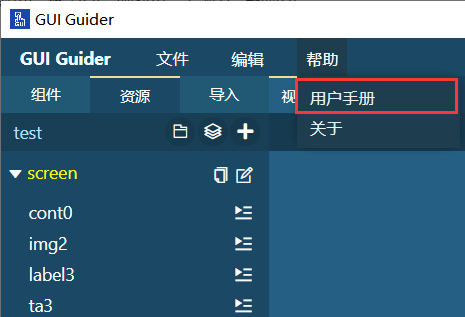
关于GUI Guider的更详细的使用可多查阅GUI Guider用户手册文档:

关于LVGL各控件地使用可以多参考GUI Guider集成的综合demo及官方的lv_examples,GUI Guider集成的综合demo可以在新建工程选择应用模板时进行选择,如:


以上就是本次的分享,如果文章对你有帮助,麻烦帮忙转发转发,谢谢!
在公众号后台回复关键词:GUI-Guider下载,可获获取GUI-Guider安装包及本文实例demo。
由于微信公众号近期改变了推送规则,如果您想经常看到我们的文章,可以在每次阅读后,在页面下方点一个「赞」或「在看」,这样每次推送的文章才会第一时间出现在您的订阅列表里。
猜你喜欢:
基于vs2019的lvgl模拟器使用
2020年精选原创笔记汇总
在公众号聊天界面回复1024,可获取嵌入式资源;回复 m ,可查看文章汇总。

 不点个
不点个
 吗
吗