点击上方「嵌入式大杂烩」,选择「置顶公众号」第一时间查看嵌入式笔记!

有读者在后台回复了LVGL,应该是想获取本公众号关于LVGL的内容。之前推送关于LVGL的内容较少,现在补上一篇。
另:本公众号由于开通得比较晚,所以不具备留言功能。所以大家想看哪些内容,可以在公众号聊天界面留言,小编会参考大家的意见输出、整理一些相关的内容。一起成长、一起进步。期待留言~
下面我们一起来看一看LVGL在STM32上的移植使用。
LittlevGL是一个免费的开源图形库,提供了创建嵌入式GUI所需的一切,具有易于使用的图形元素、漂亮的视觉效果和低内存占用。

特点:
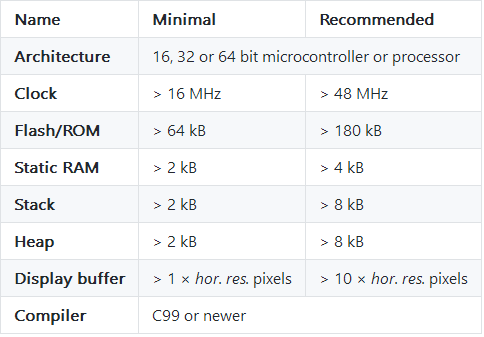
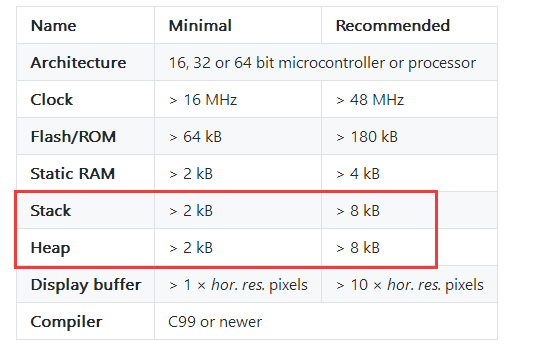
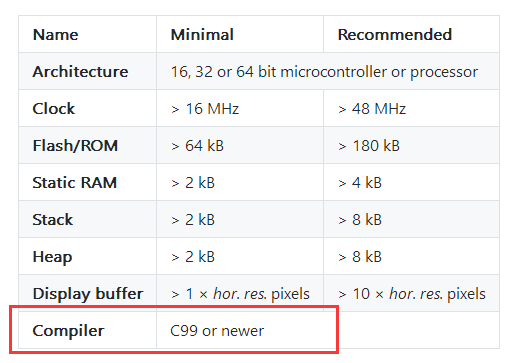
运行的硬件要求:

LVGL的资料很丰富,下面列出一些常用的资料链接:
https://lvgl.io/
https://littlevgl.cn/ (还在建设中)
https://github.com/lvgl/lvgl
https://github.com/lvgl/lv_sim_visual_studio
http://www.openedv.com/docs/book-videos/zdyzshipin/4free/littleVGL.html
http://nano.lichee.pro/application/littlevgl.html
https://gitee.com/mzy2364/LittlevGL_Demo
https://lvgl.io/demos
https://docs.lvgl.io/latest/en/html/index.html
https://github.com/lvgl/lv_examples
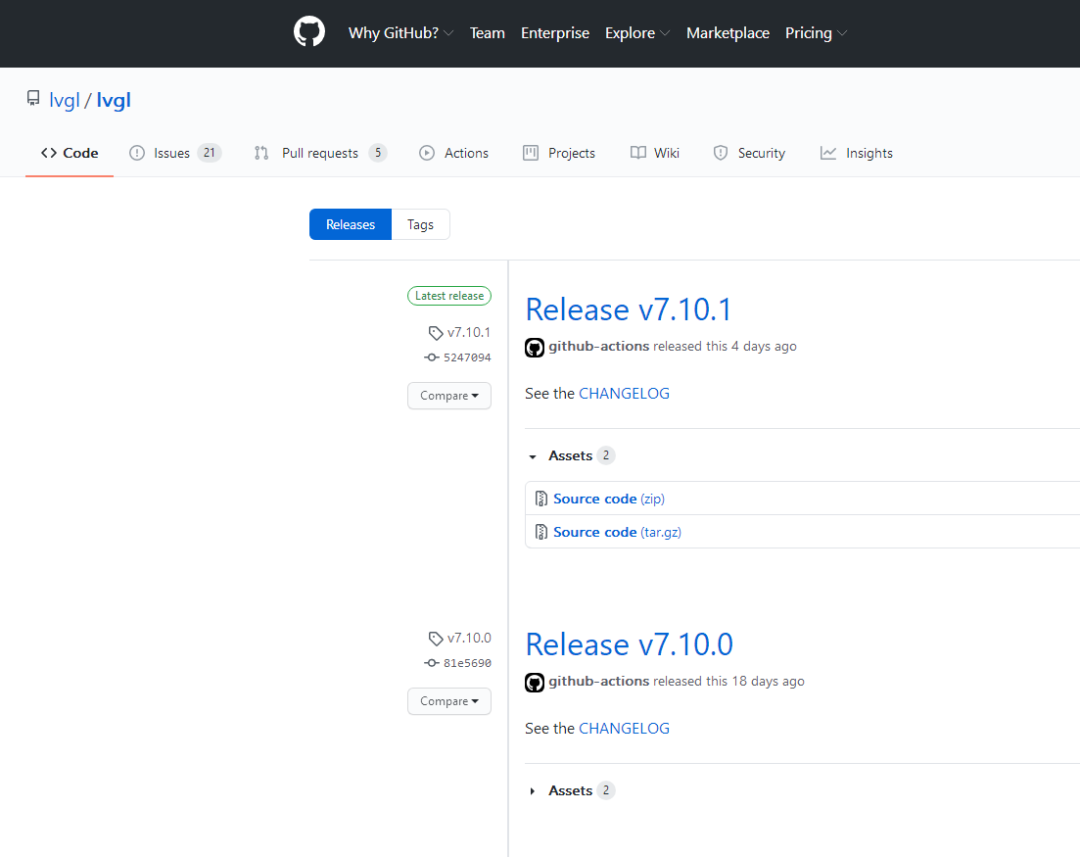
1、下载源码
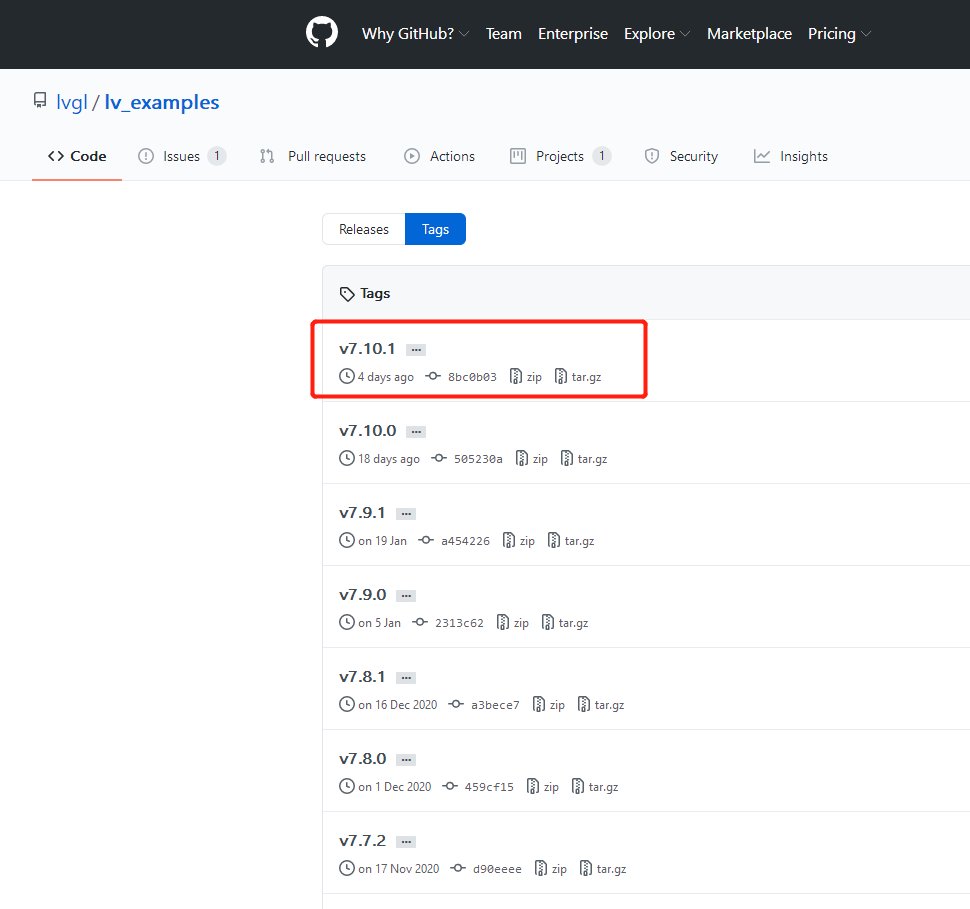
源码链接中下载一份源码,lvgl已经更新迭代了很多个版本,这里我们选择目前最新的7.10.1版本来移植:

注意:不同版本之间可能有很大的不同,所以看本篇教程移植的的小伙伴尽量使用与本文相同的版本。
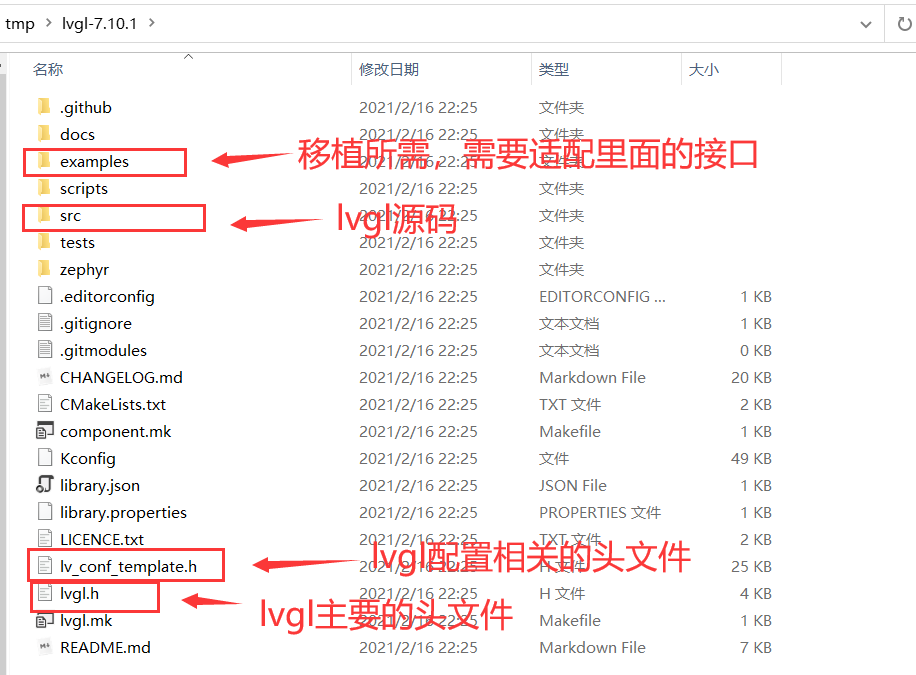
下载得到:

2、准备stm32工程
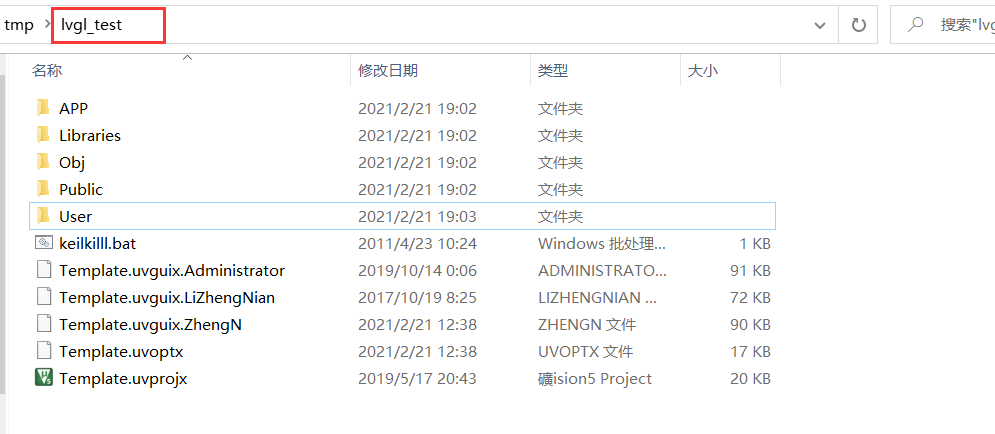
下面我基于普中的stm32f103开发板来移植,首先准备一个lcd显示的例程,并更名为lvgl_test:

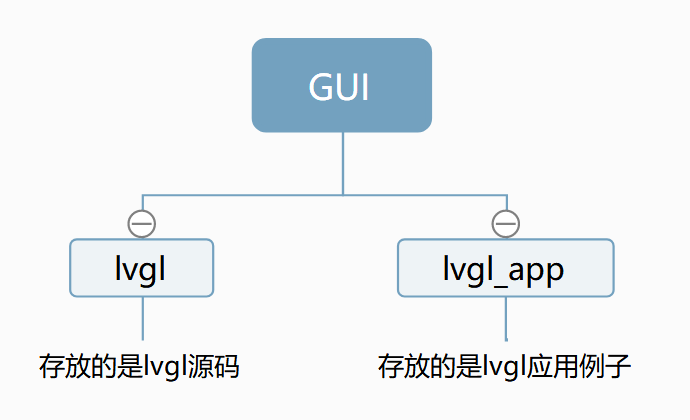
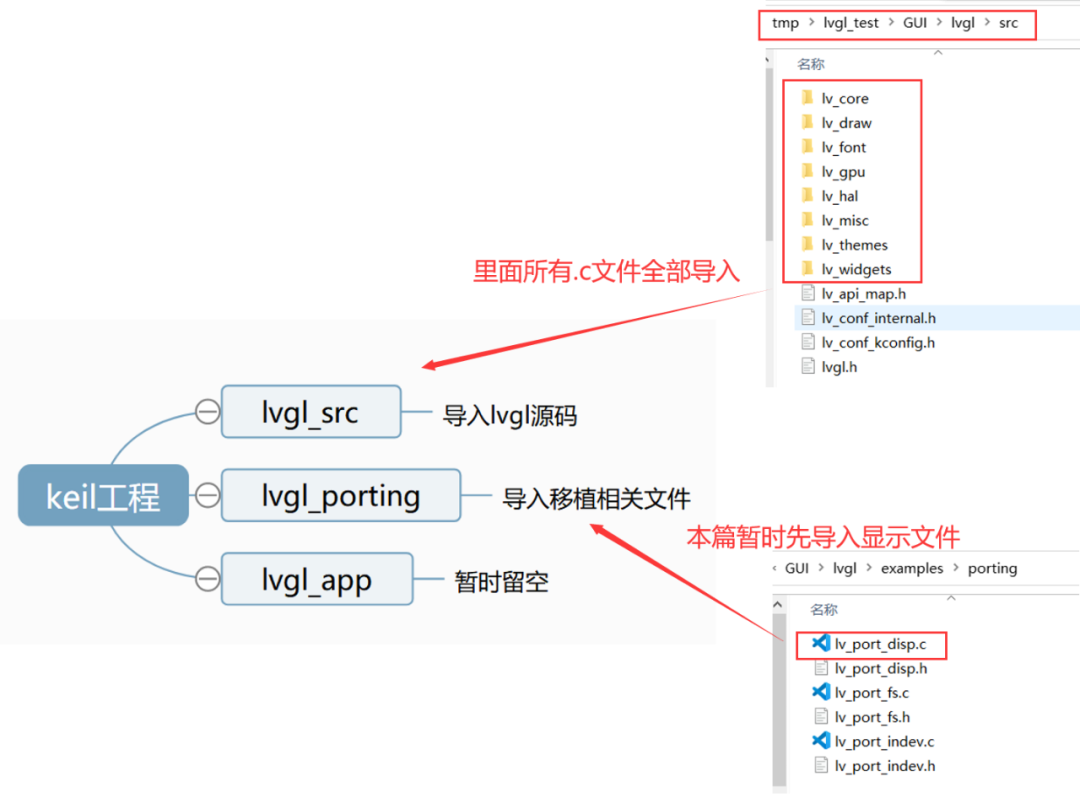
3、新建GUI文件夹
在工程目录下新建一个GUI文件夹,GUI文件夹下新建两个子文件夹:

把刚才下载的lvgl-7.10.1里的所有内容复制到lvgl文件夹中,lvgl_app文件夹暂时留空。
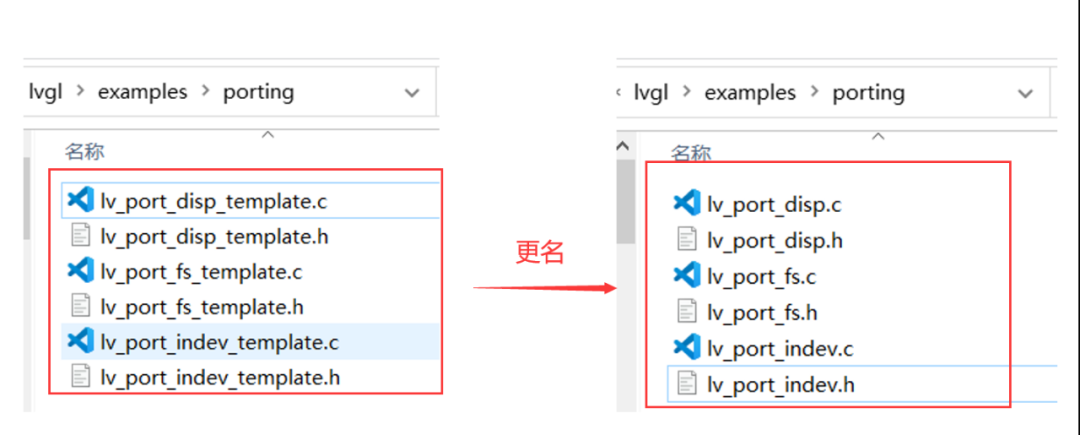
4、移植文件更名
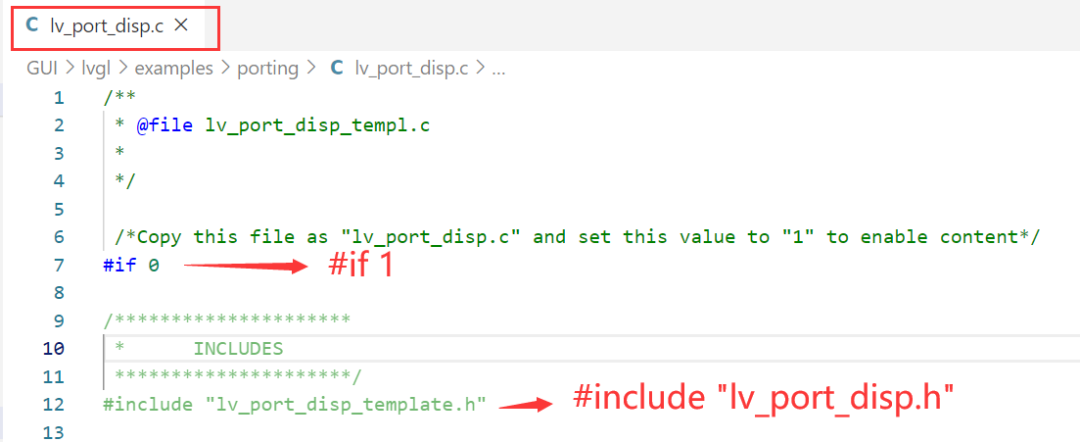
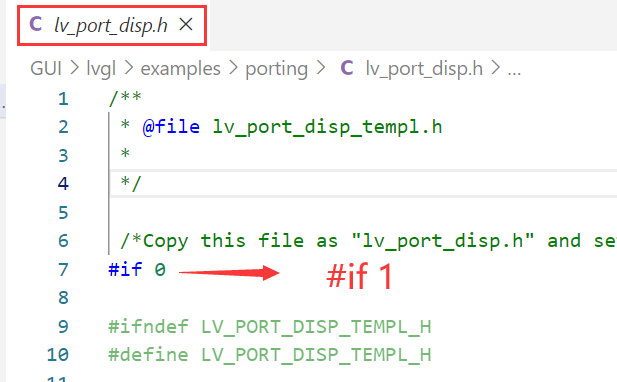
下面,我们把GUI\lvgl\examples\porting下的文件进行一个更名操作(其实不更名也可以,为了文件名看起来规范一些我们进行一个更名):

这是移植相关的几个文件,其中:
lv_port_disp:显示相关。
lv_port_indev:输入相关。
lv_port_fs:文件系统相关。
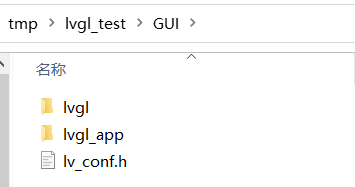
5、配置文件更名
把GUI\lvgl\下的lv_conf_template.h文件复制到GUI文件夹下并更名为lv_conf.h:

6、keil工程配置
(1)导入文件
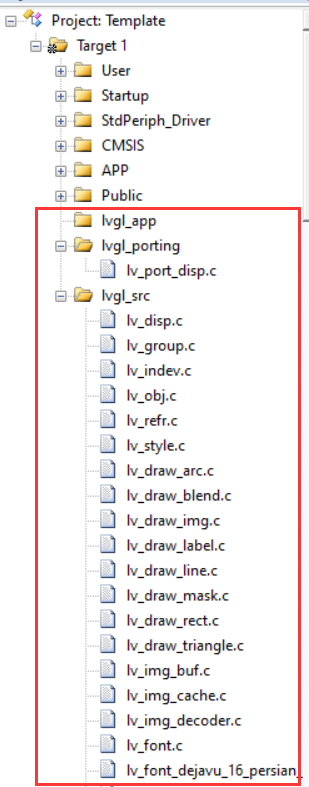
打开keil工程,在工程下新建三个组,并导入文件:

导入完成后得到:

这里的lvgl_porting中我们暂时只导入lv_port_disp.c文件,这是显示相关的移植文件。本篇笔记先把显示打通,其它两个文件后续有机会再弄。
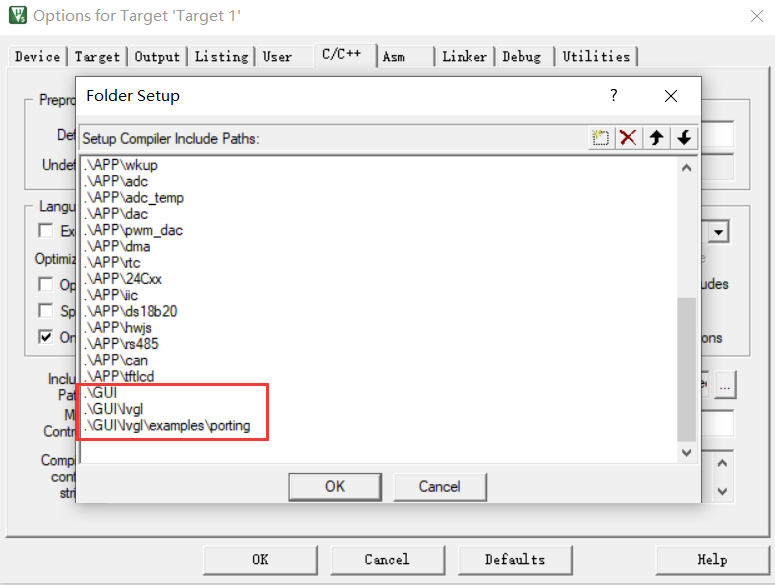
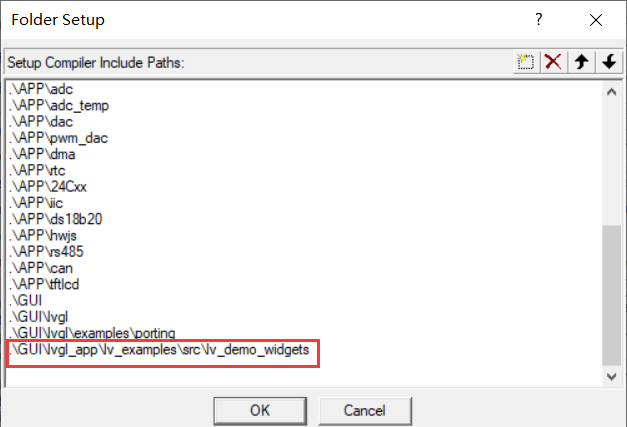
(2)包含头文件路径
下面包含头文件路径:

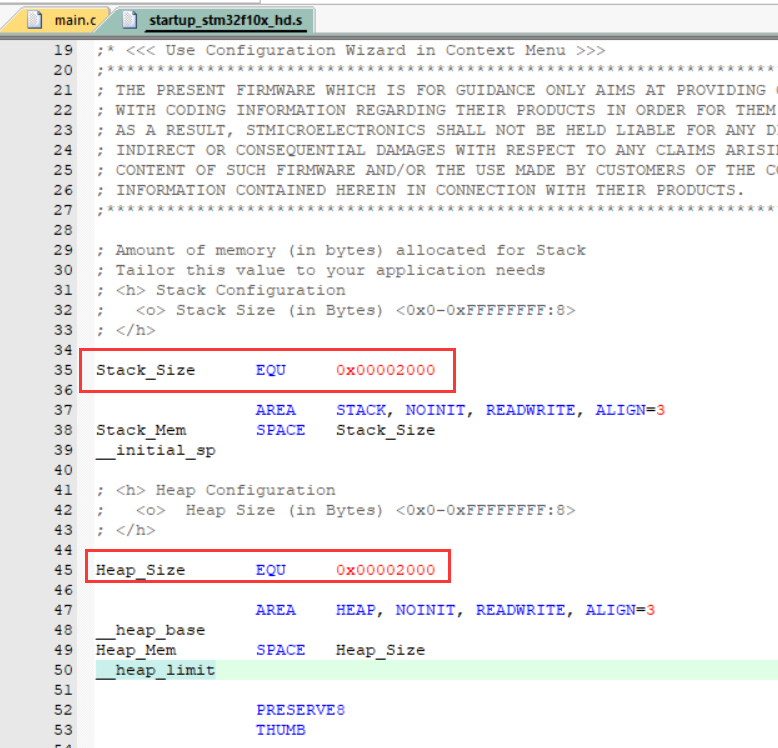
(3)修改堆栈大小
因为官方说明文档中推荐我们堆、栈大小设置为8k:

所以这里我们就按推荐进行设置:

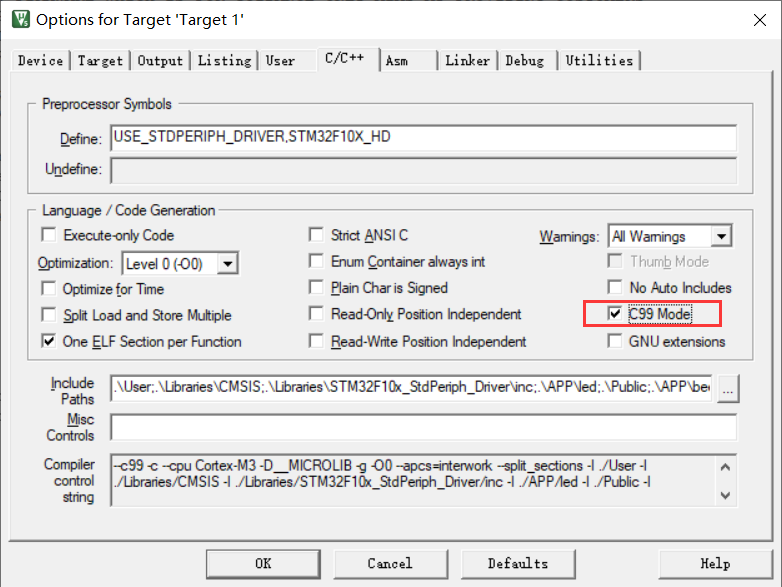
(4)设置C99模式
lvgl需要编译器支持C99或更新的标准:

C99模式可进行如下设置:

(5)使能lv_conf.h的条件编译
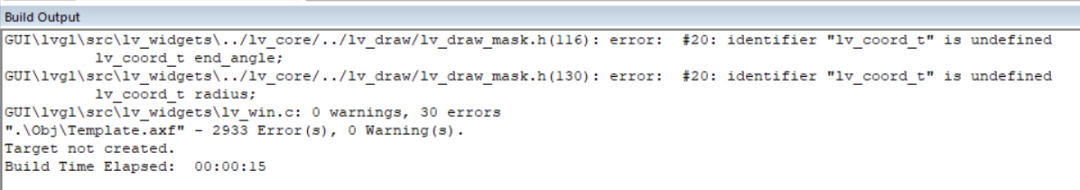
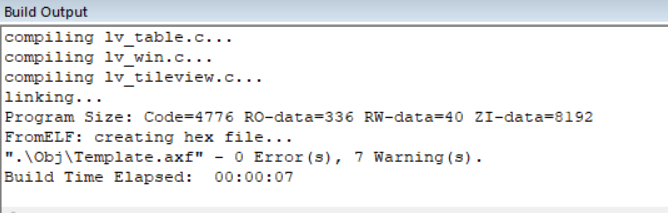
进行上面的设置后我们首先进行编译,会报很多个错误:

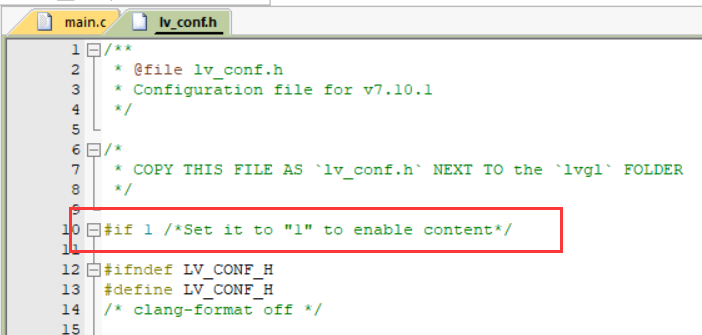
这是因为需要lv_conf.h里的一些东西,打开lv_conf.h里的条件编译即可:

再次编译,编译通过:

(6)lvgl配置
我们可以对lvgl进行一些定制配置,这些配置内容在lv_conf.h文件中,下面进行一些关键配置:
其中调整LV_DPI 可以调整各控件间的紧凑,可根据实际情况进行更改;LV_MEM_SIZE 为lvgl可用空间,资源允许的情况下可以稍微设大些,这个设置过小的话,在跑一些稍微复杂的demo时界面就会刷不出来。
这里只是列出了几个常用的配置,lv_conf.h还有很多的配置,可根据实际情况进行配置。
(7)填充、修改lv_port_disp.c


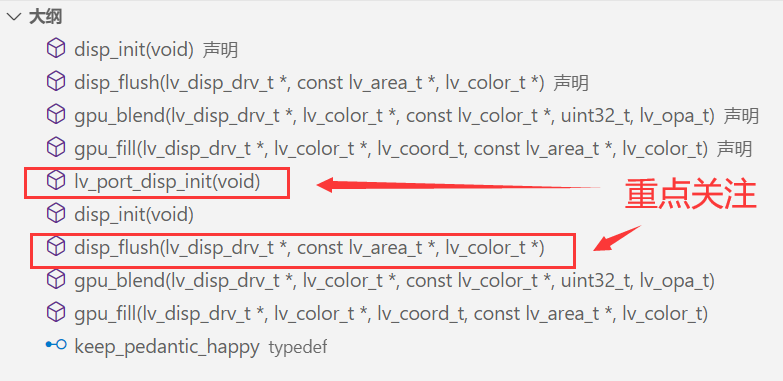
lv_port_disp.c里面的内容主要有:

我们需要重点关注lv_port_disp_init显示接口初始化函数与disp_flush屏幕刷新两个函数。
其中,lv_port_disp_init函数里主要要选择一种写缓存的方式及设置显示分辨。我们选择第一种写缓存的方式,修改后的函数如:
void lv_port_disp_init(void)
{
/*-------------------------
* Initialize your display
* -----------------------*/
disp_init();
/*-----------------------------
* Create a buffer for drawing
*----------------------------*/
/* LVGL requires a buffer where it internally draws the widgets.
* Later this buffer will passed your display drivers `flush_cb` to copy its content to your display.
* The buffer has to be greater than 1 display row
*
* There are three buffering configurations:
* 1. Create ONE buffer with some rows:
* LVGL will draw the display's content here and writes it to your display
*
* 2. Create TWO buffer with some rows:
* LVGL will draw the display's content to a buffer and writes it your display.
* You should use DMA to write the buffer's content to the display.
* It will enable LVGL to draw the next part of the screen to the other buffer while
* the data is being sent form the first buffer. It makes rendering and flushing parallel.
*
* 3. Create TWO screen-sized buffer:
* Similar to 2) but the buffer have to be screen sized. When LVGL is ready it will give the
* whole frame to display. This way you only need to change the frame buffer's address instead of
* copying the pixels.
* */
/* Example for 1) */
static lv_disp_buf_t draw_buf_dsc_1;
static lv_color_t draw_buf_1[LV_HOR_RES_MAX * 10]; /*A buffer for 10 rows*/
lv_disp_buf_init(&draw_buf_dsc_1, draw_buf_1, NULL, LV_HOR_RES_MAX * 10); /*Initialize the display buffer*/
// /* Example for 2) */
// static lv_disp_buf_t draw_buf_dsc_2;
// static lv_color_t draw_buf_2_1[LV_HOR_RES_MAX * 10]; /*A buffer for 10 rows*/
// static lv_color_t draw_buf_2_1[LV_HOR_RES_MAX * 10]; /*An other buffer for 10 rows*/
// lv_disp_buf_init(&draw_buf_dsc_2, draw_buf_2_1, draw_buf_2_1, LV_HOR_RES_MAX * 10); /*Initialize the display buffer*/
// /* Example for 3) */
// static lv_disp_buf_t draw_buf_dsc_3;
// static lv_color_t draw_buf_3_1[LV_HOR_RES_MAX * LV_VER_RES_MAX]; /*A screen sized buffer*/
// static lv_color_t draw_buf_3_1[LV_HOR_RES_MAX * LV_VER_RES_MAX]; /*An other screen sized buffer*/
// lv_disp_buf_init(&draw_buf_dsc_3, draw_buf_3_1, draw_buf_3_2, LV_HOR_RES_MAX * LV_VER_RES_MAX); /*Initialize the display buffer*/
/*-----------------------------------
* Register the display in LVGL
*----------------------------------*/
lv_disp_drv_t disp_drv; /*Descriptor of a display driver*/
lv_disp_drv_init(&disp_drv); /*Basic initialization*/
/*Set up the functions to access to your display*/
/*Set the resolution of the display*/
disp_drv.hor_res = 240;
disp_drv.ver_res = 400;
/*Used to copy the buffer's content to the display*/
disp_drv.flush_cb = disp_flush;
/*Set a display buffer*/
disp_drv.buffer = &draw_buf_dsc_1;
#if LV_USE_GPU
/*Optionally add functions to access the GPU. (Only in buffered mode, LV_VDB_SIZE != 0)*/
/*Blend two color array using opacity*/
disp_drv.gpu_blend_cb = gpu_blend;
/*Fill a memory array with a color*/
disp_drv.gpu_fill_cb = gpu_fill;
#endif
/*Finally register the driver*/
lv_disp_drv_register(&disp_drv);
}
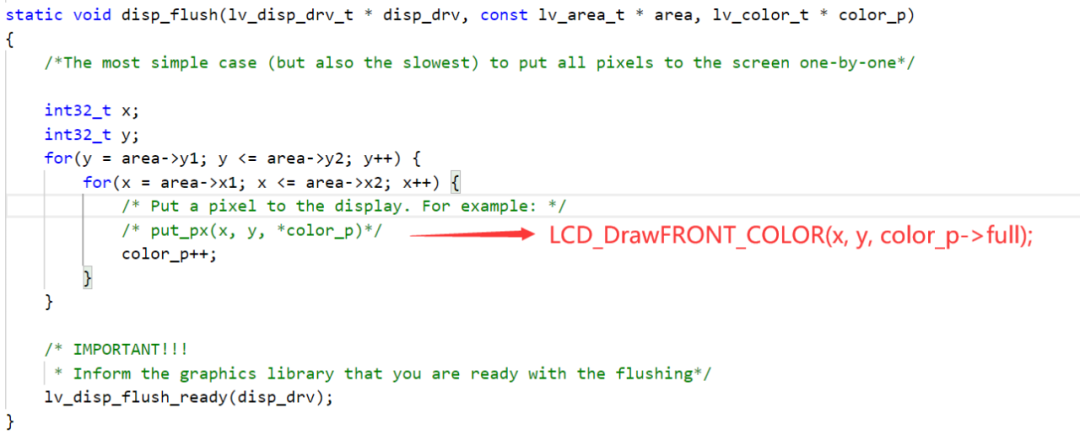
disp_flush需要调用底层lcd操作接口,这里修改为:

这里我们调用一个写像素点的函数,也可以直接调用一个显示的填充方形函数。
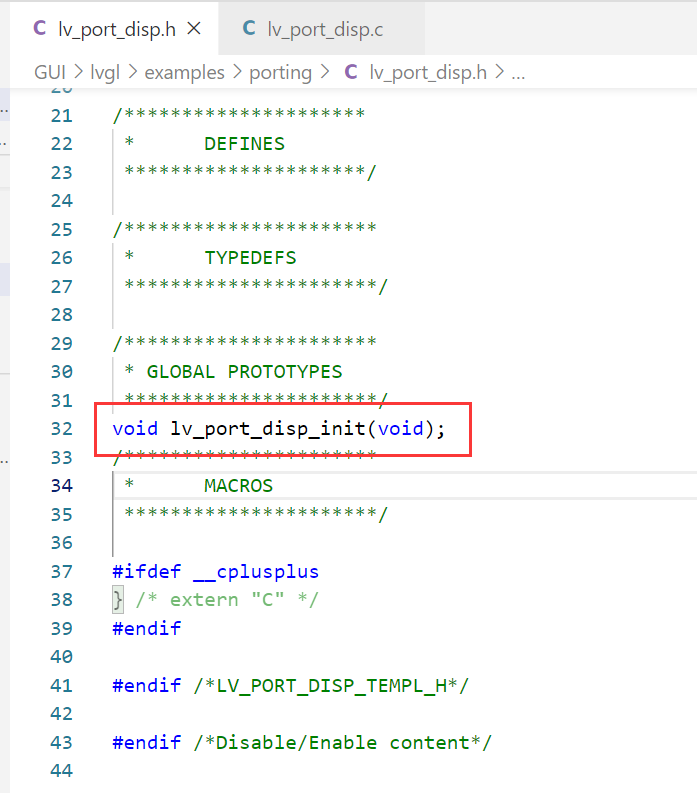
最后,需要再头文件中声明lv_port_disp_init函数:

(8)配置一个定时器为lvgl提供心跳
lvgl需要一个心跳节拍,可以使用系统滴答定时器,也可以使用其它定时器。我们这里的配置如下:
TIM4_Init(999, 71); // 1ms进入一次中断,为lvgl提供心跳
void TIM4_IRQHandler(void)
{
if(TIM_GetITStatus(TIM4,TIM_IT_Update))
{
lv_tick_inc(1);
}
TIM_ClearITPendingBit(TIM4,TIM_IT_Update);
}
(9)测试官方demo
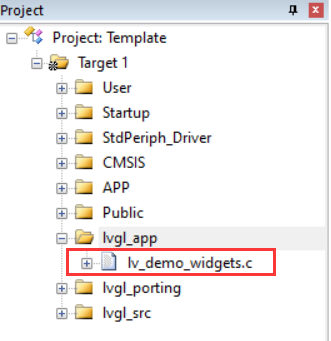
下面开始进行测试,至此我们的GUI\lvgl_app文件夹里还没有任何内容,我们下载官方提供的demo来进行测试,同样地,下载官方demo:

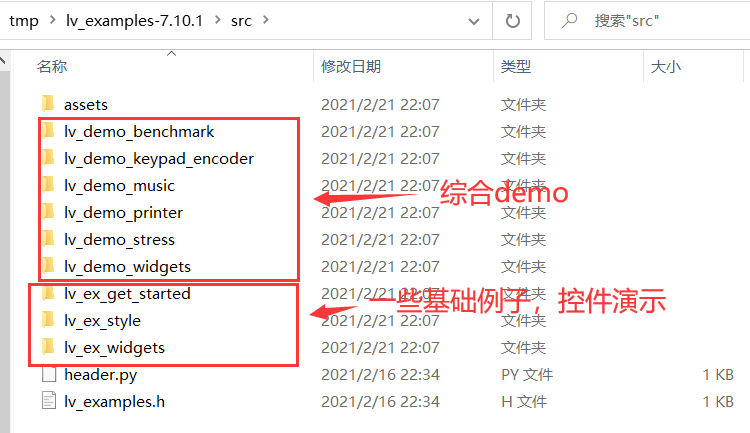
官方给我们提供了很多demo:

复制lv_examples-7.10.1整个文件夹至GUI\lvgl_app文件夹下并更名为lv_examples:

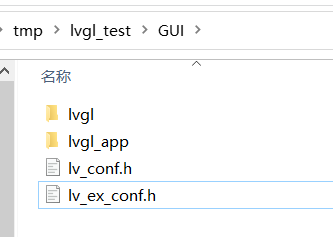
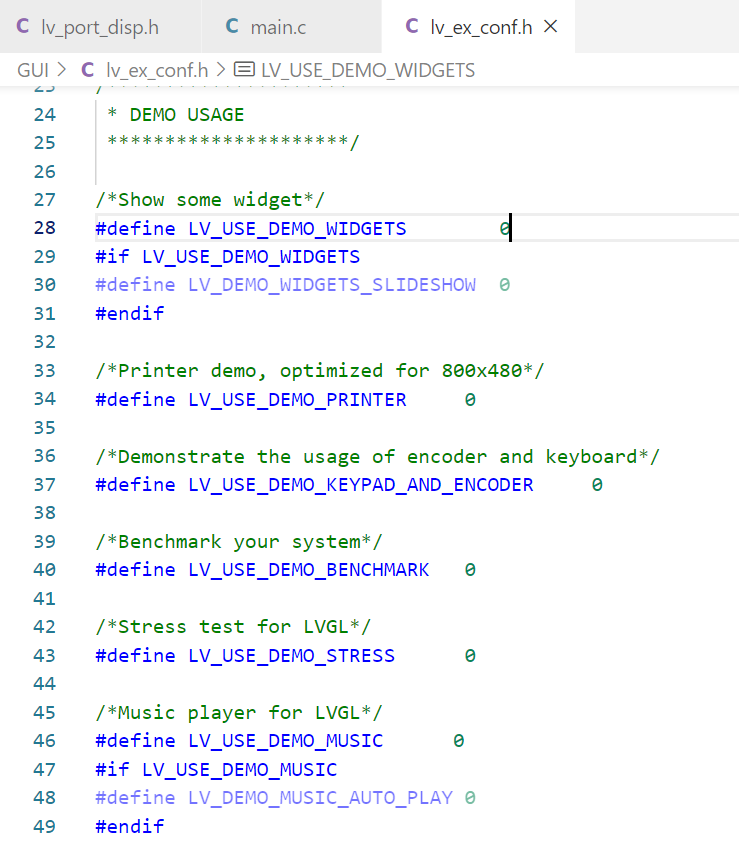
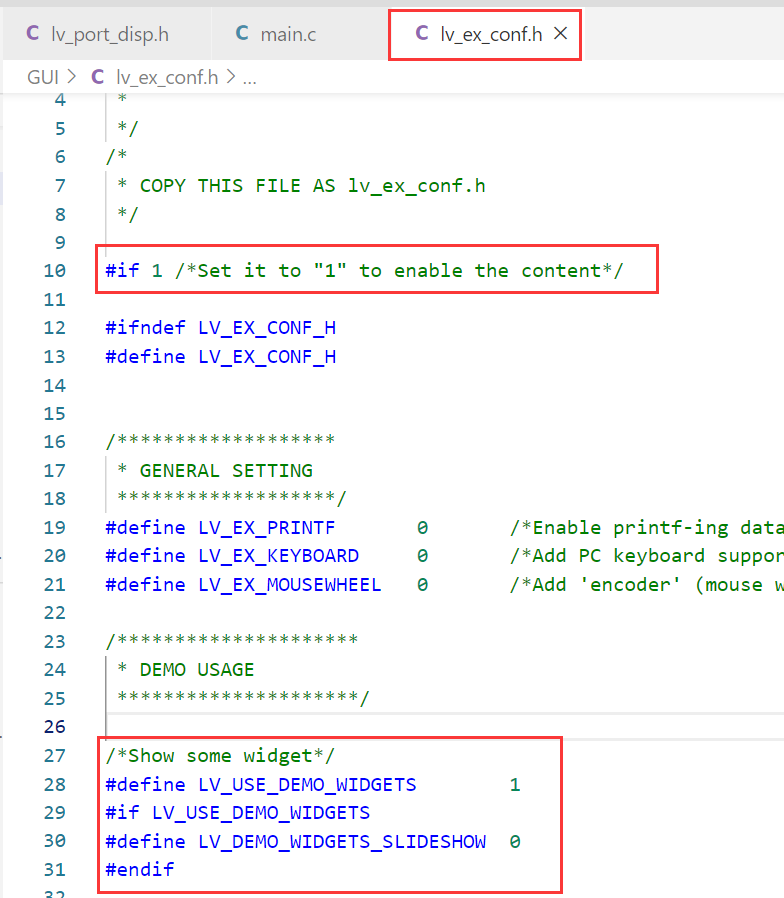
把GUI\lvgl_app\lv_examples下的lv_ex_conf_template.h复制到GUI文件夹下并更名为lv_ex_conf.h,这是demo的配置文件:


想跑哪个demo就配置相关宏。
下面我们跑一个lv_demo_widgets的demo进行演示:



主函数:

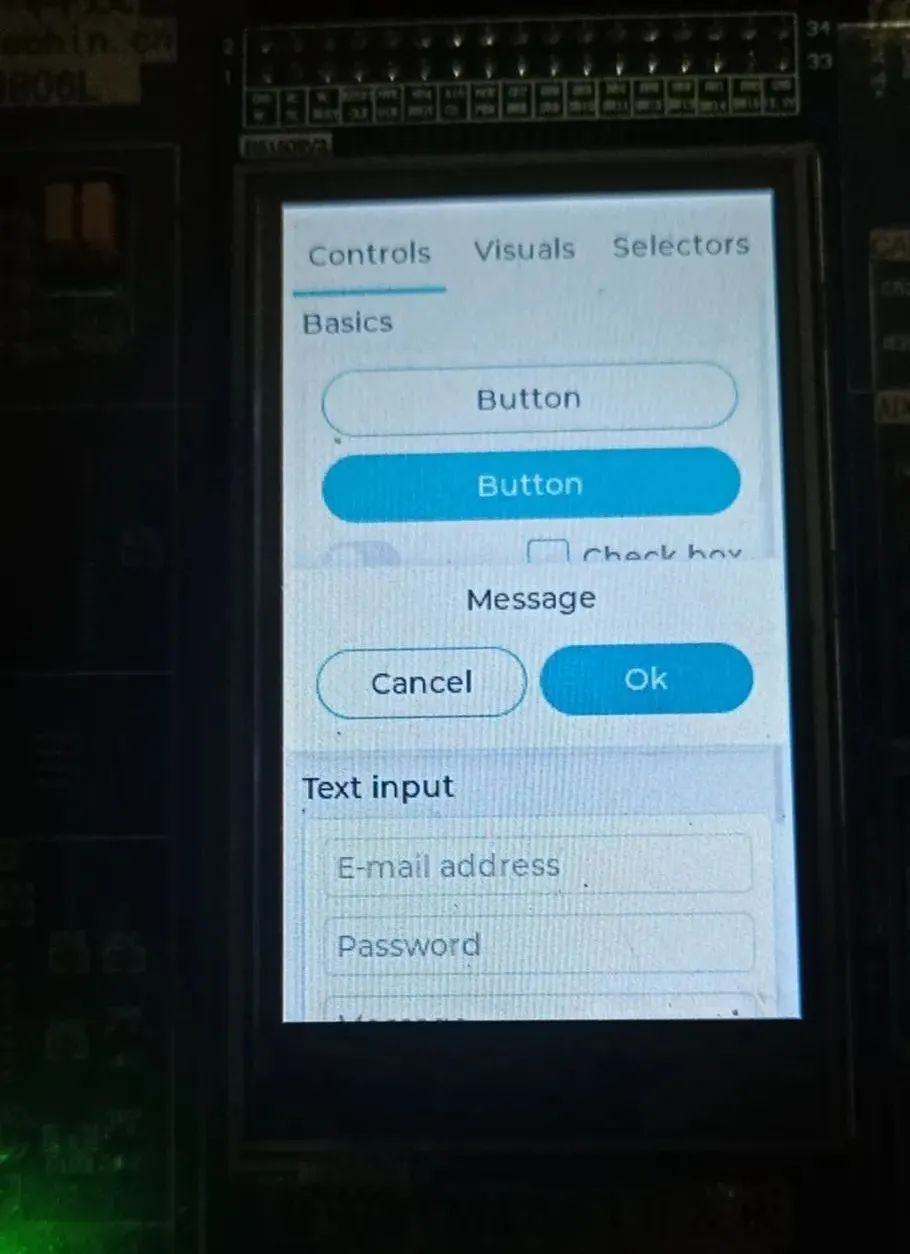
运行测试:

至此,lvgl显示移植成功。要想演示其它综合demo或控件例子也同上面一样导入源文件、包含头文件、打开demo宏开关等步骤进行演示。
本工程可在公众号后台回复关键词:LittlevGL移植,进行获取。
由于微信公众号近期改变了推送规则,如果您想经常看到我们的文章,可以在每次阅读后,在页面下方点一个「赞」或「在看」,这样每次推送的文章才会第一时间出现在您的订阅列表里。
猜你喜欢:
基于GUILite的简易万年历
2020年精选原创笔记汇总
1024G 嵌入式资源大放送!包括但不限于C/C++、单片机、Linux等。在公众号聊天界面回复1024,即可免费获取!