https://awtk.zlg.cn/web/index.html
这里假设应用程序的名称为 AwtkApplicationJS,后面会用到,如果使用其它名称,后面要做相应修改。
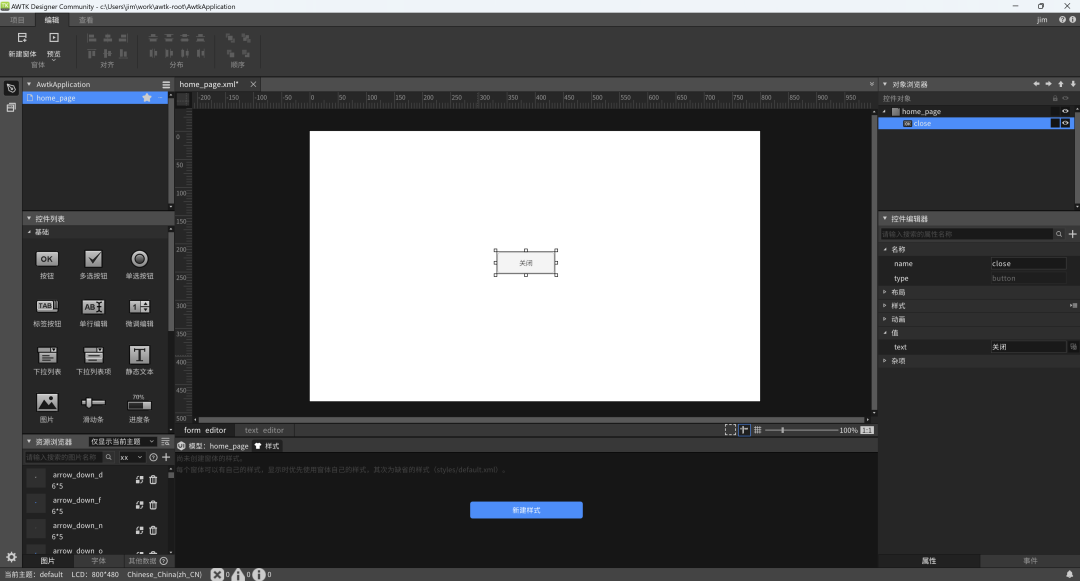
在窗口上放置一个按钮;
将按钮的名称改为 “close”;
将按钮的文本改为 “关闭”。

2. 为按钮编写代码
function applicationInit() {home_page_open();}applicationInit()
function home_page_open() {var win = TWindow.open('home_page');var close = win.lookup("close", true);close.on(TEventType.CLICK, function(evt) {var e = TPointerEvent.cast(evt);var target = TButton.cast(e.target);console.log("click at " + e.x + " " + e.y + " on " + target.name);console.log("global: " + TGlobal.getPointerX() + " " + TGlobal.getPointerY() + " " + TGlobal.isPointerPressed());return TRet.OK;});win.layout();}
注意:控件的名称一定要和 home_page.xml 保持一致。
3. 在 AWTK Designer 中,执行“打包” “编译” “模拟运行”


https://github.com/zlgopen/awtk/blob/master/docs/build_config.md
这里给出一个例子,可以在此基础上进行修改,该文件位于:
{"name": "AwtkApplicationJS","version": "1.0","app_type":"js","copyright": "Guangzhou ZHIYUAN Electronics Co.,Ltd.","themes":["default"],"sources": ["src/js/*.js"]}
./build_win32.sh examples/AwtkApplicationJS/build.json release./build_linux.sh examples/AwtkApplicationJS/build.json release./build_mac.sh examples/AwtkApplicationJS/build.json release请根据应用程序所在目录,修改配置文件的路径。
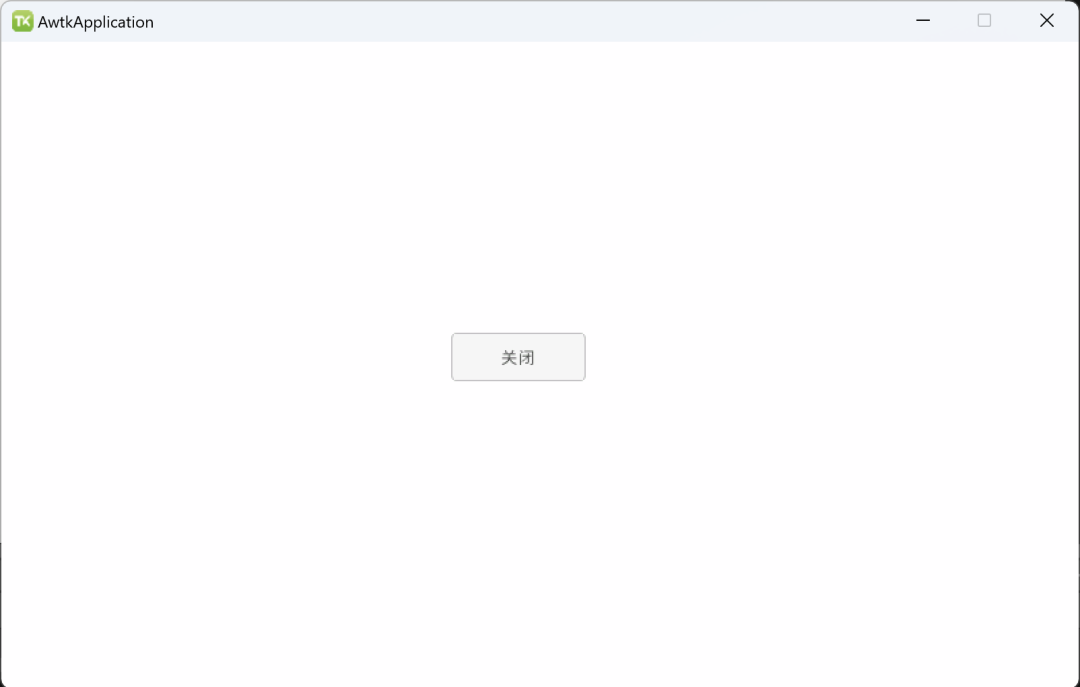
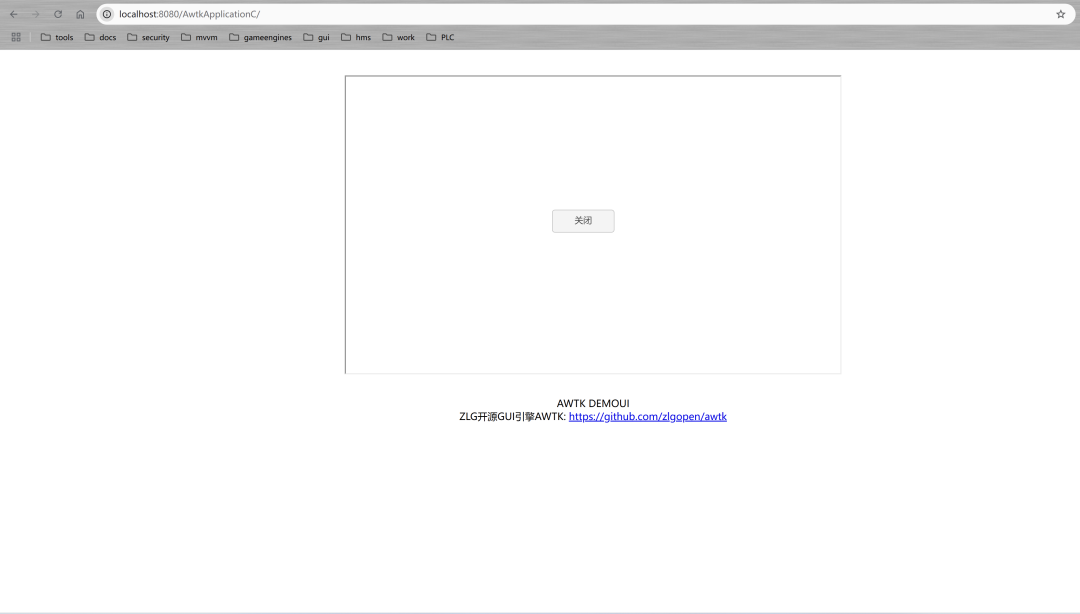
./start_web.shstart_web_debug.sh3. 用浏览器打开 URL:http://localhost:8080/AwtkApplicationJS,可以看到:

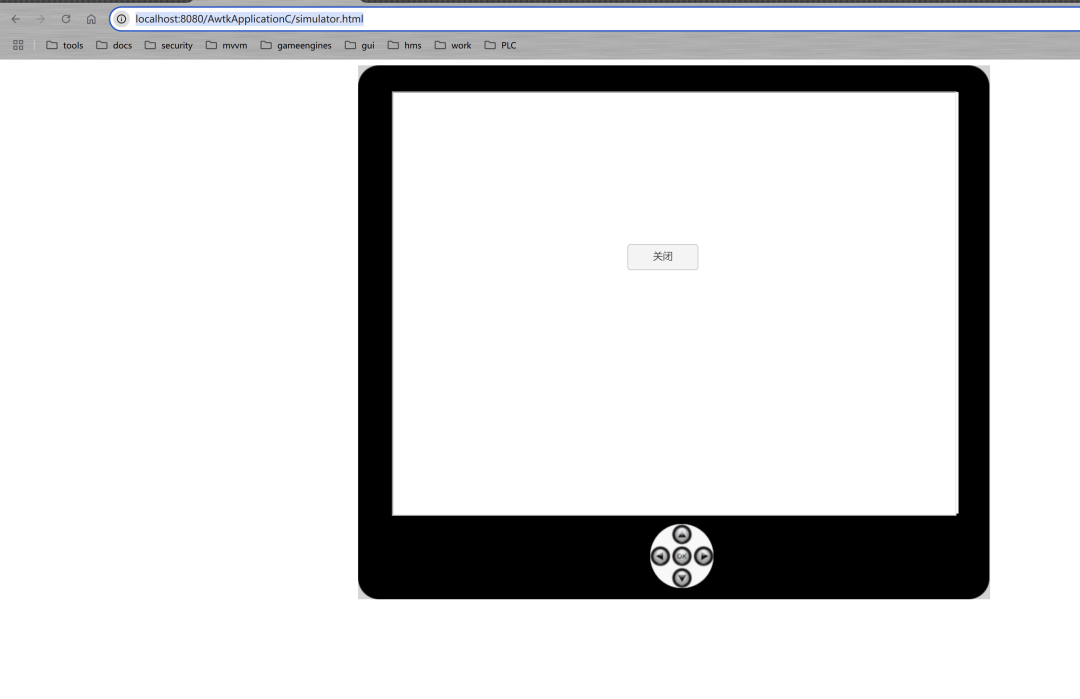
4. 用浏览器打开 http://localhost:8080/AwtkApplicationJS/simulator.html,可以看到:

5. 用浏览器打开 http://localhost:8080/AwtkApplicationJS/app.html,可以看到:

两者在 API 上基本上是一样的,但是由于浏览器和 Jerryscript 的差异,导致少量功能无法做到完全一致,需要应用程序自行规避。