
《APM32芯得》系列内容为用户使用APM32系列产品的经验总结,均转载自21ic论坛极海半导体专区,全文未作任何修改,未经原文作者授权禁止转载。
1. LVGL简单介绍
关于LVGL的介绍,大家可以去它的官方文档查看。下面关于LVGL的介绍均是引用自对官方文档的翻译。
LVGL,全称是 Light and Versatile Graphics Library ,是一款免费开源的轻量多功能图形库。LVGL 提供创建嵌入式 GUI 所需的一切,该 GUI 具有易于使用的图形元素、美观的视觉效果和低内存占用。
主要特性:
· 强大的构建块,如按钮、图表、列表、滑块、图像等。
· 具有动画、抗锯齿、不透明度、平滑滚动的高级图形
· 各种输入设备,如触摸板、鼠标、键盘、编码器等
· UTF-8 编码的多语言支持
· 多显示器支持,即同时使用多个TFT、单色显示器
· 具有类似 CSS 样式的完全可定制的图形元素
· 独立于硬件:与任何微控制器或显示器一起使用
· 可扩展:能够使用很少的内存(64 kB 闪存、16 kB RAM)进行操作
· 支持操作系统、外部存储器和 GPU,但不是必需的
· 即使具有高级图形效果,也可进行单帧缓冲区操作
· 用 C 编写以实现最大兼容性(C++ 兼容)
· 无需嵌入式硬件即可在 PC 上启动嵌入式 GUI 设计的模拟器
· 绑定到 MicroPython
· 快速 GUI 设计的教程、示例、主题
· 文档可在线获取并以 PDF 形式提供
· 根据 MIT 许可免费且开源
运行的设备要求:
基本上,每个能够驱动显示器的现代控制器都适合运行 LVGL。最低要求是:
· 16、32 或 64 位微控制器或处理器
· 建议使用 > 16 MHz 时钟速度
· 闪存/ROM:> 64 kB 用于非常重要的组件(建议> 180 kB)
· 内存:
静态 RAM 使用量:~2 kB,具体取决于所使用的功能和对象类型堆栈:> 2kB(建议> 8 kB)动态数据(堆):> 2 KB(如果使用多个对象,建议> 48 kB)。LV_MEM_SIZE通过在 中设置lv_conf.h。显示缓冲区:> “水平分辨率”像素(建议> 10 “水平分辨率” )MCU 或外部显示控制器中的一个帧缓冲区
· C99 或更新版本的编译器
2. LVGL学习资源
下面搜集了一些LVGL的学习资源。
1、LVGL官网:
https://lvgl.io/
2、LVGL官网文档教程:
https://docs.lvgl.io/master/
3、百问网对LVGL官方文档的翻译:
https://lvgl.100ask.net/master/
4、LVGL Github仓库:
https://github.com/lvgl/lvgl
5、lvgl基于Visual sudio 的PC模拟器
https://github.com/lvgl/lv_sim_visual_studio
6、百问网基于LVGL的一个项目:
https://forums.100ask.net/t/topic/602
3. 移植前准备
移植的硬件平台:
MCU:APM32F411
LCD驱动芯片:ST7789V
触摸IC:CST816T
本次移植是基于 RT-Thread 系统上运行 LVGL 的,所以在移植前,我们需要准备好可以正常运行 RT-Thread 的Demo工程(可以到极海官网下载APM32F411的SDK)。
另外,还需准备好可以正常运行LCD的驱动和触摸IC的驱动的代码。
1、准备一份可以运行RT-Thread的Demo工程

2、下载LVGL_8.3源码
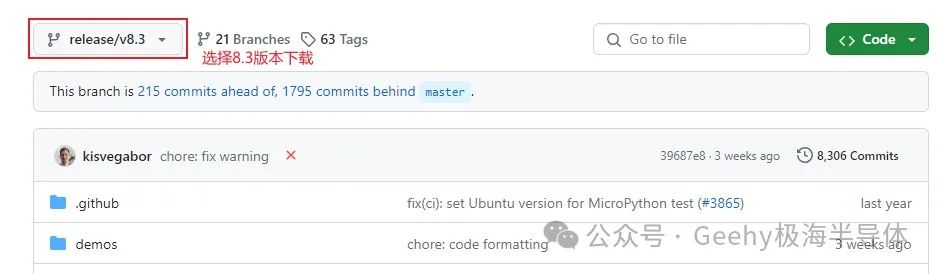
到官方 Github 仓库,然后选择 LVGL_8.3 版本。

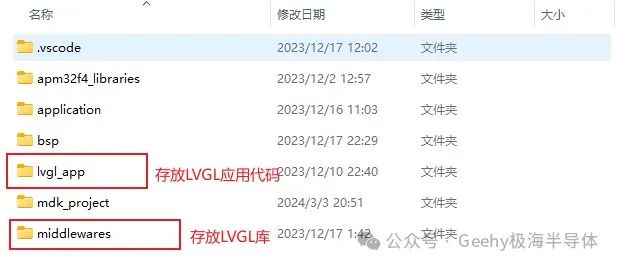
下载到的LVGL源码,然后存放到工程目录下的 middlewares 文件夹。
4. LVGL移植
4.1 移动和修改移植的接口文件
(1)移植接口文件修改
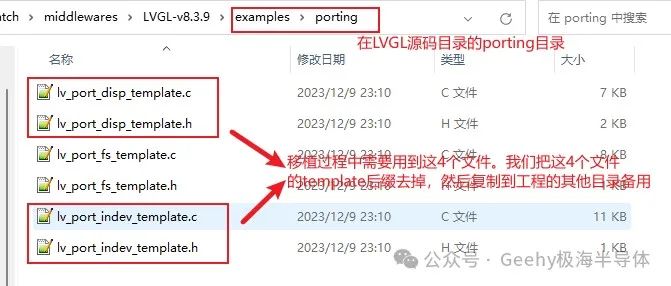
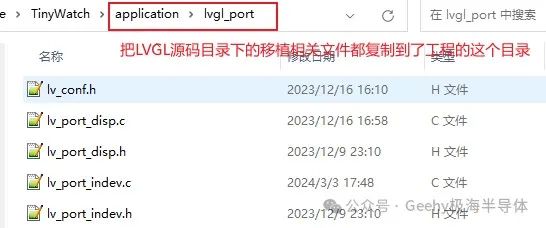
下载了LVGL的源码之后,我们把移植要使用到的接口文件,修改文件名后,放到工程目录的另一个文件夹。

(2)移植配置文件修改
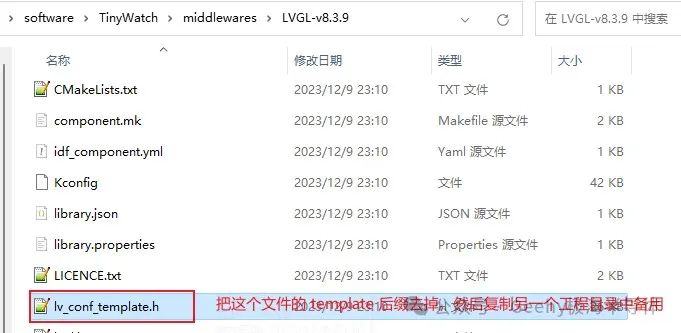
在LVGL源码的根目录下有一个 lv_conf_template.h 头文件,这个文件是 LVGL 库的配置文件,可以修改该文件来设置库的基本行为,禁用未使用的模块和功能,调整编译时缓冲区的大小等。

上面把LVGL移植接口和配置文件都复制到了工程的下面这个目录:

4.2 Keil工程配置
(1)Keil工程添加文件
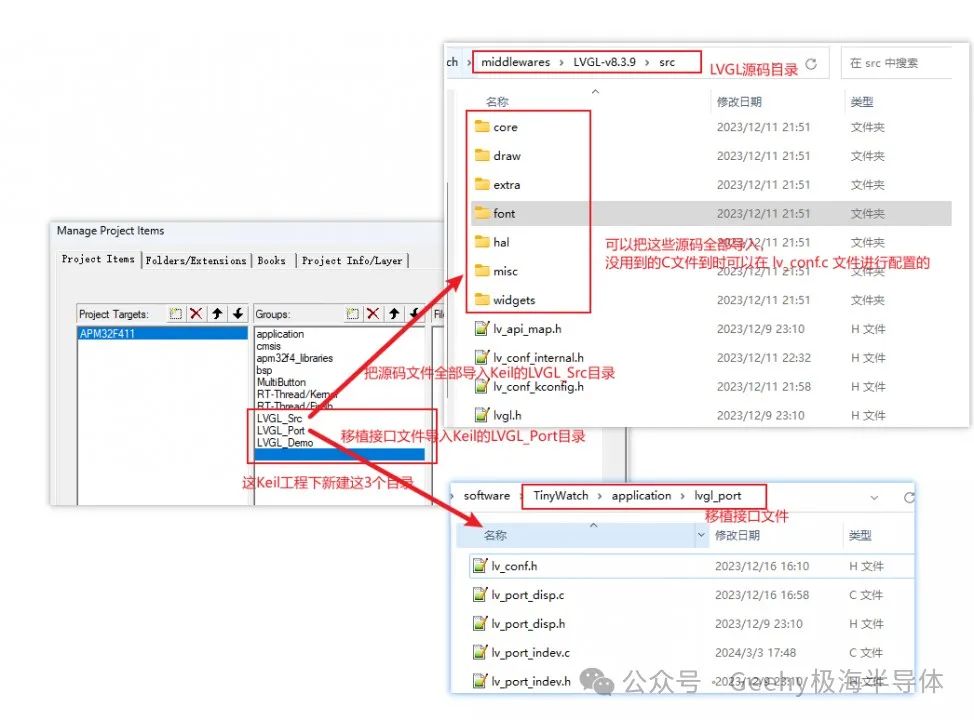
把LVGL的源码导入到Keil工程下,其中 LVGL 源码目录下的 \src 目录的C文件可以全部导入Keil工程,然后再导入LVGL的移植接口文件。如下图:

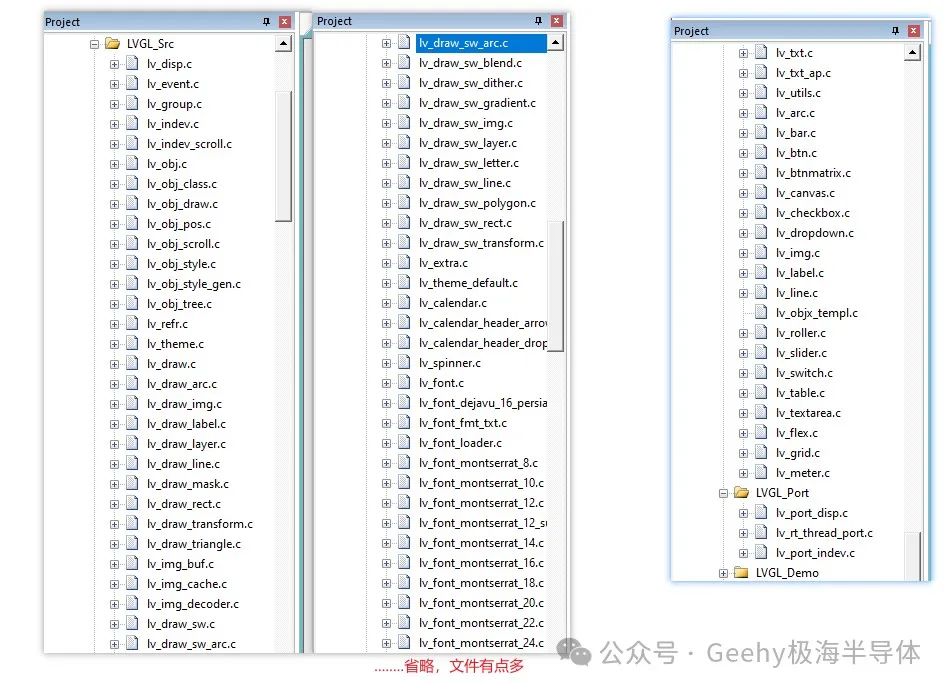
导入完成之后如下:

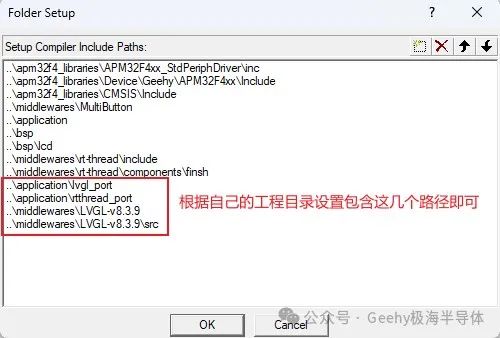
(2)修改工程头文件路径包含

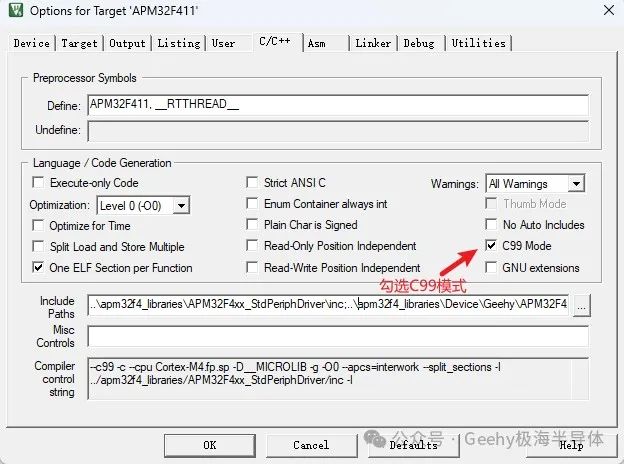
(3)勾选C99模式
LVGL源码的编译需要C99模式的支持,不然会出现大量的报错。

4.3 LVGL修改源码
(1)修改 startup_apm32f411.s 文件的栈大小
官方提供的启动文件的栈设置的比较小,我们需要改大一些。

(2)修改LVGL的配置文件 lvgl_conf.c

然后,下面是LVGL各个模块的配置,可以根据自己的需要是否打开还是关闭。
该文件还有色彩深度的配置,显示屏宽高的配置等,需要根据自己的硬件进行配置,不一一列举了。
(3)修改LVGL显示接口文件lv_port_disp.c
该文件就是LVGL的显示接口文件,需要我们先准备好LCD显示的描点函数。该文件主要要修改的点有:
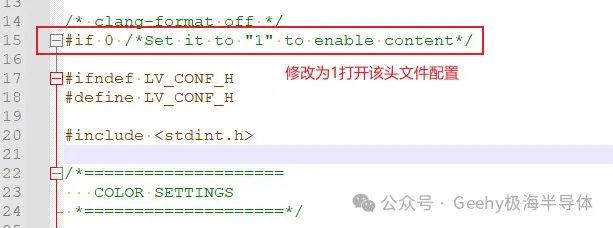
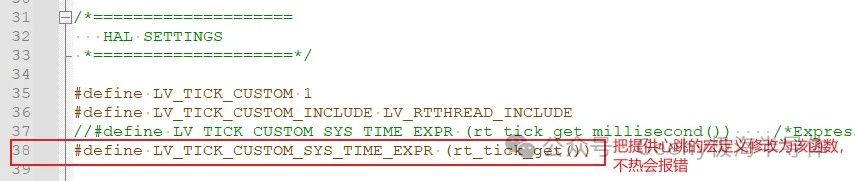
1、打开显示接口文件宏定义

2、修改lv_port_disp_init函数
对于lv_port_disp_init函数,官方提供了3种写缓存的方式及设置显示分辨。我们可以选择其中一种方式即可,修改后的函数如:
void lv_port_disp_init(void)
{
/*-------------------------
* Initialize your display
* -----------------------*/
disp_init();
/*-----------------------------
* Create a buffer for drawing
*----------------------------*/
/**
* LVGL requires a buffer where it internally draws the widgets.
* Later this buffer will passed to your display driver's `flush_cb` to copy its content to your display.
* The buffer has to be greater than 1 display row
*
* There are 3 buffering configurations:
* 1. Create ONE buffer:
* LVGL will draw the display's content here and writes it to your display
*
* 2. Create TWO buffer:
* LVGL will draw the display's content to a buffer and writes it your display.
* You should use DMA to write the buffer's content to the display.
* It will enable LVGL to draw the next part of the screen to the other buffer while
* the data is being sent form the first buffer. It makes rendering and flushing parallel.
*
* 3. Double buffering
* Set 2 screens sized buffers and set disp_drv.full_refresh = 1.
* This way LVGL will always provide the whole rendered screen in `flush_cb`
* and you only need to change the frame buffer's address.
*/
/* Example for 1) */
static lv_disp_draw_buf_t draw_buf_dsc_1;
static lv_color_t buf_1[MY_DISP_HOR_RES * DISP_BUFFER_LINES]; /*A buffer for 10 rows*/
lv_disp_draw_buf_init(&draw_buf_dsc_1, buf_1, NULL, MY_DISP_HOR_RES * DISP_BUFFER_LINES); /*Initialize the display buffer*/
// /* Example for 2) */
// static lv_disp_draw_buf_t draw_buf_dsc_2;
// static lv_color_t buf_2_1[MY_DISP_HOR_RES * DISP_BUFFER_LINES]; /*A buffer for 10 rows*/
// static lv_color_t buf_2_2[MY_DISP_HOR_RES * DISP_BUFFER_LINES]; /*An other buffer for 10 rows*/
// lv_disp_draw_buf_init(&draw_buf_dsc_2, buf_2_1, buf_2_2, MY_DISP_HOR_RES * DISP_BUFFER_LINES); /*Initialize the display buffer*/
// /* Example for 3) also set disp_drv.full_refresh = 1 below*/
// static lv_disp_draw_buf_t draw_buf_dsc_3;
// static lv_color_t buf_3_1[MY_DISP_HOR_RES * MY_DISP_VER_RES]; /*A screen sized buffer*/
// static lv_color_t buf_3_2[MY_DISP_HOR_RES * MY_DISP_VER_RES]; /*Another screen sized buffer*/
// lv_disp_draw_buf_init(&draw_buf_dsc_3, buf_3_1, buf_3_2,
// MY_DISP_VER_RES * MY_DISP_VER_RES); /*Initialize the display buffer*/
/*-----------------------------------
* Register the display in LVGL
*----------------------------------*/
static lv_disp_drv_t disp_drv; /*Descriptor of a display driver*/
lv_disp_drv_init(&disp_drv); /*Basic initialization*/
/*Set up the functions to access to your display*/
/*Set the resolution of the display*/
disp_drv.hor_res = MY_DISP_HOR_RES;
disp_drv.ver_res = MY_DISP_VER_RES;
/*Used to copy the buffer's content to the display*/
disp_drv.flush_cb = disp_flush;
/*Set a display buffer*/
disp_drv.draw_buf = &draw_buf_dsc_1;
/*Required for Example 3)*/
//disp_drv.full_refresh = 1;
/* Fill a memory array with a color if you have GPU.
* Note that, in lv_conf.h you can enable GPUs that has built-in support in LVGL.
* But if you have a different GPU you can use with this callback.*/
//disp_drv.gpu_fill_cb = gpu_fill;
/*Finally register the driver*/
lv_disp_drv_register(&disp_drv);
}
3、修改disp_flush函数
该函数就是调用底层LCD描点函数进行绘制UI界面的。
// LCD描点函数
void LCD_Color_Fill(u16 sx, u16 sy, u16 ex, u16 ey, u16 *color)
{
u16 i, j;
u16 height, width;
width = ex - sx + 1;
height = ey - sy + 1;
LCD_Address_Set(sx,sy+OFFSET_Y,ex,ey+OFFSET_Y);
for (i = 0; i < height; i++)
{
for (j = 0; j < width; j++)
{
LCD_WR_DATA(color[i * width + j]);
}
}
}
static void disp_flush(lv_disp_drv_t * disp_drv, const lv_area_t * area, lv_color_t * color_p)
{
// 调用底层LCD描点函数
LCD_Color_Fill(area->x1, area->y1, area->x2, area->y2, (uint16_t *)color_p);
/*IMPORTANT!!!
*Inform the graphics library that you are ready with the flushing*/
lv_disp_flush_ready(disp_drv);
}
4.4 添加和修改RT-Thread环境的LVGL文件支持
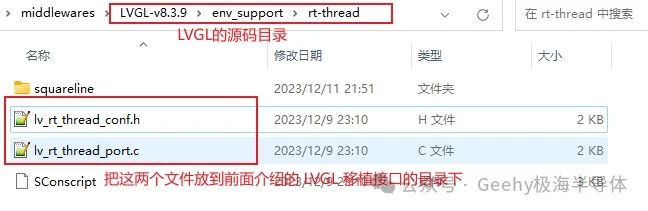
我们需要把LVGL运行在RT-Thread系统,所以我们需要添加LVGL的RT-Thread接口文件。官方其实已经做好了对应的文件,我们复制到工程目录下修改即可。
(1)添加LVGL的RT-Thread接口文件到Keil工程

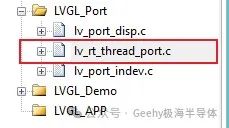
然后把这两个文件加入到Keil工程目录下:

(2)修改lv_rt_thread_conf.h头文件
因为官方已经做好了RT-Thread接口文件了,我们只需要简单修改即可。修改如下:

4.5 添加LVGL Demo例程
前面的移植和修改代码已经完成了LVGL的移植工程,下面我们添加一个简单的 LVGLDemo 例程进行测试。
我们可以在官方的源码目录 .\demos 目录下选一个示例程序,或者也可以自己找一个其他的简单的LVGL示例代码。我下面选一个日历demo例程进行演示。

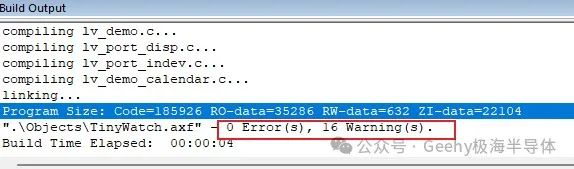
最后编译工程源码和下载到APM32F411中。

编译会有一些警告,这是LVGL源码引入的,有些语**有警告,可以暂时忽略。
在APM32F411运行结果如下:

5. 给LVGL添加触摸接口
前面的移植已经把显示接口给完成了,而且上面也可以正常显示了。但是LVGL的输入接口还没移植进来,不过有了前面的移植过程,添加触摸输入接口就很简单了。主要就是修改 lv_port_indev.c 文件。
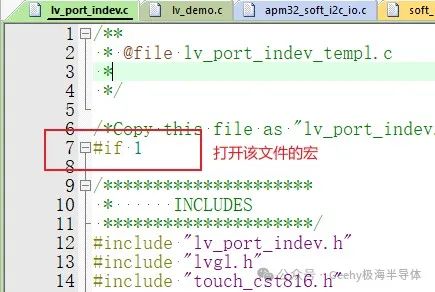
(1)把 lv_port_indev.c 文件的宏定义改为1

(2)修改 touchpad_is_pressed 和 touchpad_get_xy 函数
/*Return true is the touchpad is pressed*/
static bool touchpad_is_pressed(void)
{
/*Your code comes here*/
uint8_t num = cst816t_get_touch_points_num(); // 是否有触摸点
if ((num != 0) && (num != 0xFF))
{
return true;
}
else
{
return false;
}
}
/*Get the x and y coordinates if the touchpad is pressed*/
static void touchpad_get_xy(lv_coord_t * x, lv_coord_t * y)
{
/*Your code comes here*/
// uint16_t tp_x = 0, tp_y = 0;
cst816t_read_pos((uint16_t *)x, (uint16_t *)y); // 底层获取触摸坐标函数
// (*x) = tp_x;
// (*y) = tp_y;
}
cst816t_read_pos 函数是要我们先写好的获取触摸坐标的函数。另外还有一些没用到的代码我给注释掉了。
增加完上述代码就可以发现在屏幕可以点击进行修改日期了,说明触摸接口移植完成。
最后,APM32F411在RT-Thread系统下移植LVGL工程就全部完成了。整个过程还是比较简单的,而且网上也有很多相关的教程。不过移植过程中还是碰到不是小问题的,有些细节并没有在文章中一一写出来,在移植过程中遇到一些问题就需要我们根据报错提示对应解决就好。另外,在移植前最重要的就是要保证LCD驱动和触摸驱动代码正确,然后再进行移植,这样出现问题我们比较好分析和定位问题。
注:文章作者在原帖中提供了例程文件,有需要请至原文21ic论坛下载
原文地址:https://bbs.21ic.com/icview-3363652-1-1.html
或点击下方 阅读原文 跳转
↑↑↑ 点击上方卡片关注极海 ↑↑↑