https://awtk.zlg.cn/web/index.html
这里假设应用程序的名称为 AwtkApplicationC,后面会用到,如果使用其它名称,后面要做相应修改。
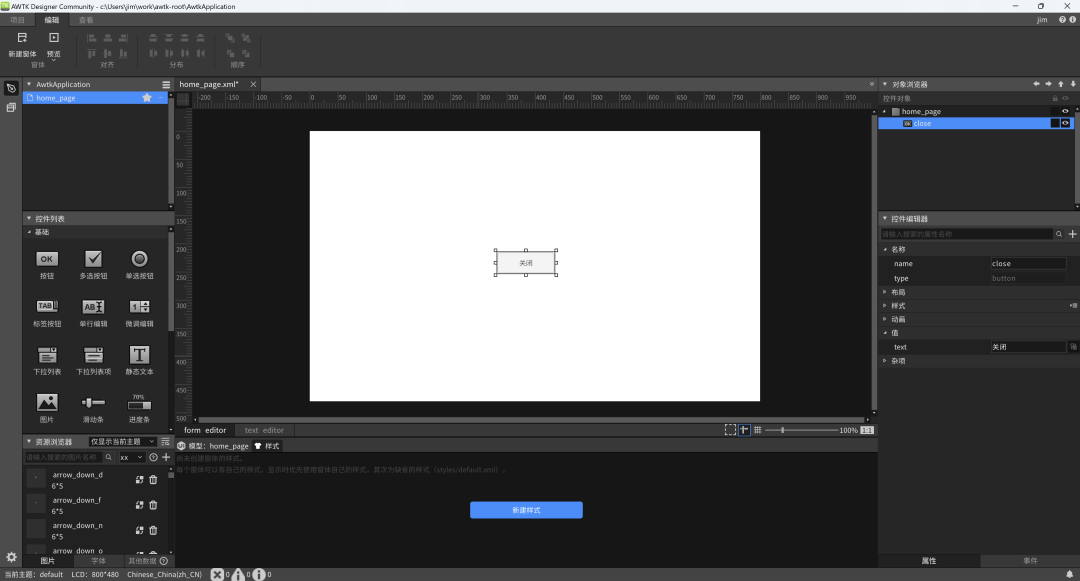
在窗口上放置一个按钮;
将按钮的名称改为 “close”;
将按钮的文本改为 “关闭”。

2. 为按钮编写代码
2.1 用VSCode打开目录AwtkApplicationC,并打开文件 src/pages/home_page.c
使用其它文本编辑器或 IDE 也可以,推荐使用 VSCode,并开启 Copilot,将大幅提升开发效率。
2.2 添加 close 按钮的事件处理函数。可以参考下面的代码:
static ret_t on_close(void* ctx, event_t* evt) {return tk_quit();}/*** 初始化窗口的子控件*/static ret_t visit_init_child(void* ctx, const void* iter) {widget_t* win = WIDGET(ctx);widget_t* widget = WIDGET(iter);const char* name = widget->name;// 初始化指定名称的控件(设置属性或注册事件),请保证控件名称在窗口上唯一if (name != NULL && *name != '\0') {if (tk_str_ieq(name, "close")) {widget_on(widget, EVT_CLICK, on_close, win);}}return RET_OK;}
正常情况下可以看到如下界面:

点击“关闭”按钮,退出应用程序。
https://github.com/zlgopen/awtk/blob/master/docs/build_config.md
这里给出一个例子,可以在此基础上进行修改,该文件位于:
{"name": "AwtkApplicationC","version": "1.0","assets": "res/assets","vendor": "zlgopen","app_name": "org.zlgopen.AwtkApplicationC","author": "xianjimli@hotmail.com","copyright": "Guangzhou ZHIYUAN Electronics Co.,Ltd.","themes":["default"],"sources": ["src/*.c","src/common/*.c","src/pages/*.c","src/*.h","src/common/*.h","src/pages/*.h"],"web": {"app_type": "c","assets": "design","config": {"fontScale": "0.8","defaultFont": "sans"}},"harmonyos": {"icon": "design/default/images/xx/app_icon.png","title": {"en_US": "MyApp","zh_CN": "AwtkApp"},"config": {"defaultFont": "default_full"},"sources": ["res/assets.inc","res/assets/__assets_default.inc"]},"android": {"sources": ["res/assets.inc","res/assets/__assets_default.inc"]},"ios": {"sources": ["res/assets.inc","res/assets/__assets_default.inc"]}}
如果不需要 android/harmonyos/ios 等平台,可以自行删除相应的配置。
./build_win32.sh examples/AwtkApplicationC/build.json release./build_linux.sh examples/AwtkApplicationC/build.json release./build_mac.sh examples/AwtkApplicationC/build.json release请根据应用程序所在目录,修改配置文件的路径。
./start_web.shstart_web_debug.sh3. 用浏览器打开 URL:http://localhost:8080/AwtkApplicationC,可以看到:

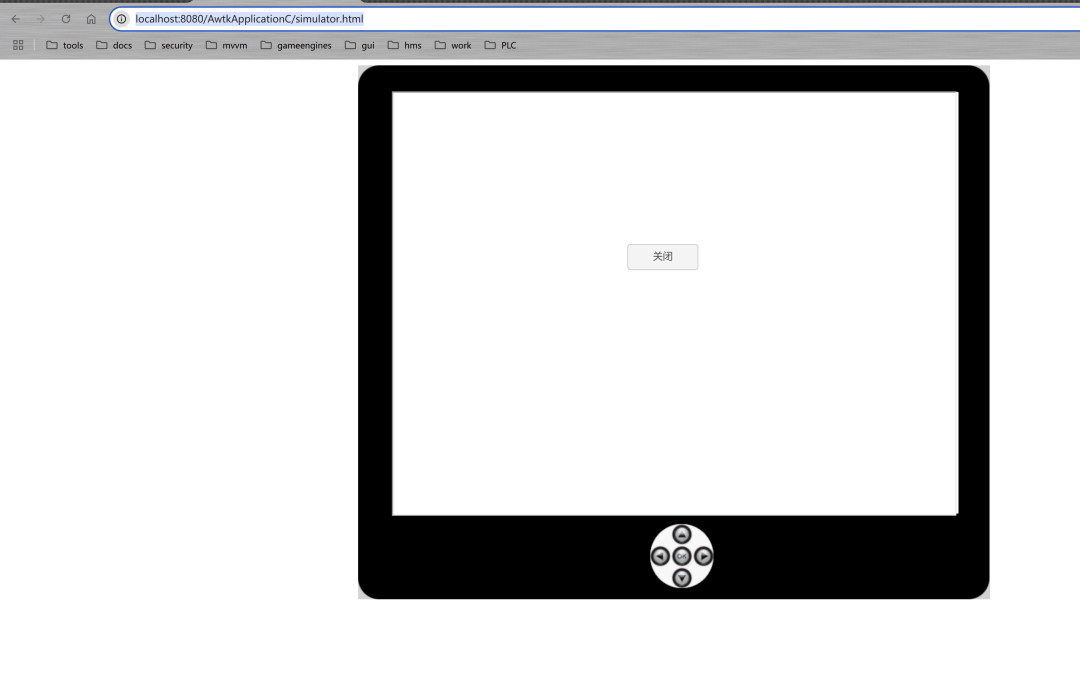
4. 用浏览器打开 http://localhost:8080/AwtkApplicationC/simulator.html,可以看到:

5. 用浏览器打开 http://localhost:8080/AwtkApplicationC/app.html,可以看到:

两者在 API 上基本上是一样的,但是由于浏览器和 Jerryscript 的差异,导致少量功能无法做到完全一致,需要应用程序自行规避。