
一、创意方案简介
手机微信是我们日常生活中使用越来越多的通信工具之一,手机微信在给我们带来便利的同时,也带来很多烦恼。特别对于小朋友们,长时间看手机微信导致眼睛视力受损。用手机微信会养成过度玩游戏等不良习惯等。怎样使得小朋友们在能获取微信消息的同时,又不受沉迷手机的危害,本创意则运应而生。即通过手机端家长可以把重要信息转发到一个桌面终端上,小朋友通过桌面信息终端能够阅读微信通知信息。
墨水屏具有无辐射,依靠自然光反射显示图像的绿色健康使用特性,又具有断电内存保持的有点,因而它适合作为文字图片类的信息显示设备。它适合作为本创意的显示器件。
瑞萨电子RA6M5芯片是32位高性能微控制器(MCU)产品。它具有支持TrustZone的高性能Arm® Cortex®-M33内核。结合片内的SecureCryptoEngine(SCE)配合使用,可实现安全芯片的功能,适合安全信息场景的应用。RA6M5采用高效的40nm工艺,由灵活配置软件包(FSP)支持开放且灵活的生态系统。
FSP基于FREERTOS构建,并能够进行扩展,以使用其他实时操作系统(RTOS)和中间件。RA6M5适用于物联网应用的需求,如多样化的通信功能、面向未来应用的安全功能、大容量嵌入式RAM和较低的运行功耗(从闪存运行CoreMark®算法时功耗低至107μA/MHz)。其优异的性能和低功耗安全的特点。本创意项目选择该MCU作为主控组件。
二、项目创意与特点
本项目名称为《瑞萨RA6M5电子墨水屏微信桌面信息站》,在需要微信面向如小朋友使用的场景下,需要一个环保健康的设备,以及减少使用手机微信带来的伤害,以及小朋友使用手机时的不良习惯。而瑞萨RA6M5电子墨水屏微信桌面信息站则可以让小朋友无害的阅读微信内容。微信的消息内容通过微信服务机器人自动转发或者由家长手动发送。
本项目利用野火瑞萨RA6M5开发板具备联网通信能力,与驱动显示墨水屏显示输出能力,以及按键交互的功能。使用野火瑞萨RZ6M5开发板SPI 总线连接墨水屏显示器件,通过板载ESP8266模块连接云端消息数据处理服务,完成微信图文信息通过网络向瑞萨RA6M5电子墨水屏微信桌面信息站发送与消息阅读确认的回复功能。
本项目完成RA6M5开发板使用SPI连接6寸大屏电子墨水屏,并移植开发墨水屏显示驱动,以及在线数字,日期显示到内存位图的功能,实现墨水屏消息站终端的显示功能。使用nginx和python图像处理脚本在云端完成微信图片与文字转换成墨水屏能够显示的单色点阵图,再通过socket传送到RA6M5 终端上显示输出。同时消息站用户按下按键,将会将按键消息回传,已示确认消息收到,实现消息站消息接收显示以及用户对消息已阅读的确认。
该项目涉及到如下技术内容:
三、项目所涉及的材料
四、方案整体技术架构
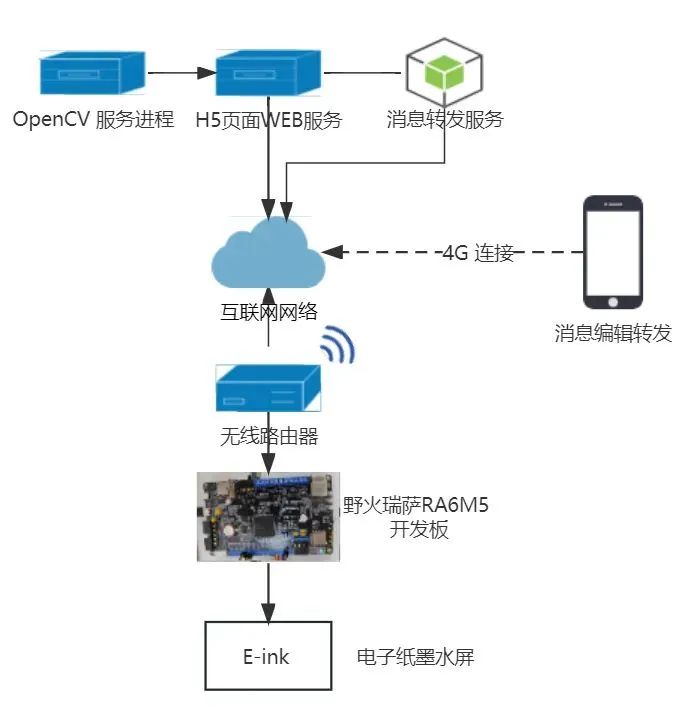
瑞萨RA6M5电子墨水屏微信桌面信息站如下图所示,服务端主要有Nginx服务作为H5页面的WEB服务,OpenCV服务使用opencv-pyton启动一个图像处理服务进程,通过socket与web服务连接完成文字图片的转换,微信机器人是一个消息转发服务,将文字消息发送到opencv服务上再与web通信。服务端均部署在互联网公网服务器上,移动端通过移动网络访问图文消息转发的编辑页面,完成手动消息的发送。野火RA6M5开发板和墨水屏组成的信息终端通过wifi连接路由器,完成通信的硬件联通。

五、RA6M5墨水屏信息站开发
墨水屏信息站使用野火RA6M5开发板,通过板载的ESP8266 WIFI模块连接WEB socket服务,接收服务端推送的显示图像的指令以及使用http get获取服务端转换好的电子墨水屏显示图像数据。
六、服务端WEB服务与
uWSGI应用框架搭建
使用云主机搭建web服务,主要用于手机端H5编辑页面的发布服务,以及相关图片资源上载和下载的服务功能。而WSGI(Web Server Gateway Interface)是Python Web应用程序和Web服务器之间的接口标准,它定义了一个简单的API,使得Python Web应用程序可以被部署在多种Web服务器上,而无需修改应用程序代码。uWSGI是实现WSGI协议的高效web应用服务器,他可以配合其它web服务器一起使用,可以让服务应用开发非常简单而又高效运行。
七、服务端OpenCV
电子墨水图像处理
为了使终端上能够显示出图文等复杂的内容,这里设计把消息发来的图文信息在服务端转换成为电子纸支持的图像内容数据,其思路是对于手机编辑的图文显示内容,在前端编辑器上生成显示内容结构描述文件,设计编辑页面显示内容结构如下所示:(左右滑动查看完整内容)
[{"id":"001","type":"text","property":{"content":"Thismessage for RA6M5 E-ink station!", "font": "Time newRomain", "size": 18, "cord": {"x": 20,"y": 50, "w": 0, "h": 0},"color":"#EE2020"}, "index":3},{"id":"002","type":"imge","property":{"res":"res/e28346rawe3.jpg" ,"cord": {"x": 20,"y": 90, "w": 600, "h": 360}}, "index":1},{"id":"003","type":"imge","property":{"res":"res/qifw34ddwe3.jpg" ,"cord": {"x": 40,"y": 120, "w": 400, "h": 300}},"index":2},{"id":"004","type":"chtxt","property":{"content":"背诵诗词", "font":"msyh", "size": 20, "cord": {"x": 20,"y": 90, "w": 0, "h": 0},"color":"#EE2020"}, "index":4},{"id":"005","type":"chtxt","property":{"content":"Thisis test", "font": "refsan", "size": 18,"cord": {"x": 20, "y": 120, "w": 0,"h": 0},"color": "#EE2020"}, "index":5}]
八、手机微信客服机器人部署
为了使得该信息站更方便使用,那么最好的方式就是把这个信息站和我们日常生活中最常用的通信工具整合起来,形成简单易用的一个操作体验。日常最常用的消息通讯工具莫过于手机微信软件了。由于微信的通讯是一个封闭的系统,外部的终端是无法和微信服务直接通信的,不过可以通过扩展功能的方式来达到同样的目的,这里的方案就是,开发微信客服机器人。
九、整体功能测试与运行效果
在各部分开发完,由于涉及多个系统,包括微信客服机器人,后台图像转换,以及消息的通知,终端收发消息以及终端下载图像数据等环节,因此先对各部分分别做测试。
首先测试从微信发送消息,到服务端生成墨水屏图片完成,这里通过向微信机器人发送一张图片,查看服务端图片资源:

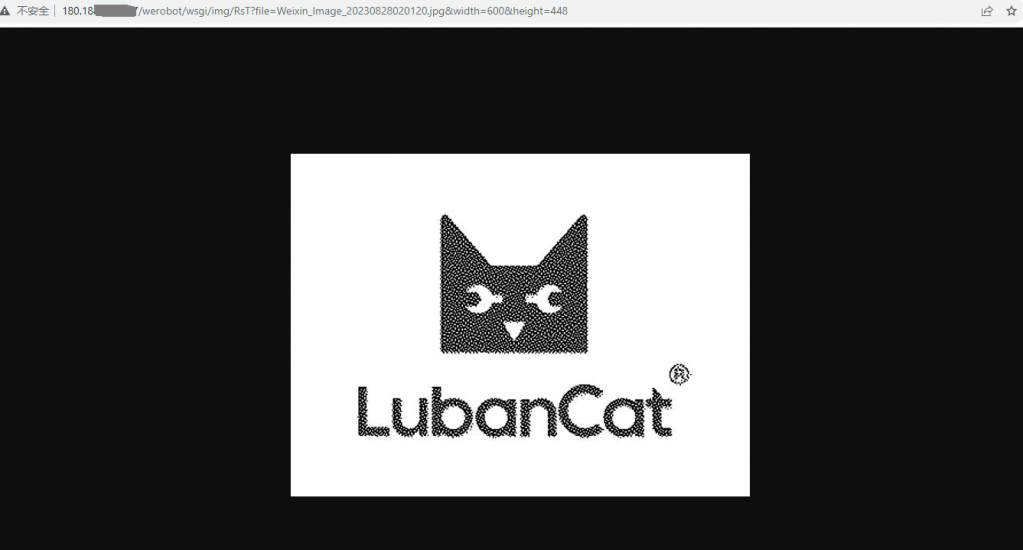
然后再通过浏览器查看服务器HTTP下的资源文件是否生成:

能看到这个图,说明服务端工作正常。
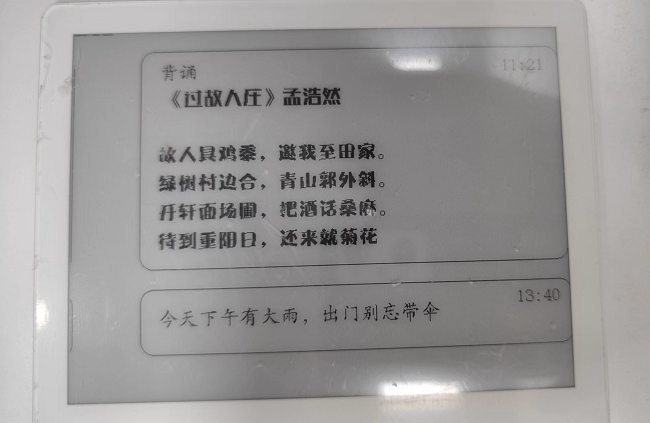
再查看终端是否收到了新发布信息的内容,并且发起http get请求,拉取图片,显示在终端电子纸屏幕上,在电子墨水屏清屏闪动几次后,终于看到了在墨水屏显示出图像:

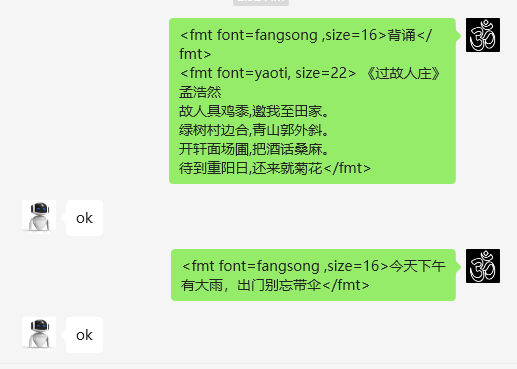
再连续发两段带有格式标记的信息发给微信机器人,看一下:

大约过十几秒,终端屏幕上显示出了文字内容,从文字显示看,文字的位置有一点不正确外,内容显示正常:

经过检查,发现是在服务端绘制图片时,对不同矢量文字的宽度计算有误,导致计算每行的文字宽度小于实际宽度,而默认设计绘制消息框是居中显示,导致图像偏右。
在重新修正服务端绘制缺陷后,再由网页页面向终端模拟发起一个消息通知消息,触发终端重新拉取服务端重新绘制的图片后,显示终于正确了:

十、项目讲解演示
十一、项目开发后记
大约经过1个半月左右,断断续续的把这个以前一直想做的项目基本实现了。服务端设计时,考虑了多种屏幕的适配问题,这样可以同时满足LCD屏幕以及墨水屏屏幕的显示需求,以及不同尺寸的变换。这样通过服务端强大的图形图像处理,能够实现较好的动态信息生成。满足多种的信息发布和输出。
同时因为时间比较紧,项目中有一些后续可以改进的地方,一是终端拉取图像资源时,可以采用压缩数据的方式传输,现在这种用传输占用通信较多,不过好在一张输出图片也在30K左右。二是微信和硬件信息终端没有做绑定关系判断,还没有考虑多个微信机器人和多个终端间多对多的关系,因此目前且的开发仅作为技术验证。三是需要考虑部分动态的数据以及时间等数据信息,不需要太多美术化的信息内容,能在终端内合成显示或者使用局部刷新显示的方式,这对将来智慧物联的数据显示,动态数据显示是一个好的处理方式。
同时在开发RA6M5时,开始使用硬件SPI与墨水屏通信,但是经过多次调试未果,因为时间没有深入探究,转而采用了软SPI的方式,好在RA6M5的IO速度足够快,实测软SPI的通信速度可稳定的达15Mbps,对本屏传送一帧数据仅需要不到300毫秒。同时在开发ESP8266联网功能是,参考了前面网友发布的ESP8266更新固件和测试的资料,这使得联网功能得以顺利的完成。
更多内容您可识别下方二维码获取源码等资源:

您可识别下方二维码或复制网址到浏览器中打开进入瑞萨中文论坛:

https://community-ja.renesas.com/zh/forums-groups/mcu-mpu/
1
END
1
推荐阅读
【瑞萨RA MCU创意氛围赛】项目27——小乌龟缸
【瑞萨RA MCU创意氛围赛】项目28&29——OLED时间温度显示和温度报警&基于阿里云的路灯控制系统
【瑞萨RA MCU创意氛围赛】项目30——机械臂游戏创意制作