点击上方蓝色字体了解更多的嵌入式编程实用技能。
如果你觉得该文章对你有帮助,欢迎点赞+关注
在日常的开发工作中,我们通常使用 git 来管理代码,当我们对代码进行某项改动后,都可以通过git commit来对代码进行提交,生成提交记录,方便后续回溯。
规范的commit不仅有助于他人review, 还可以有效的输出改动日志,通过一些工具就可以自动生成版本变动内容。
但是在日常工作中,大多数朋友对于commit信息都是简单写写,没有很好的重视,甚至说明是如何改的,这对于项目的管理和维护来说,无疑是很不友好的。
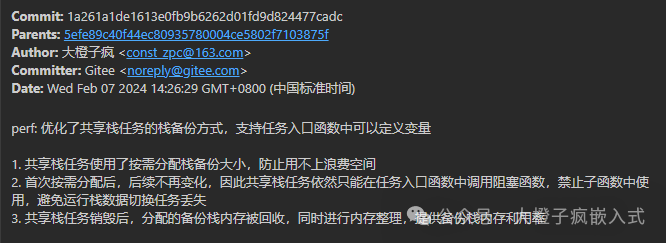
让我们先来看一个不太规范的 commit 记录:

看完后你感觉如何?能不能从每次commit中看出他为何提交,这种 commit 信息对于想要从中获取有效信息的人来说无疑是一种致命的打击。
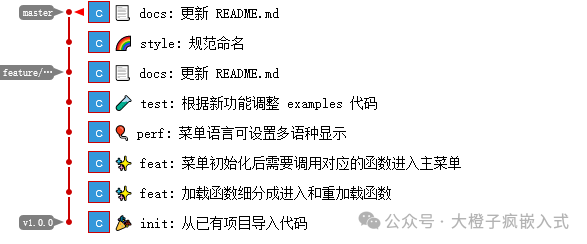
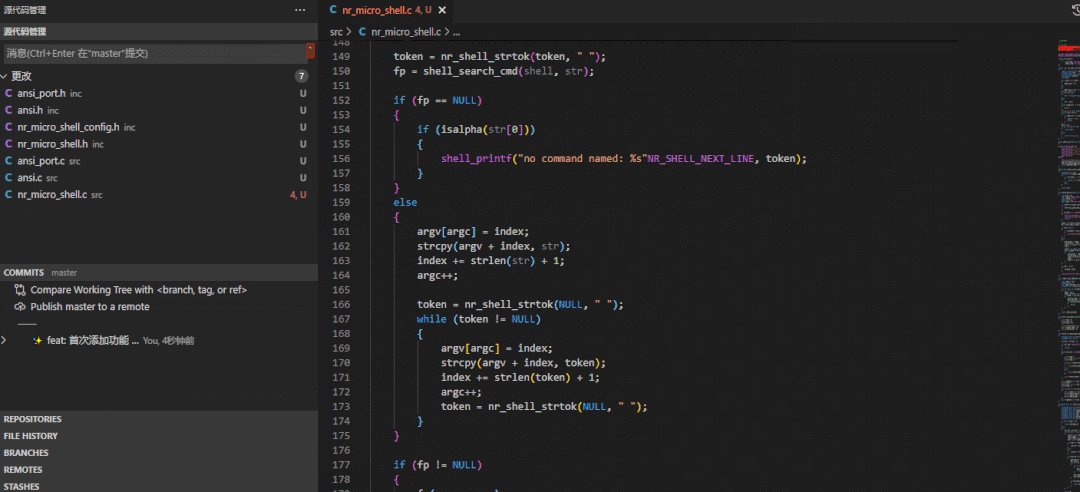
那我们来看一个社区中比较流行的Angular规范的 commit 记录(目前也是我在使用的):

看完是不是一目了然呢?
上图中这种规范的 commit 信息首先提供了更多的历史信息,方便快速浏览。其次,可以过滤某些 commit(比如文档改动),便于快速查找信息。
每个 Git Commit 应该包含以下部分:
类型:表示此次提交的类型,如 feature(新功能)、bugfix(修复 bug)、docs(文档更新)等。
范围:指定此次提交影响的范围,如模块、组件、服务等。
描述:简要描述此次提交的内容。
commit message 格式如下:
<type>[optional scope]:
# 空一行
[optional body]
# 空一行
[optional footer]type 用于表示此次改动的类型,目前常用的主要有以下几种:
feat 新功能(feature)表示在代码库中新增了一个功能(这和语义化版本中的 MINOR 相对应)
fix 表示在代码库中修复了一个 bug(这和语义化版本中的 PATCH 相对应)
docs 文档更新(documentation)
style (格式化, 缺失分号等; 不包括生产代码变动)
refactor (重构代码)
perf (性能优化)
test (添加缺失的测试, 重构测试, 不包括生产代码变动)
chore (更新grunt任务等; 不包括生产代码变动)
scope:一个可选的修改范围,用于标识此次提交主要涉及到代码中哪个模块。
description:简明扼要描述本次提交的目的(一般不超过30个字符比较好),首字母无需大写,结尾不需要使用.。
optional body:详细描述本次提交,比如此次变更的动机,如需换行,则使用 |。
optional footer:描述与之关联的 issue 或 break change。
比如:

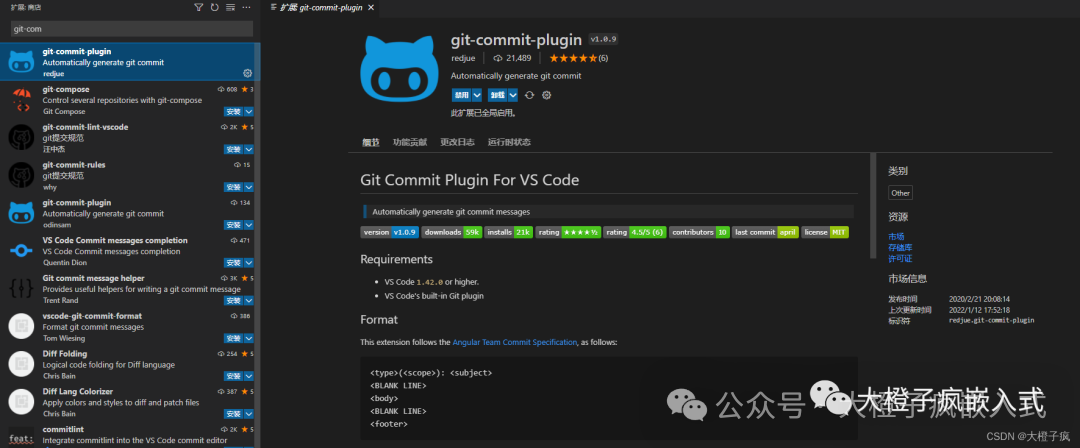
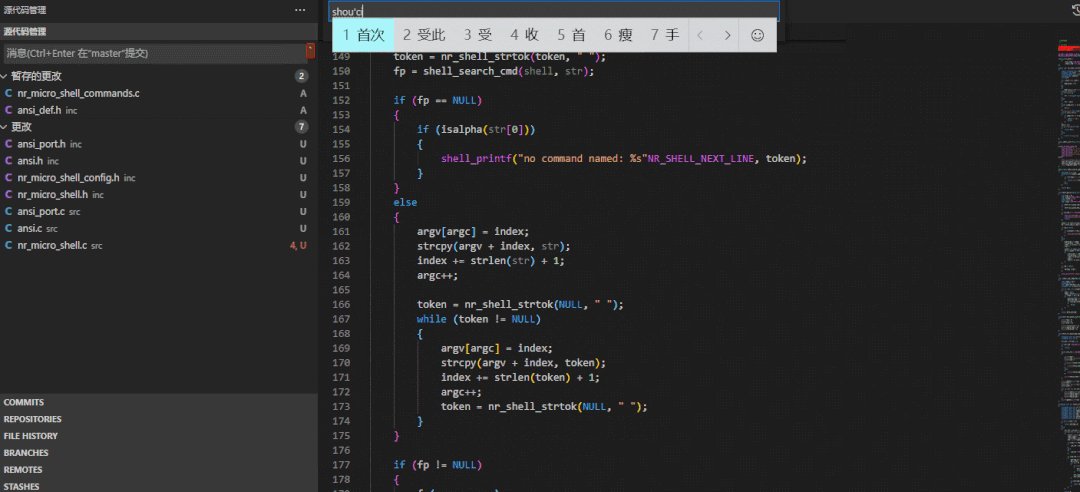
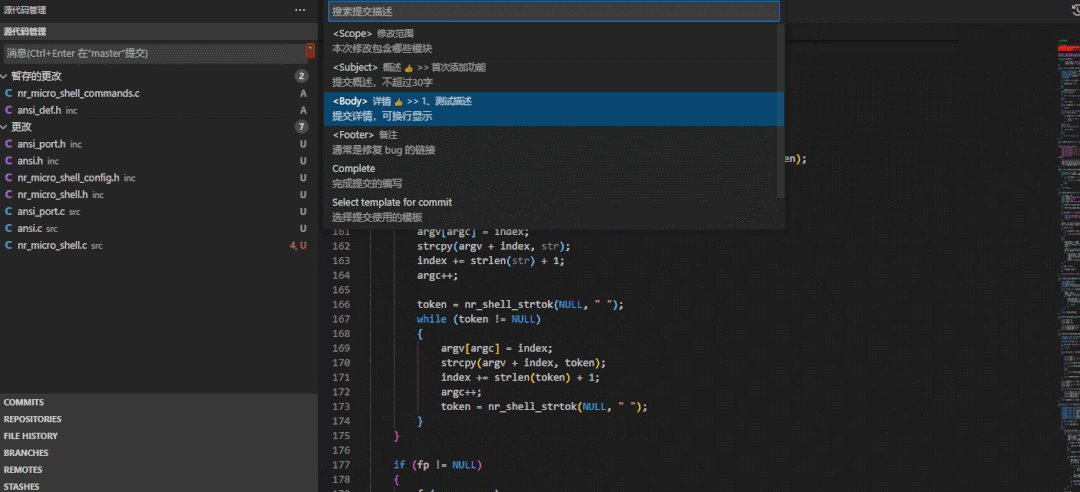
如果使用vscode工具的话,可以安装插件 git-commit-plugin,一款自动生成规范git提交信息的插件。


规范的 Git Commit 是项目管理中的重要环节,Angular 团队的提交规范为我们提供了一套行之有效的指导。通过遵循 Angular 团队的规范,我们可以使项目提交信息更加清晰、易读,提高团队协作效率,以及增强项目维护的便捷性。