

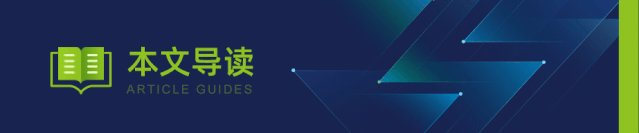
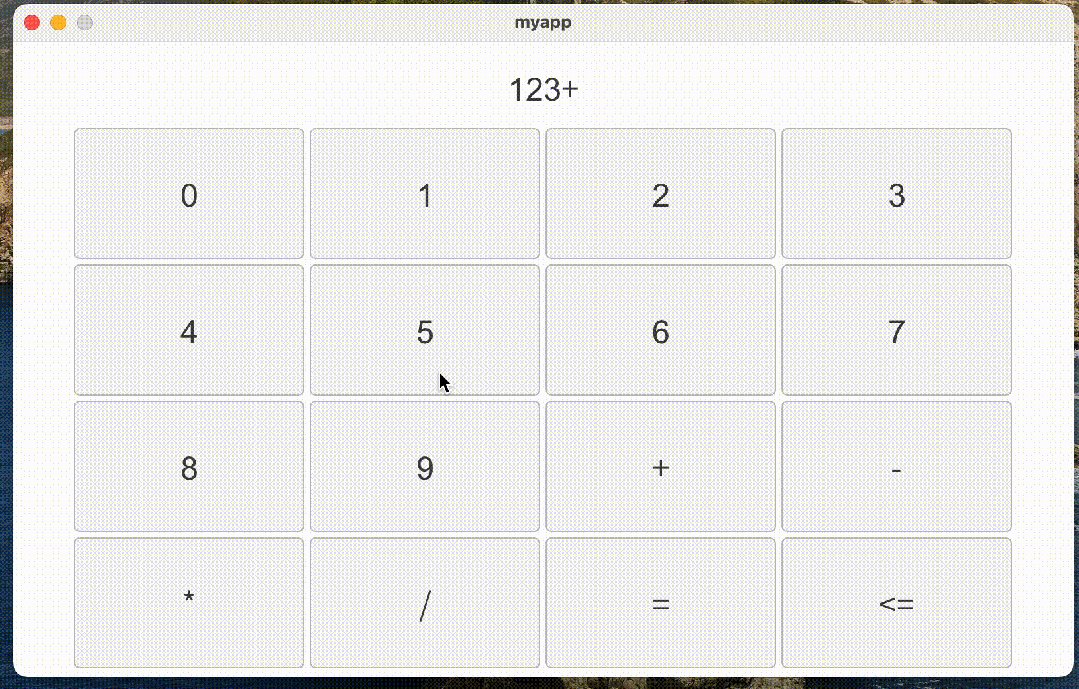
在这里例子中,模型(也就是数据)里只有一个 expr:
变量名 | 数据类型 | 功能说明 |
expr | 字符串 | 保存表达式或结果 |
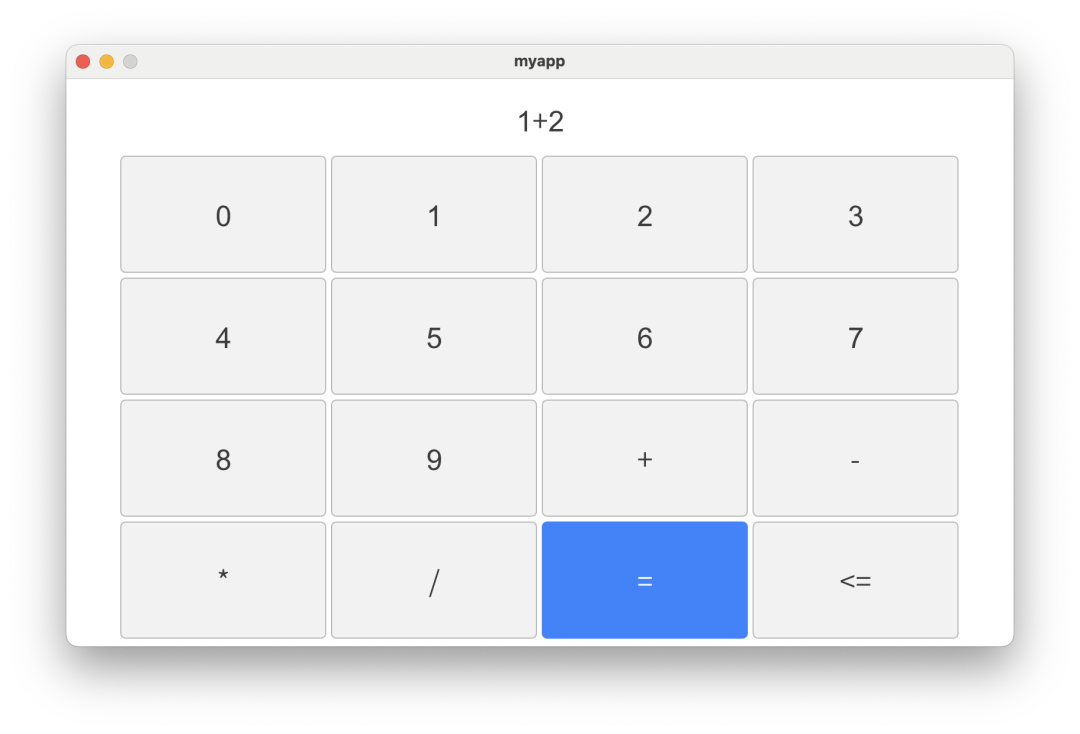
从模板创建项目,将 hmi/template_app 拷贝 hmi/calculator 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。

用 edit 控件显示表达式,将 表达式 的 文本 属性绑定到 expr 变量。添加自定义的属性 v-data:value,将值设置为 {expr}。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {expr} | expr 是内置的变量,用于保存表达式。 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘0’)} | 在表达式后面追加字符串‘0’。 |
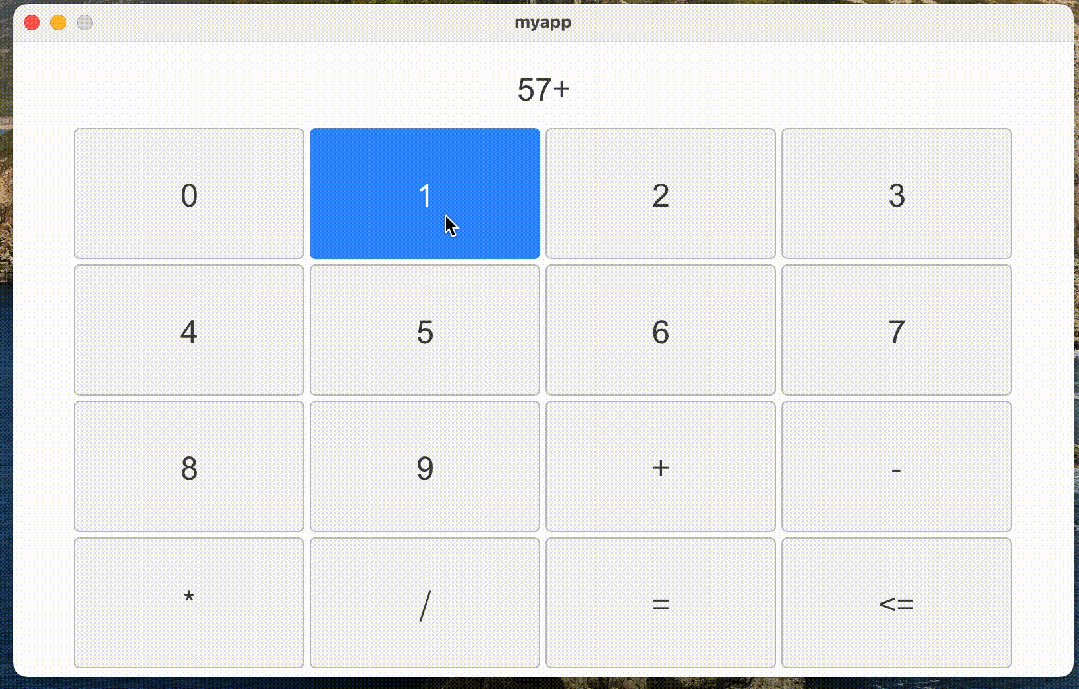
将 1 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘1’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘1’)} | 在表达式后面追加字符串‘1’。 |
将 2 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘2’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘2’)} | 在表达式后面追加字符串‘2’。 |
将 3 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘3’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘3’)} | 在表达式后面追加字符串‘3’。 |
将 4 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘4’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘4’)} | 在表达式后面追加字符串‘4’。 |
将 5 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘5’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘5’)} | 在表达式后面追加字符串‘5’。 |
将 6 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘6’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘6’)} | 在表达式后面追加字符串‘6’。 |
将 7 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘7’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘7’)} | 在表达式后面追加字符串‘7’。 |
将 8 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘8’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘8’)} | 在表达式后面追加字符串‘8’。 |
将 9 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘9’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘9’)} | 在表达式后面追加字符串‘9’。 |
将 + 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘+’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘+’)} | 在表达式后面追加字符串‘+’。 |
将 - 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘-’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘-’)} | 在表达式后面追加字符串‘-’。 |
将 * 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘*’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘*’)} | 在表达式后面追加字符串‘*’。 |
将 / 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘/’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘/’)} | 在表达式后面追加字符串‘/’。 |
将 = 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, str(eval(expr)))}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, str(eval(expr)))} | eval 计算表达式结果,str 将结果转成字符串。 |
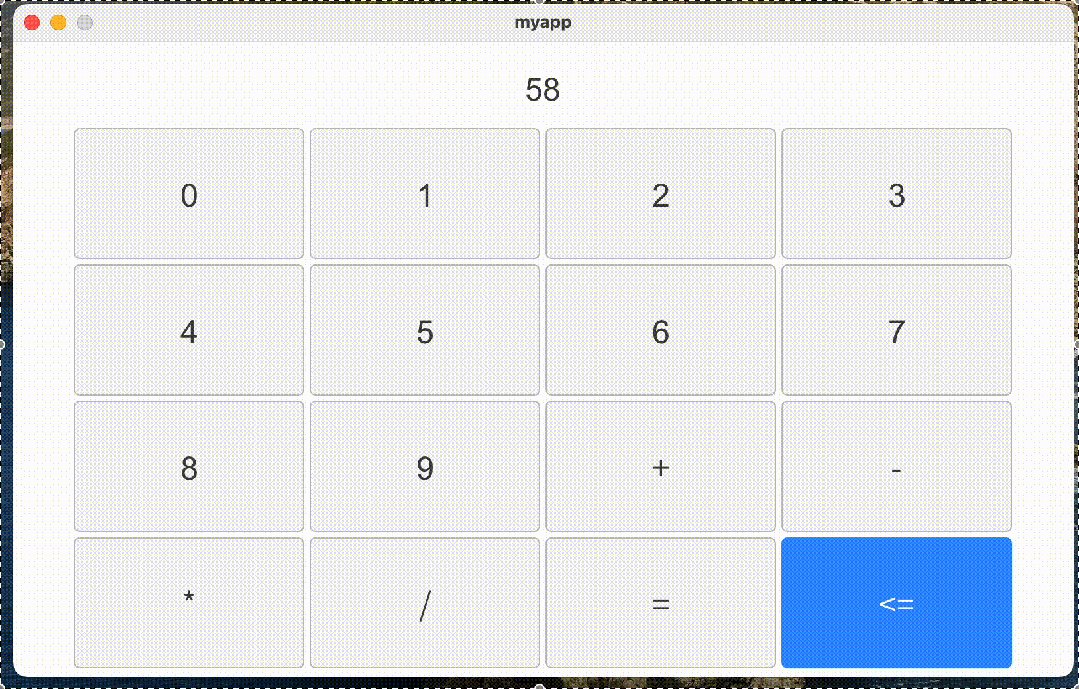
将 <= 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, usubstr(expr,0,-1))}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr,usubstr(expr,0,-1))} | 删除表达式中最后一个字符 。 |

本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
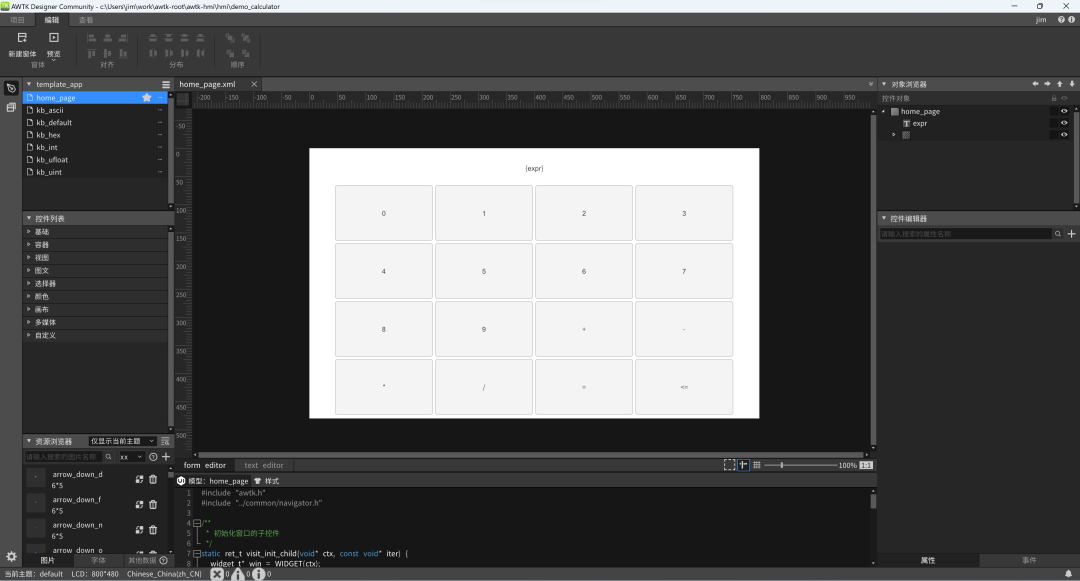
完整示例请参考:demo_calculator。
 产品推荐
产品推荐 技术交流群
技术交流群
更多往期文章,请点击“ 阅读原文 ”。