

从模板创建项目,将 hmi/template_app 拷贝 hmi/notepad 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。

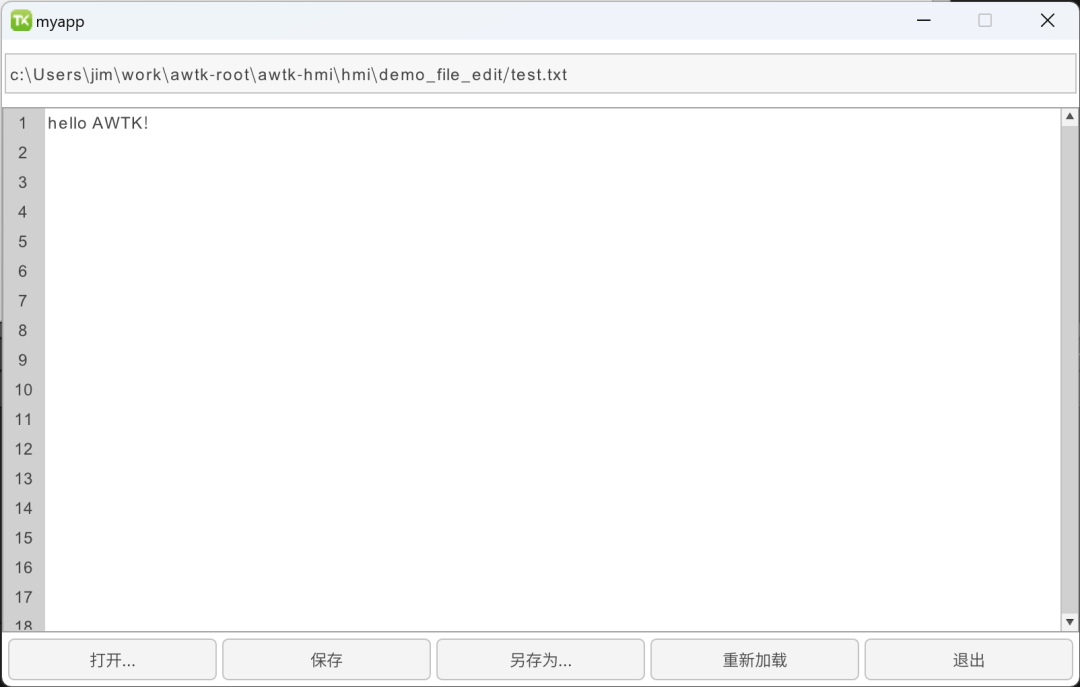
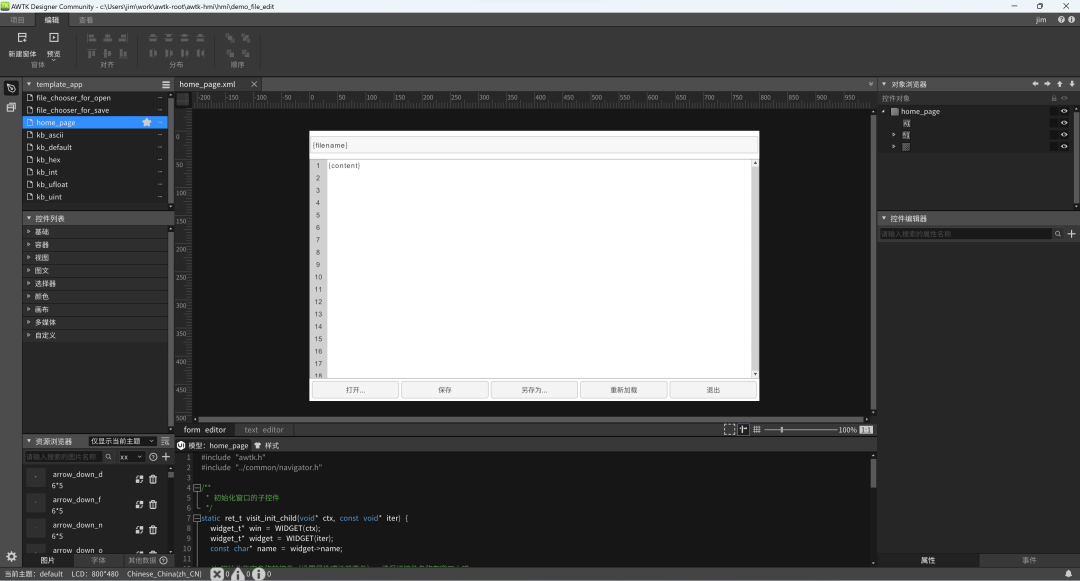
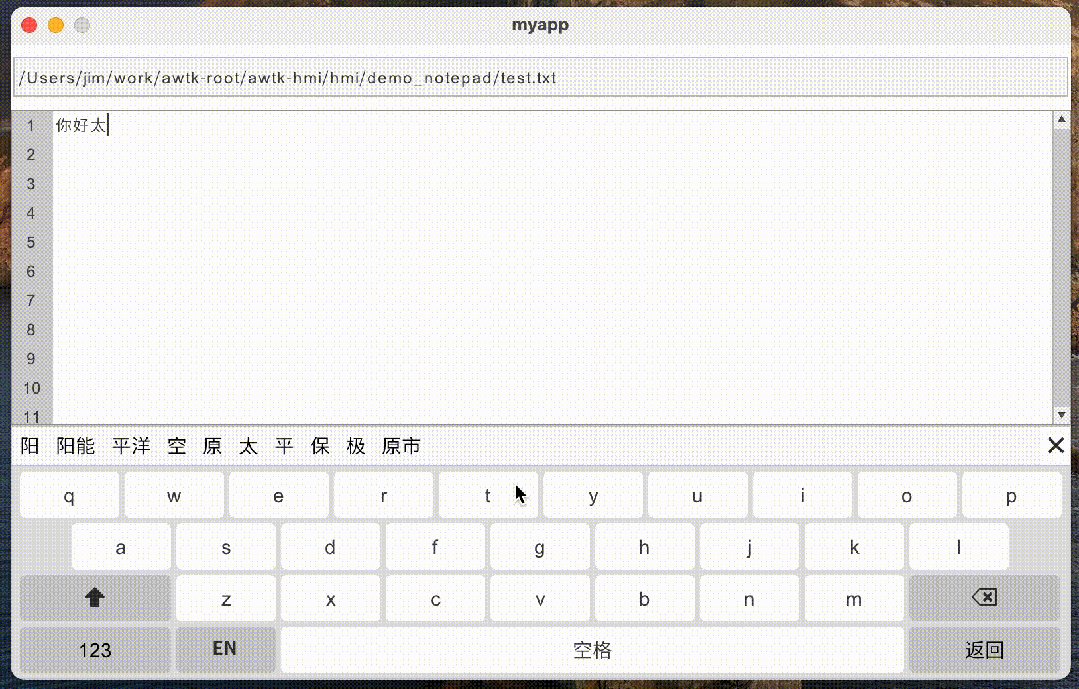
用 edit 控件显示文件名,将 文件名 的 文本 属性绑定到 filename 变量。添加自定义的属性 v-data:value,将值设置为 {filename}。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {filename} | filename 是内置的变量,用于保存文件名。 |
用 mledit 控件显示文件内容,将 文件内容 的 文本 属性绑定到 content 变量。添加自定义的属性 v-data:value,将值设置为 {content}。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {content} | content 是内置的变量,用于保存文件内容。 |
绑定属性 | 绑定规则 | 说明 |
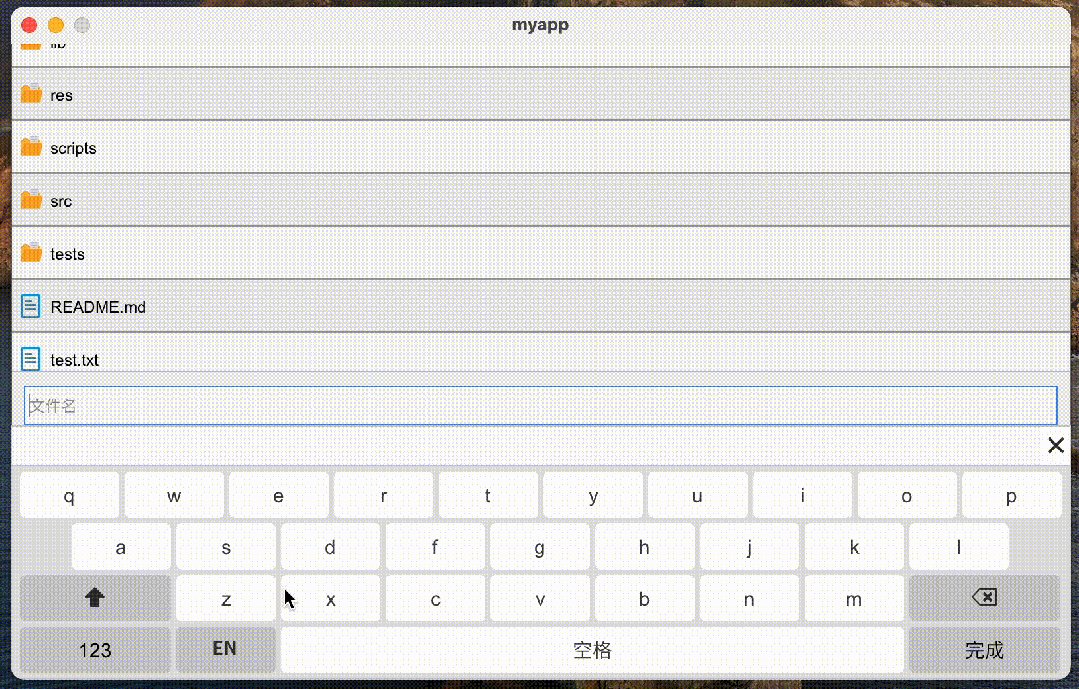
v-on:click | {browse, Args=open(filter=’.txt.c.cpp.md’, title=‘Text File’)} | browse 命令是内置的命令,参数 open 用于打开文件选择对话框。 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {save} | save 命令是内置的命令,用于保存文件。 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {browse, Args=saveas(filter=’.txt.c.cpp.md’, title=‘Text File’)} | browse 命令是内置的命令,参数 saveas 用于打开文件选择对话框。 |
将 重新加载 按钮的 点击 事件绑定到 reload 命令。添加自定义的属性 v-on:click,将值设置为 {reload}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {reload} | reload 命令是内置的命令,用于重新加载持久化的配置,命令要用英文大括号括起来。 |
将 退出 按钮的 点击 事件绑定到 nothing 命令。添加自定义的属性 v-on:click,将值设置为 {nothing, QuitApp=true}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {nothing, QuitApp=true} | nothing 命令是内置的命令,用于什么都不做,QuitApp=true 表示退出应用。 |
绑定属性 | 绑定规则 | 说明 |
v-model | file(path=${app_dir}/test.txt, auto_load=true) | file 是内置的模型,用于保存文件内容,path 是文件路径,auto_load=true 表示自动加载文件。 |

本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
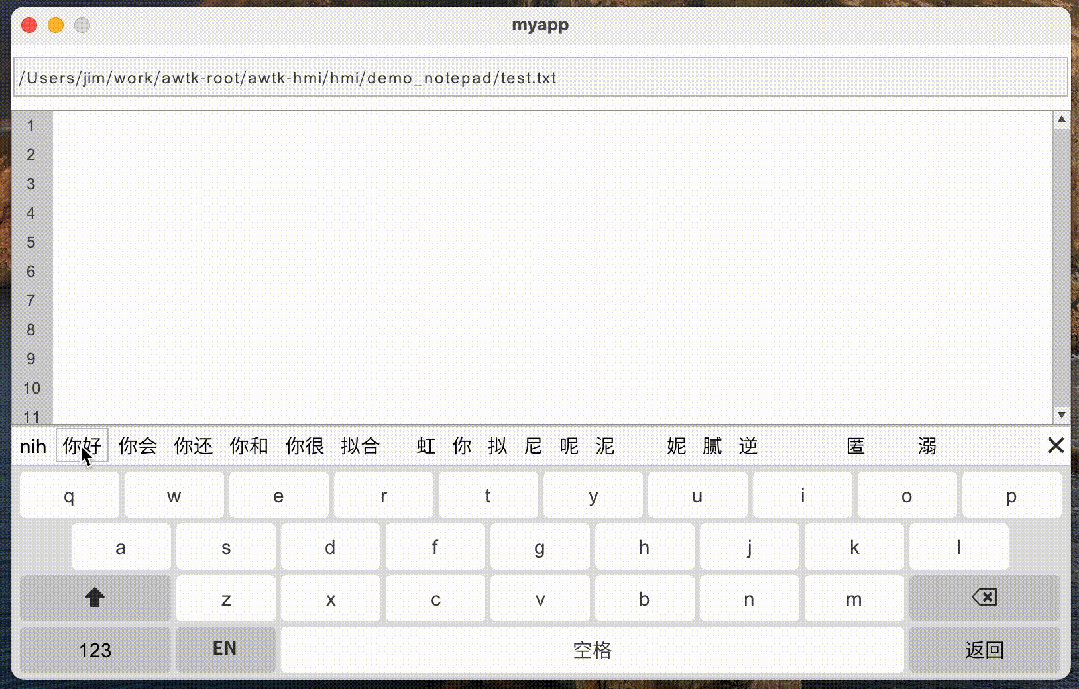
完整示例请参考:demo_notepad。
 产品推荐
产品推荐 技术交流群
技术交流群
更多往期文章,请点击“ 阅读原文 ”。