
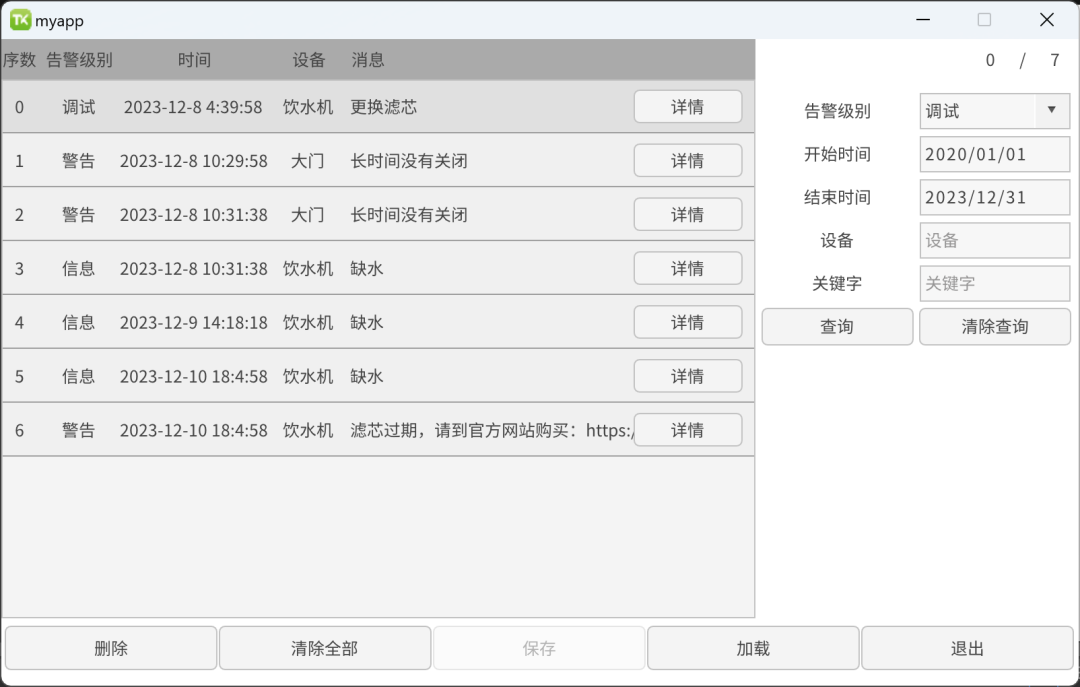
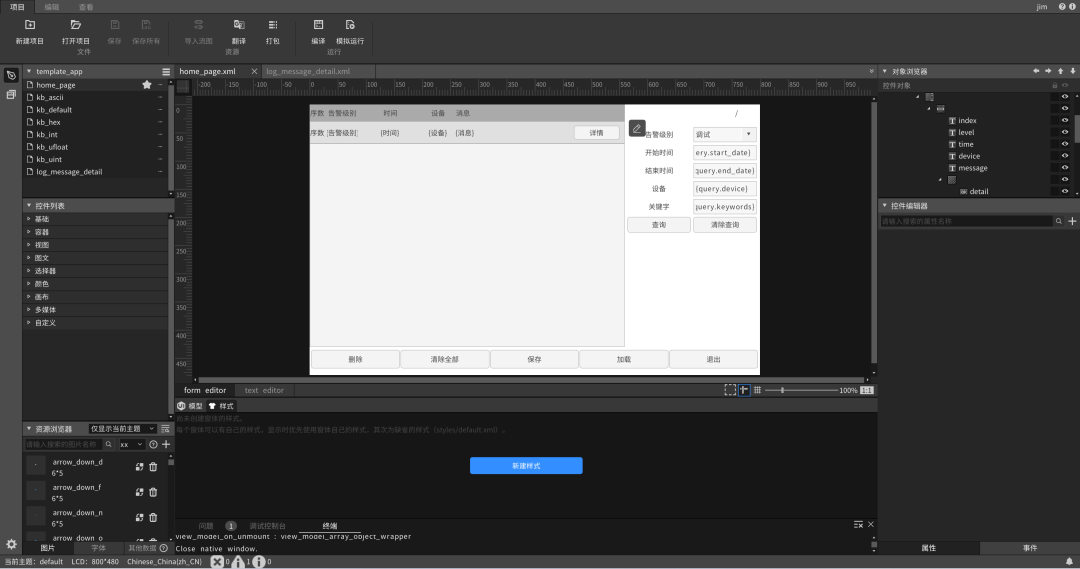
查询告警信息。如果告警信息比较多,我们需要通过查询,来快速找到我们想要的告警信息。
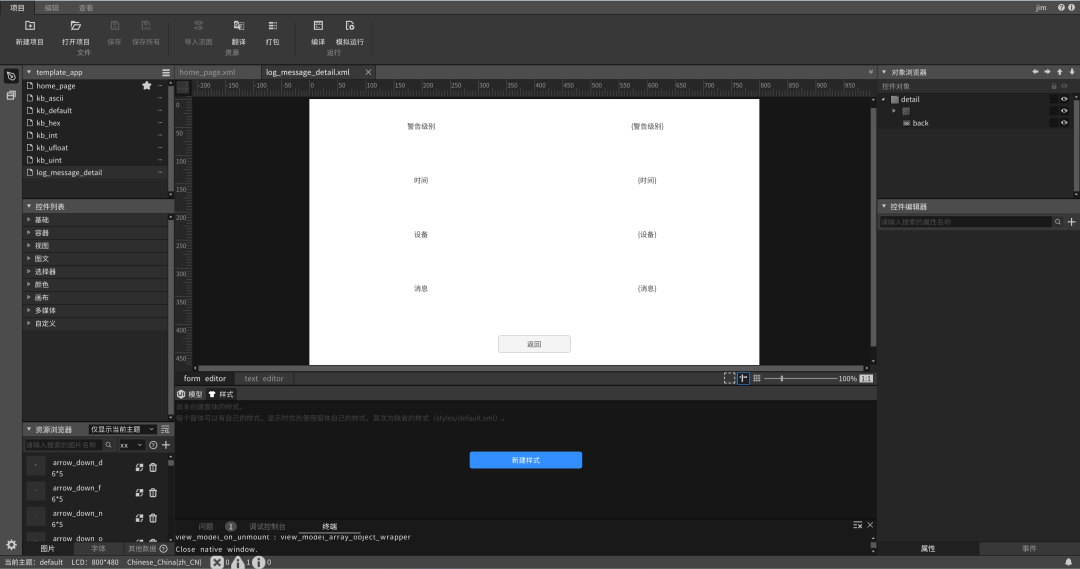
查看告警信息的详情。如果某条告警信息比较长,而且窗口比较小,我们需要通过查看详情,来查看完整的告警信息。

虽然说是高级用法,其实也很简单,并不需要编写代码,设计界面并添加绑定规则即可。
从模板创建项目,将 hmi/template_app 拷贝 hmi/log_message 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。


告警信息的显示和管理在 前文 已经介绍过了,这里只介绍查询和查看详情的绑定规则。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {query.level} | 无 |
绑定属性 | 绑定规则 | 说明 |
v-data:value | {query.start_date} | 无 |
绑定属性 | 绑定规则 | 说明 |
v-data:value | {query.end_date} | 无 |
绑定属性 | 绑定规则 | 说明 |
v-data:value | {query.device} | 无 |
绑定属性 | 绑定规则 | 说明 |
v-data:value | {query.keywords} | 无 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {query, Args=clear} | 参数 clear 表示清除查询 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {query} | 无 |
指定窗口的模型为 log_message
绑定属性 | 绑定规则 | 说明 |
v-data:value | {one_of(‘调试;信息;警告;错误’, level)} | 无 |
绑定属性 | 绑定规则 | 说明 |
v-data:value | {date_time_format(time, ‘Y-M-D h:m:s’)} | 无 |
绑定属性 | 绑定规则 | 说明 |
v-data:value | {device} | 无 |
绑定属性 | 绑定规则 | 说明 |
v-data:value | {message} | 无 |
查看详情的窗口的名称 (xml 文件与窗口名同名)是固定,必须为 log_message_detail
修改 design/default/data/settings.json 文件,启用告警信息:
{"name": "hmi_log_message3","log_message": {"enable": true, /*是否启用告警信息*/"fields": ["level" /*告警级别*/,"time" /*日期时间*/,"device" /*设备*/,"message" /*信息*/],"fields_seperator": "|", /*字段之间的分隔符*/"max_rows": 1000 /*告警信息最大行数*/}}

本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
实际使用时,在 demo_log_message3 基础上进行调整即可,无需重复上面的过程,但是最好了解其中的原理。
 产品推荐
产品推荐 技术交流群
技术交流群
更多往期文章,请点击“ 阅读原文 ”。