本篇文章将介绍如何使用AWStudio设计串口屏端的UI界面和添加绑定规则,以及怎么将资源文件上传到串口屏端。引言:AWTK-HMI是基于AWTK与AWTK-MVVM开发的低代码智能串口屏方案,本系列文章介绍如何从零开发HMI程序,包括搭建开发环境、创建HMI运行时工程、修改应用界面以及开发MCU程序。简介
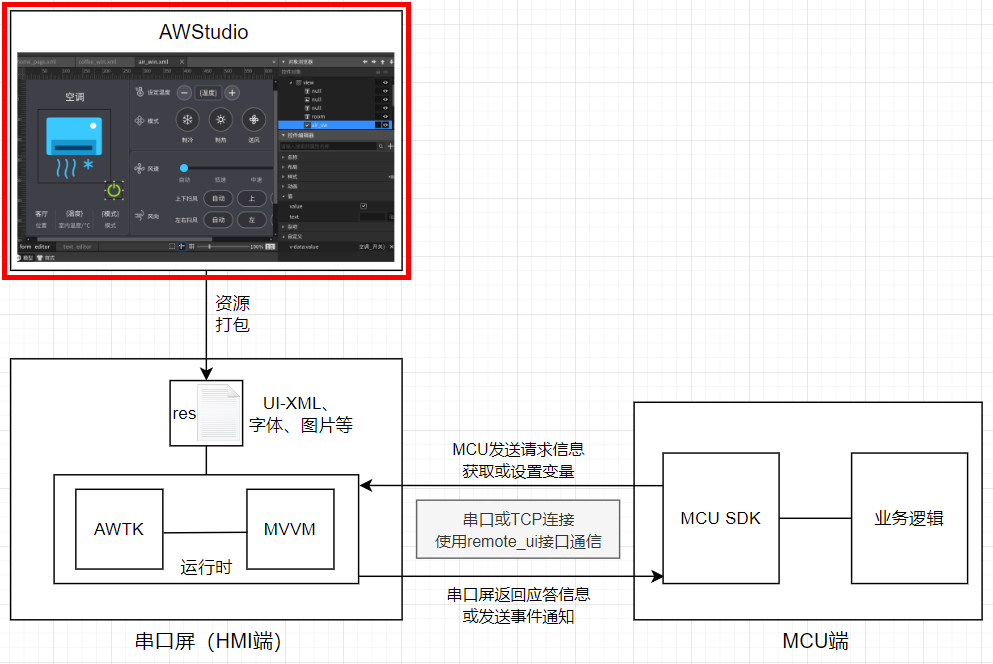
本篇文章将介绍如何使用AWStudio设计UI界面以及如何将设计好的UI界面上传到串口屏HMI端上。在AWStudio上设计好界面后只需要打包资源文件,将资源文件拷贝到串口屏端(HMI端)对应位置即可,整个过程无需重新编译HMI端代码。
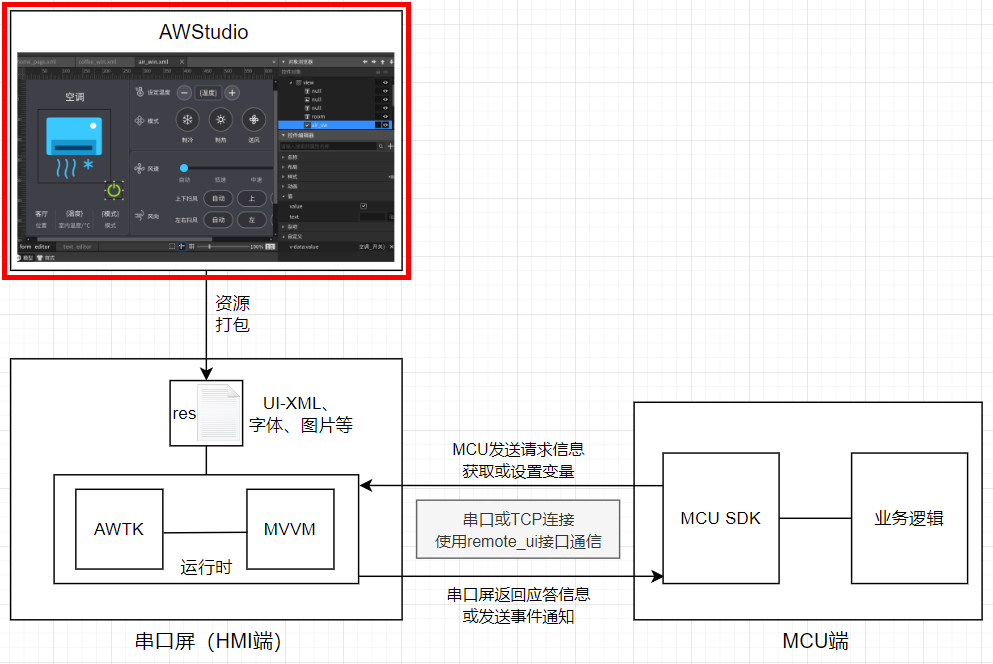
图1 AWTK-HMI工作原理
使用AWStudio设计UI界面
在原本的demo_home2示例中,已经实现了“空调”与“咖啡机”的界面,这里就以实现“灯光”界面为例子来介绍如何使用AWStudio设计HMI端UI界面,在该界面将要实现显示灯光亮度和设置灯光亮度两个功能。1. 导入AWTK-HMI官方示例
首先,从官方的Gitee下载awtk-hmi仓库到本地目录,并使用AWStudio导入awtk-hmi/hmi/demo_home2例程。下载地址:https://gitee.com/zlgopen/awtk-hmi
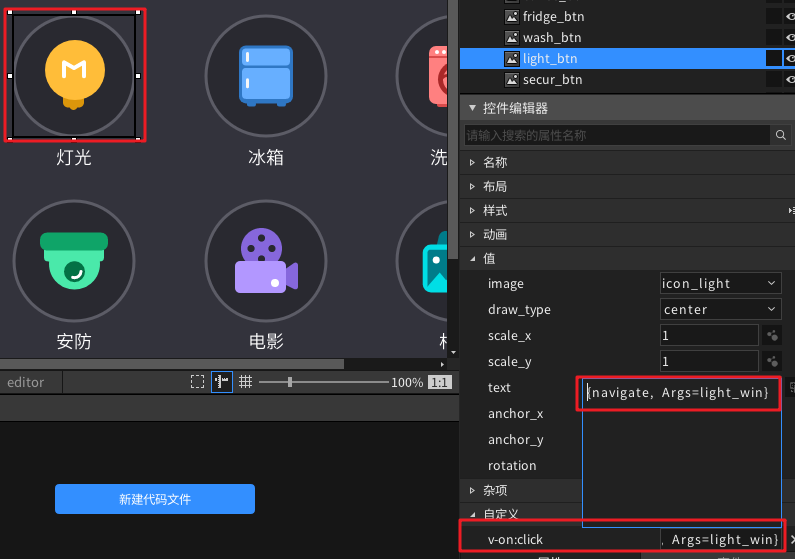
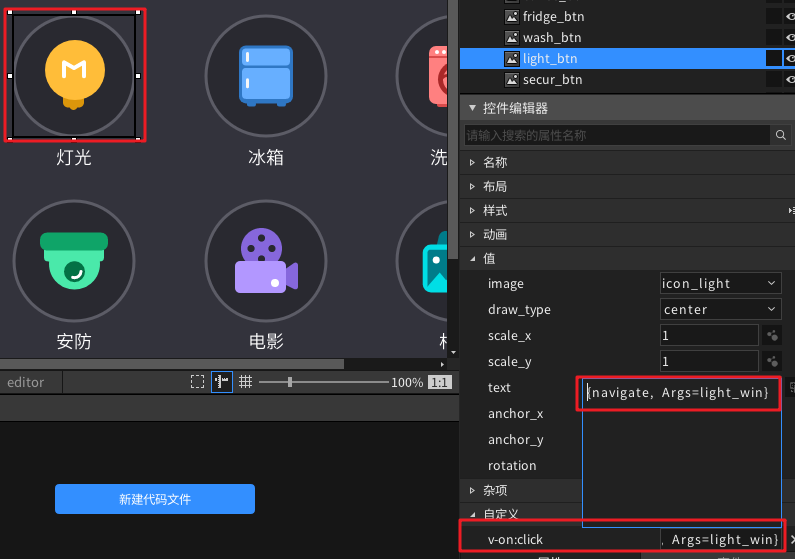
图2 在AWStudio中导入demo_home2示例点击AWStudio中的“新建窗体”按钮,新建一个Window类型的窗体作为“灯光”功能的界面。然后选中“light_btn”控件,通过修改“v-on:click”属性使用navigate窗口导航器便可以实现点击该按钮跳转到新建好的界面,如下图Args参数就是新建窗体的名称。v-on:click=”{navigate, Args=light_win}”
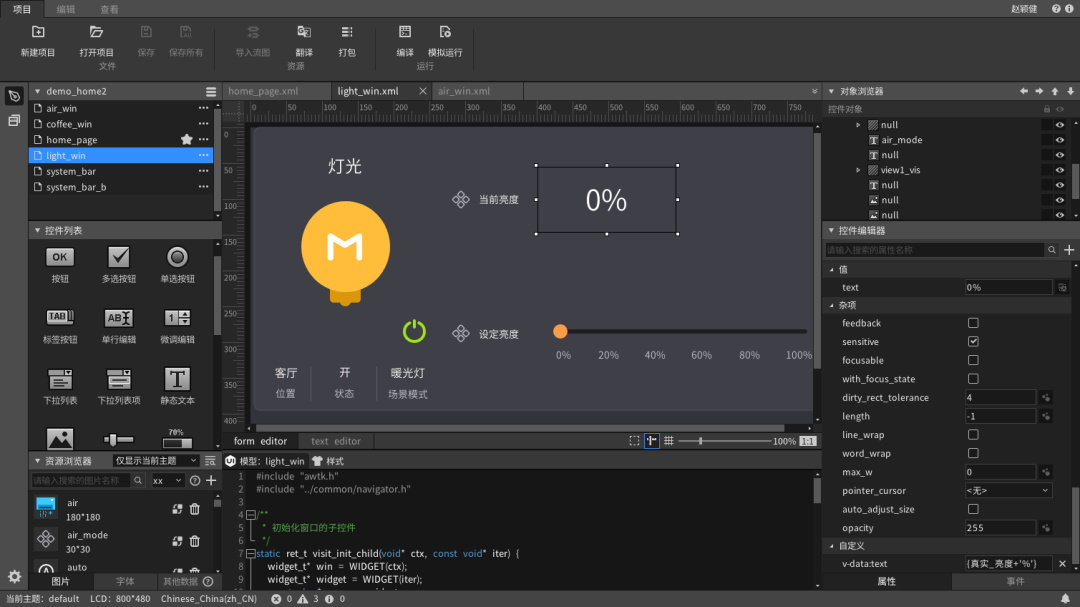
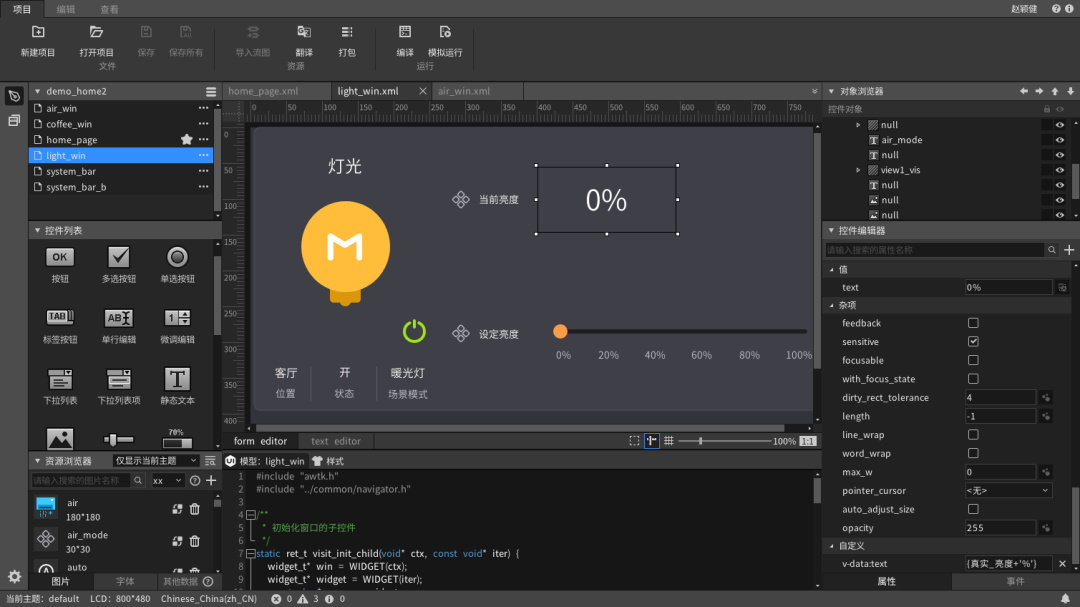
界面布局可以使用AWStudio自行设计喜欢的界面,如下图:
为界面内的控件添加绑定规则
接下来为界面中的部分控件添加上绑定规则,这里拿最简单的设置变量与显示变量作为例子演示。1. 为显示数据的控件添加绑定规则
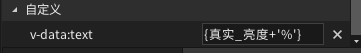
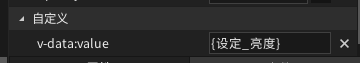
在界面中有一个label控件用于显示当前的灯光亮度,可以添加绑定规则获取从MCU端发送过来的数据。绑定规则如下图,此时若MCU端发送了“真实_亮度”数据到串口屏端时,该label控件会同步更新text属性的值。v-data:text=”{真实_亮度+’%’}”除了获取数据之外,还需要为设置数据的滑动条控件添加绑定规则。绑定的规则如下,此时拖拽滑动条控件时MCU端就会收到关于“设定_亮度”的数据。图6 为设置数据的控件添加绑定规则
关于“真实_亮度”和“设定_亮度”两个变量的处理逻辑是在MCU端里面实现的,串口屏端无需理会。更多的绑定规则用法可以参考awtk-hmi/docs目录下的文档介绍,也可以直接参考awtk-hmi/hmi目录的demo。3. 初始化数据
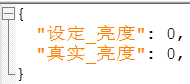
完成控件的数据绑定后,可以通过修改资源文件来设置绑定数据的初始值,文件具体路径:design/default/data/default_model.json
图7 通过default_model.json设置数据初始值将资源文件更新到串口屏端
假设您之前已经编译好HMI端的运行时程序,并成功运行在板子上了。现在通过AWStudio设计好界面后AWStudio设计好界面后,点击“项目”--“打包”选项打包资源文件,此时会在项目目录下的res文件夹内生成打包好的资源文件,接着替换板子上对应资源文件即可。1. 嵌入式Linux
嵌入式Linux平台的资源文件位于release/assets目录中,直接将新的资源文件替换到此目录,最后只需要将HMI端的运行时程序杀掉再重启进程即可。2. STM32
一般STM32平台的串口屏端是使用加载外部资源方式,所以同样只需更换外部存储设备的assets目录,替换文件之后需要重启STM32设备。往期系列文章
【AWTK开源智能串口屏方案】方案介绍和工作原理
【AWTK开源智能串口屏方案】HMI端程序移植编译及运行
- 【AWTK开源智能串口屏方案】MCU SDK使用与编译运行
 关联产品
关联产品
 技术交流群
技术交流群
长按识别如下二维码可加入“EsDA嵌入式系统设计自动化交流群”,与志同道合的朋友交流,并有专业技术人员为您答疑解惑,如有问题可以咨询小致微信:zlgmcu-888。









 关联产品
关联产品 技术交流群
技术交流群