

design/default/data/user_manager.csv比如 demo 中的默认用户是:
admin|0|8c6976e5b5410415bde908bd4dee15dfb167a9c873fc4bb8a81f6f2ab448a918|管理员(默认密码:admin)在后面的数据绑定中,name 表示用户名,role 表示角色,password 表示密码,memo 表示备注。
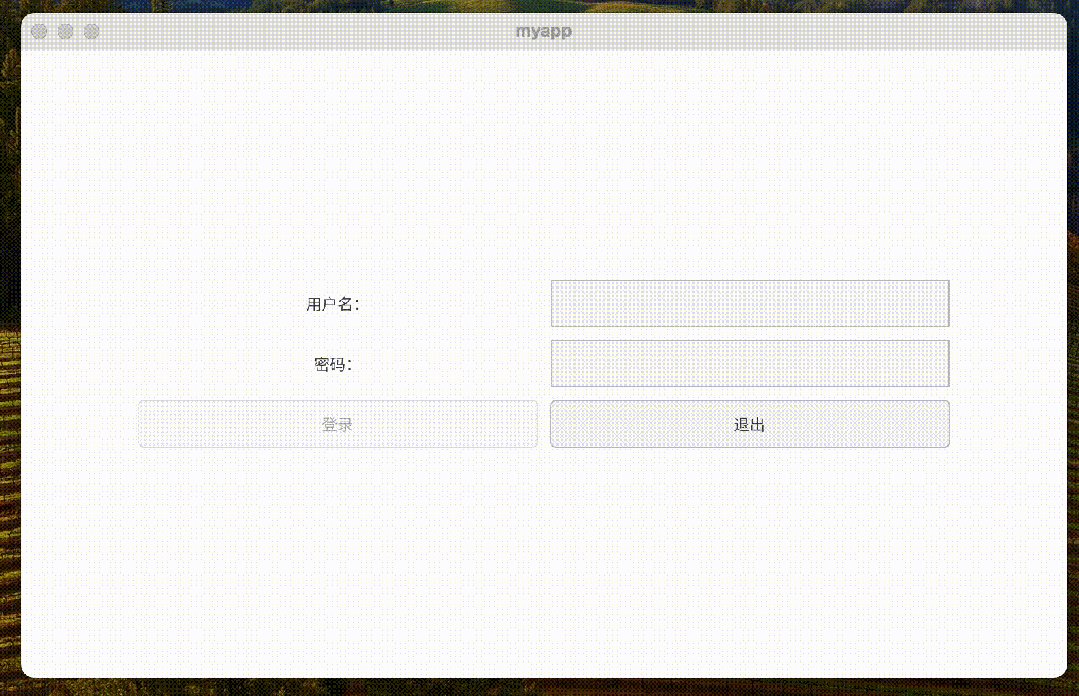
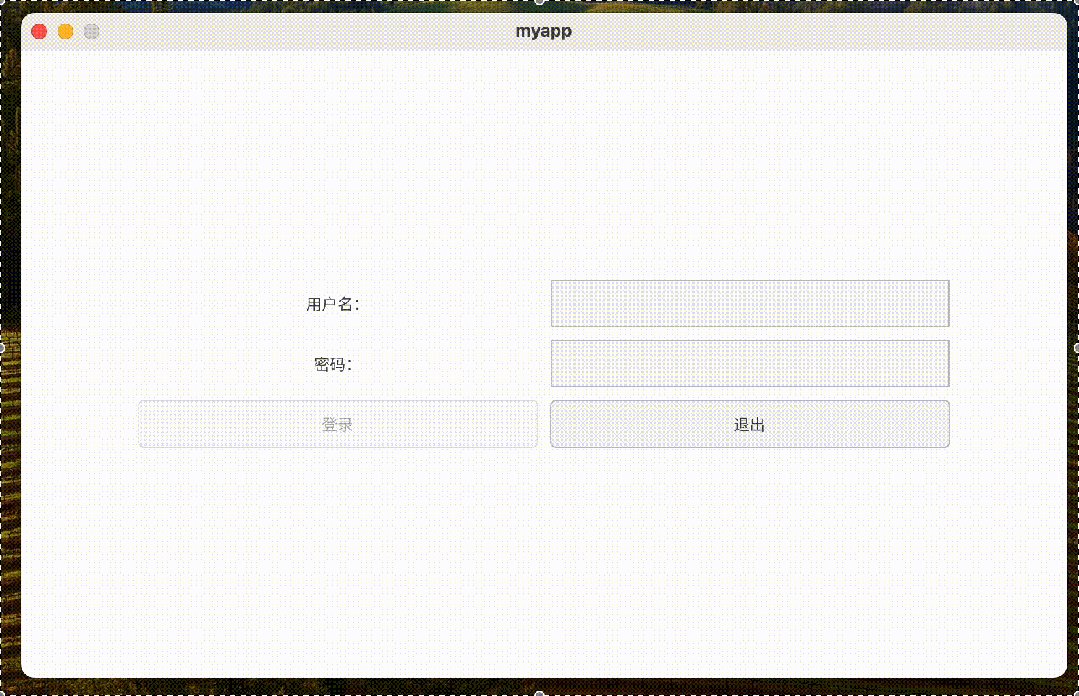
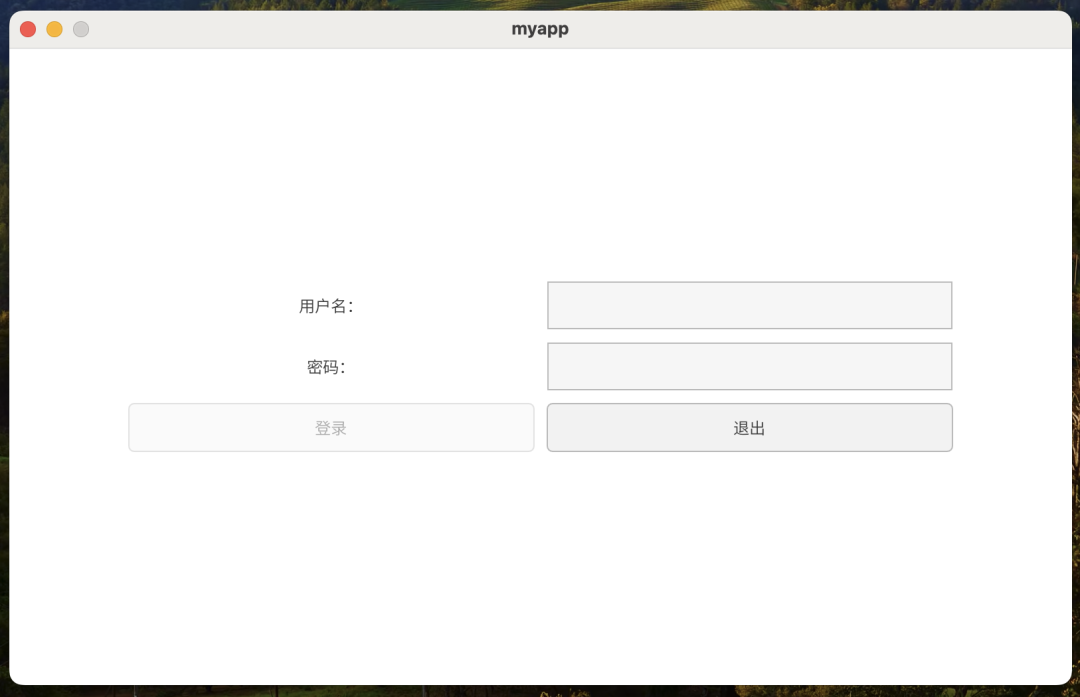
login 命令依赖两个属性:
login_username 登录的用户名。
login 命令需要一个参数,用来指定登录成功后跳转的目标页面。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {login_username} | 用户名编辑器 |
v-data:value | {login_password, Mode=OneWayToModel, ToModel=sha256(value)} | 密码编辑器 |
Mode=OneWayToModel 表示单向绑定,只能从控件到模型,主要是因为模型里的密码是加密后的哈希值,不能反向绑定到控件。
表示将控件输入的数据使用 sha256 加密后,再赋值给模型。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {login, Args=home_page} | 登录按钮的点击事件。home_page 是登录成功后跳转的页面 |

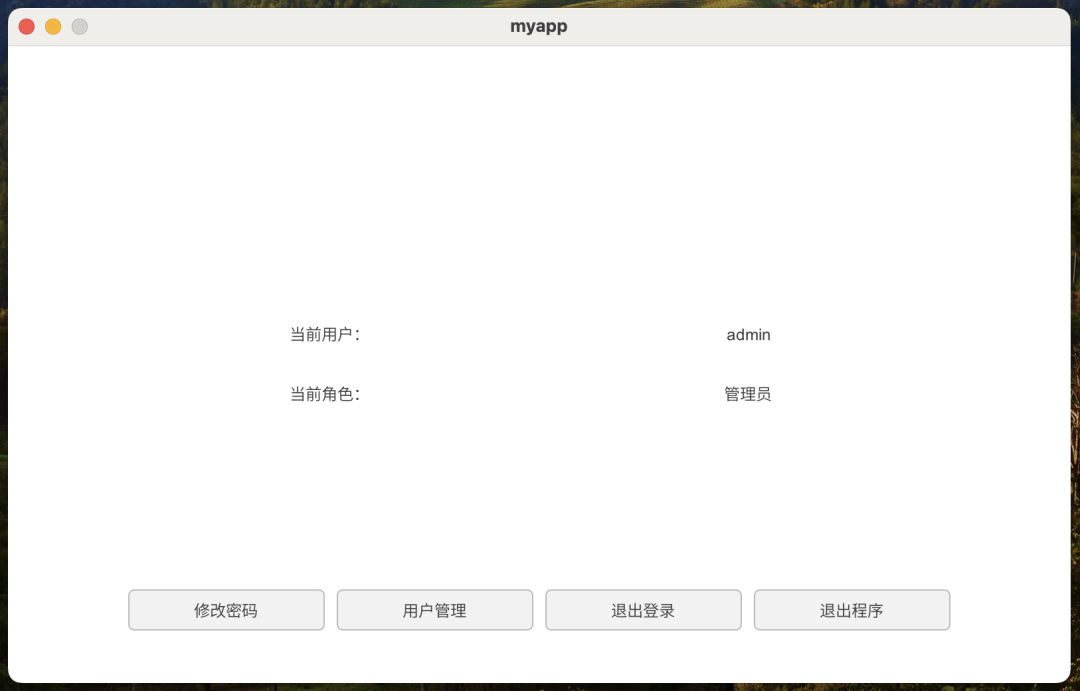
用户登录成功后,会在默认模型 (default) 中提供两个变量:
username 登录的用户名。
userrole 登录的用户角色。
userrole 是一个整数,可以通过 userrole 来控制权限。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {username} | 显示当前用名 |
v-data:value | {one_of(‘管理员;工程师;操作员’, userrole)} | 显示当前的角色名 |
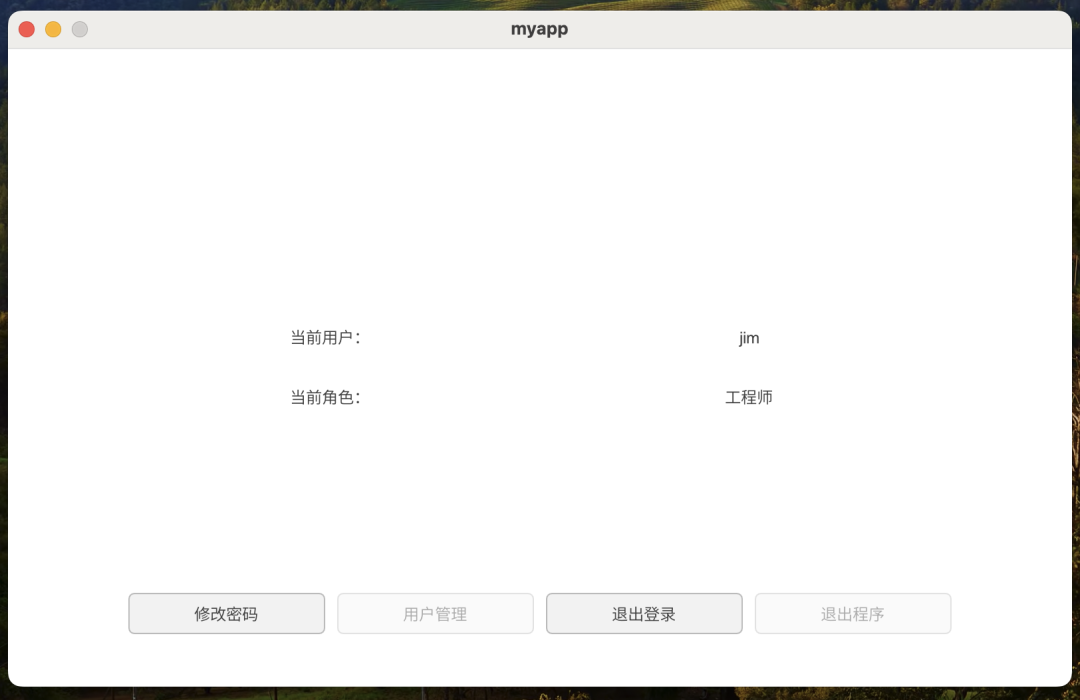
比如,只用管理员才能访问的页面,可以通过下面的命令绑定来实现:
绑定属性 | 绑定规则 | 说明 |
v-on:click | {navigate, Args=user_manager, AutoDisable=false} | AutoDisable 一定要设置为 false,否则不能绑定 enable 属性 |
v-data:enable | data:enable {userrole==0} | 当前角色为管理员时,才启用本按钮 |
比如,只用管理员执行某些命令,可以通过下面的命令绑定来实现:
绑定属性 | 绑定规则 | 说明 |
v-on:click | {do_something, Args=xxx, AutoDisable=false} | AutoDisable 一定要设置为 false,否则不能绑定 enable 属性 |
v-data:enable | data:enable {userrole==0} | 当前角色为管理员时,才启用本按钮 |
管理员界面,全部功能可用。

工程师界面,部分功能可用。

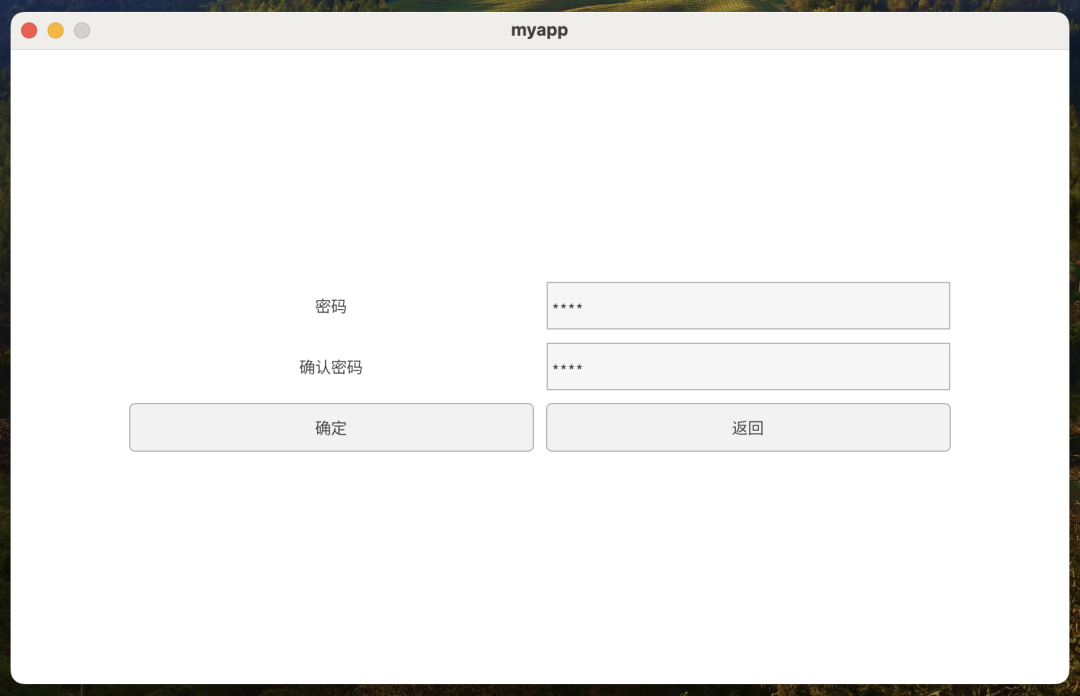
绑定属性 | 绑定规则 | 说明 |
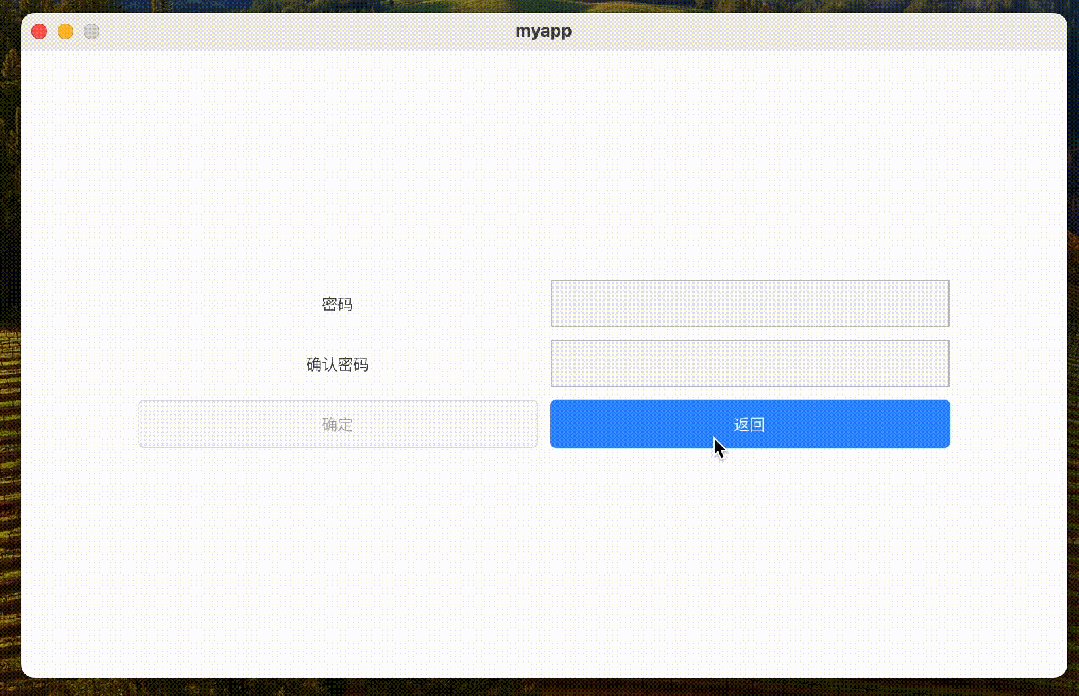
v-data:value | {change_password, Mode=OneWayToModel, ToModel=sha256(value)} | 密码编辑器 |
v-data:value | {change_confirm_password, Mode=OneWayToModel, ToModel=sha256(value)} | 确认密码编辑器 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {change_password, CloseWindow=true} | 确认按钮的点击事件。 |

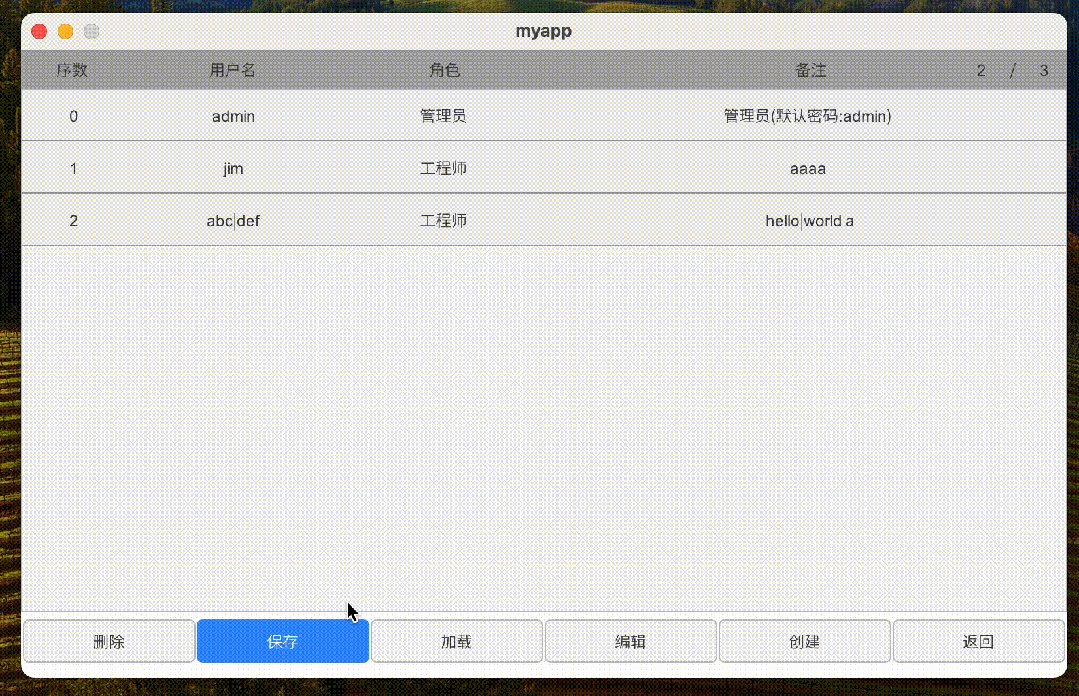
当启用用户管理时,用户管理模型 (user_manager) 会提供一些命令。
add 添加用户。
remove 删除用户。
edit 编辑用户。
save 保存用户。
reload 重新加载用户。
set_selected 设置选中的用户。
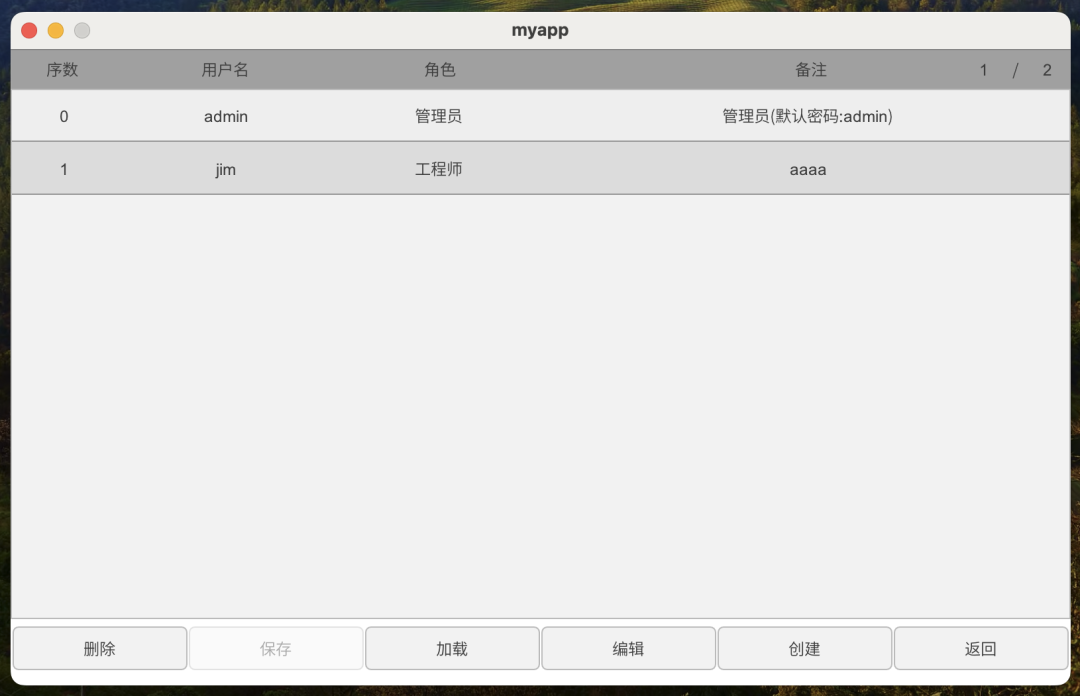
绑定属性 | 绑定规则 | 说明 |
v-data:value | {selected_index} | 选中的用户索引,在列表项目外使用。 |
v-data:value | {index} | 序数,在列表项内使用。 |
v-data:value | {item.name} | 用户名,在列表项内使用。 |
v-data:value | {one_of(‘管理员;工程师;操作员’, item.role)} | 角色,在列表项内使用。 |
v-data:value | {item.memo} | 备注,在列表项内使用。 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {add} | 添加 按钮的点击事件。 |
v-on:click | {edit} | 编辑 按钮的点击事件。 |
v-on:click | {save} | 保存 按钮的点击事件。 |
v-on:click | {reload} | 重新加载 按钮的点击事件。 |
v-on:click | {set_selected} | 列表项的点击事件。 |
v-on:click | {remove, Args=selected_index, AutoDisable=false} | 删除按钮的点击事件。AutoDisable 一定要设置为 false,否则不能绑定 enable 属性。 |
为了不让用户删除管理员用户,可以设置删除按钮的 enable 属性。绑定规则如下:
绑定属性 | 绑定规则 | 说明 |
v-data:enable | {selected_index!=0} | 当前选中的用户不是管理员时,启用本按钮。 |

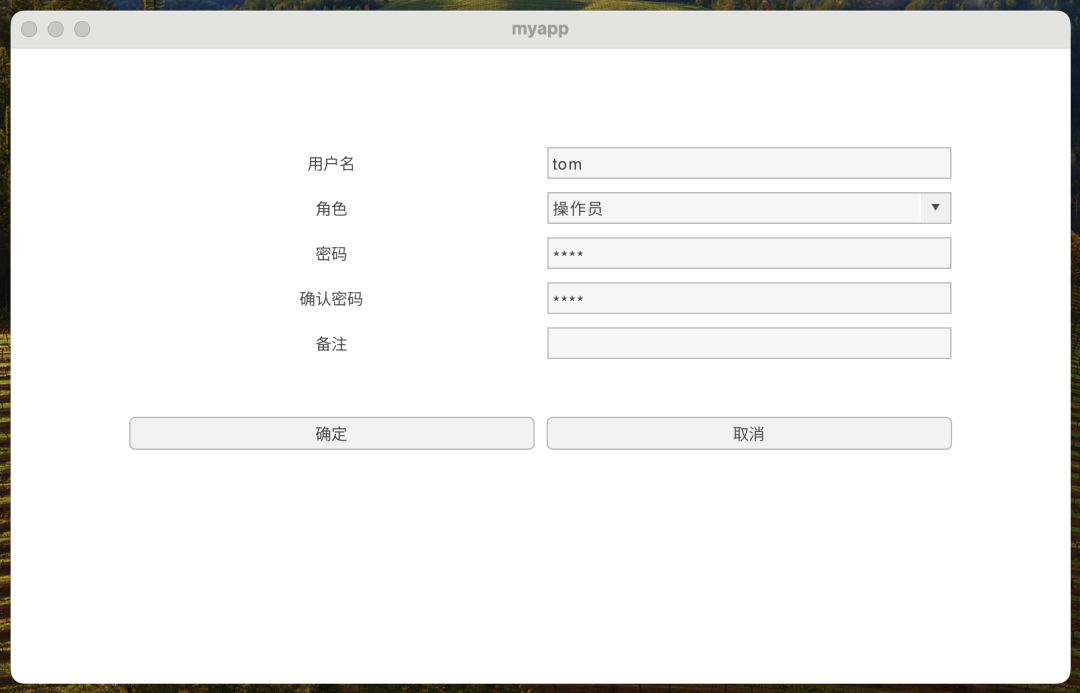
user_manager 模型提供了一个 add 命令,用来创建用户。如果支持创建用户,需要提供一个创建用户的界面,窗口的名字必须是 user_manager_add。
user_manager(new=' |1| | |');创建用户的界面有自己的模型,代表当前创建的用户。
它具有下面的属性:
name 表示 username 用户名。
role 表示 role 角色。
password 表示 password 密码。
memo 表示 memo 备注。
它还提供了一个确认增加的命令。
add 命令。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {name, validator=username} | 用户名编辑器,内置数据校验器 username,用于检查用户名的有效性(如是否重名) |
v-data:value | {role} | 角色编辑器 |
v-data:value | {password, Mode=OneWayToModel, ToModel=sha256(value)} | 密码编辑器 |
v-data:value | {memo} | 备注编辑器 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {add, CloseWindow=true} | 确认按钮的点击事件。 |

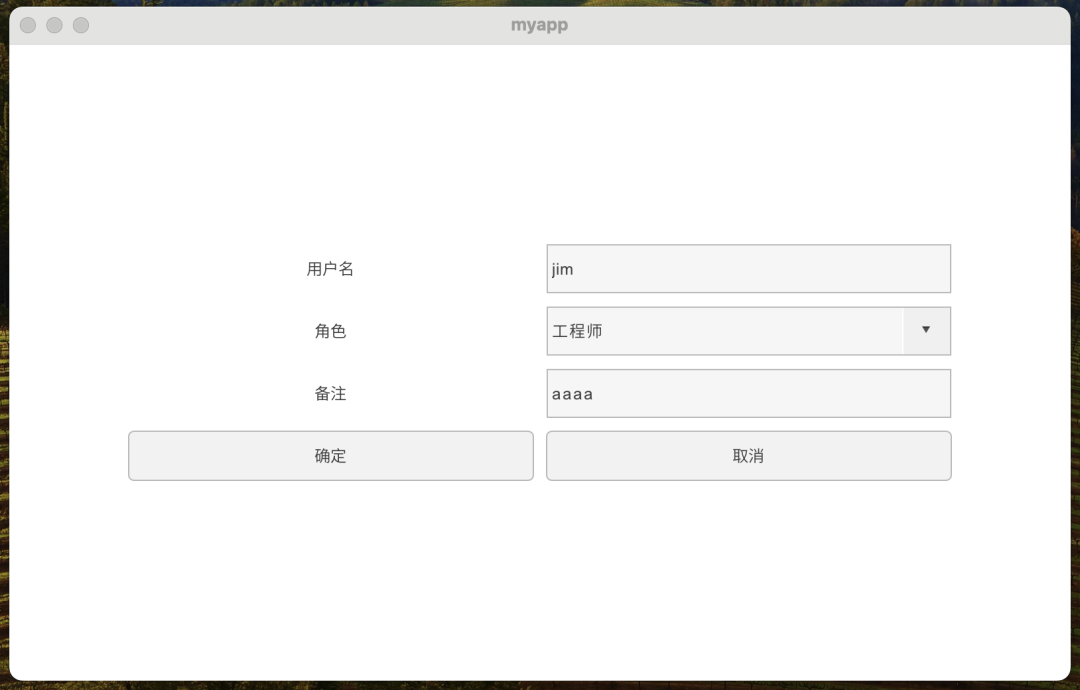
绑定属性 | 绑定规则 | 说明 |
v-data:value | {name} | 用户名编辑器 |
v-data:value | {role, Trigger=Explicit} | 角色编辑器,为了方便取消,采用显式更新 |
v-data:value | {memo, Trigger=Explicit} | 备注编辑器,为了方便取消,采用显式更新 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {nothing, UpdateModel=true, CloseWindow=true} | 确认按钮的点击事件。 |
v-on:click | {nothing, CloseWindow=true} | 取消按钮的点击事件。 |
UpdateModel=true 表示更新模型,CloseWindow=true 表示关闭窗口。

本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
实际开发时,可以参考 demo_user_manager 演示项目,在的它 UI 文件上修改。
 产品推荐
产品推荐 技术交流群
技术交流群
更多往期文章,请点击“ 阅读原文 ”。