
本文以计时器的例子来介绍定时器的使用方法。在这里例子中,模型(也就是数据)里只有一个计时变量:
变量名 | 数据类型 | 功能说明 |
计时 | 整数 | 无 |
从模板创建项目,将 hmi/template_app 拷贝 hmi/timer 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。
静态文本
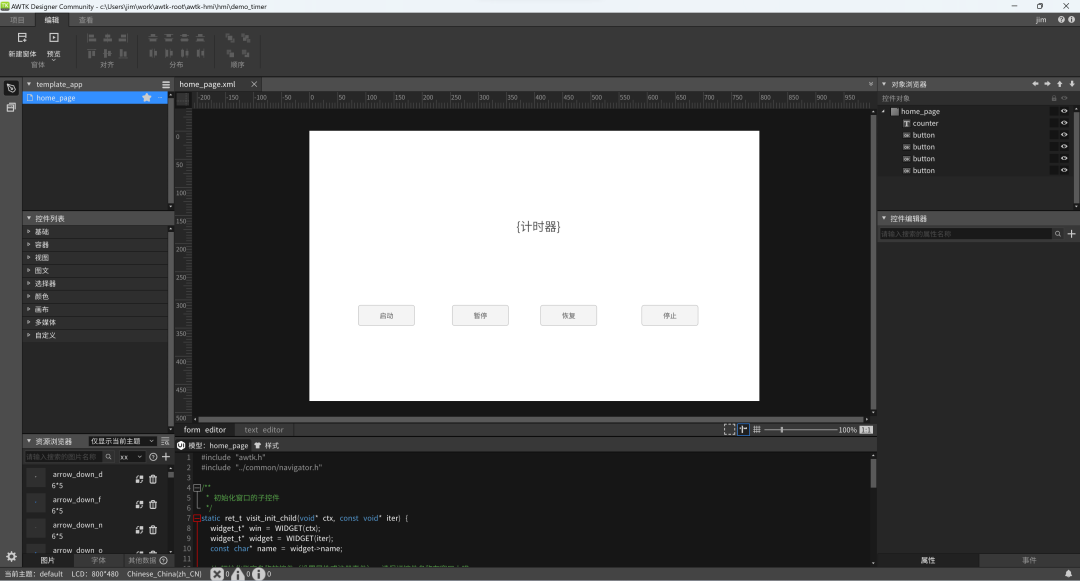
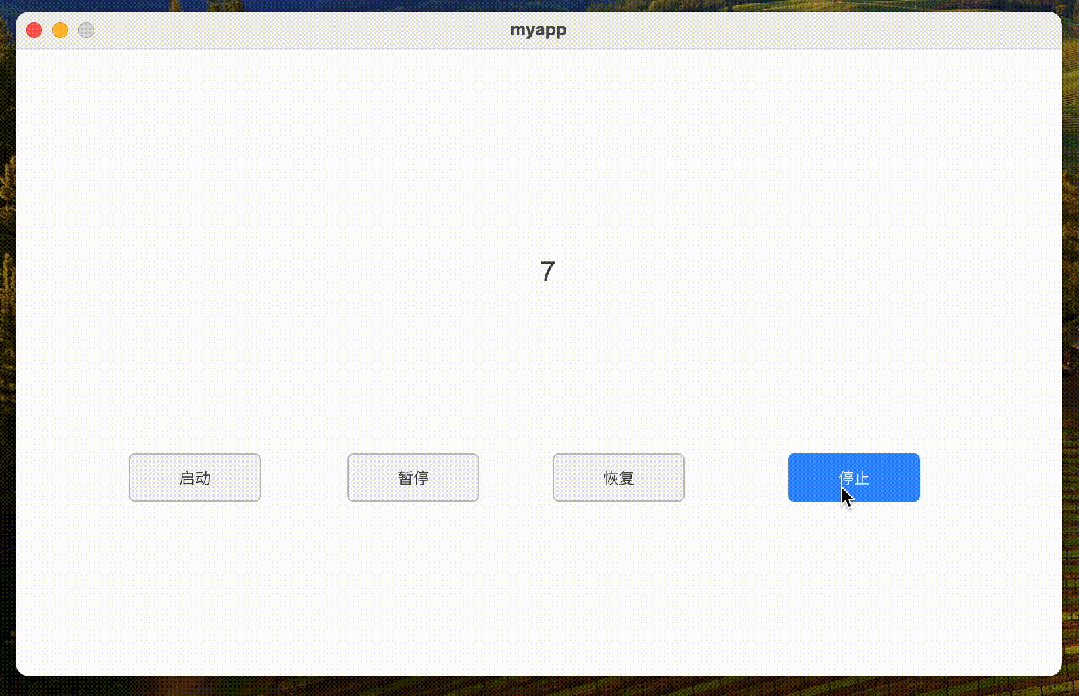
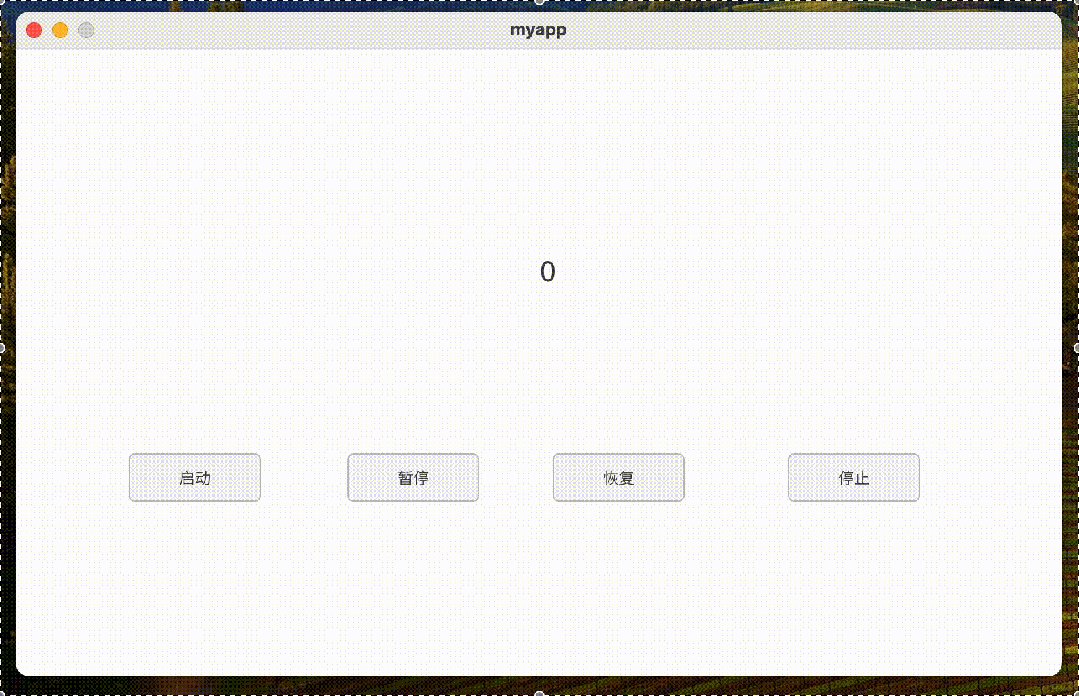
做出类似下面的界面。

定时器设置在静态文本上,所以必须给它取一个在当前窗口内唯一的名称,这里就叫 “tick”。
将 静态文本 绑定到 计时 变量。添加自定义的属性 v-data:value,将值设置为 {计时}。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {计时} | 变量要用英文大括号括起来。 |
v-on:timer | {fscript, Args=set(计时,计时+1)} | 定时器事件,增加计时 |
在 启动 按钮的 点击 事件启动定时器。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=start_timer(‘tick’, 1000);} | 1000 表示定时器的时间间隔为 1000 毫秒。 |
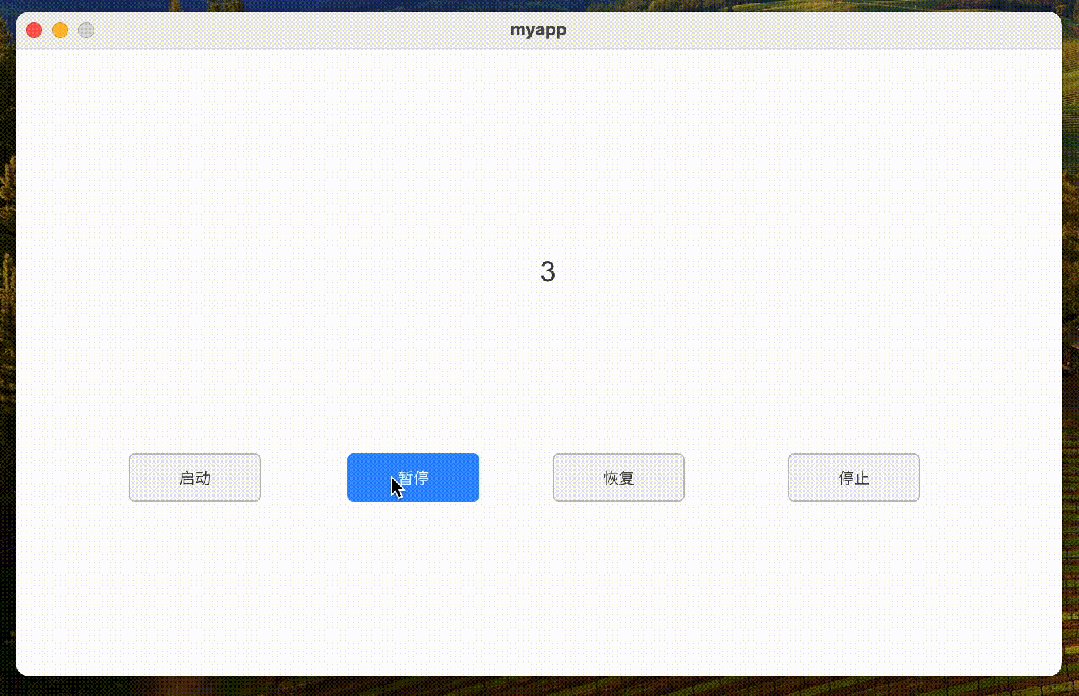
在 暂停 按钮的 点击 事件暂停定时器。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=suspend_timer(‘tick’)} | 无 |
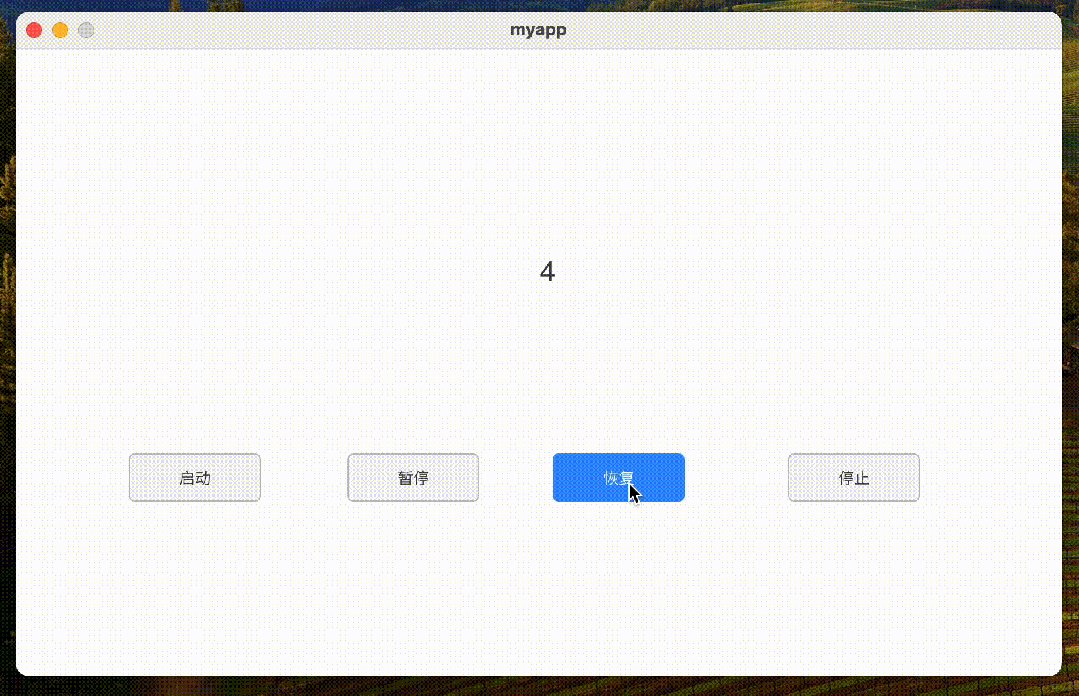
在 恢复 按钮的 点击 事件恢复定时器。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=resume_timer(‘tick’)} | 无 |
在 停止 按钮的 点击 事件停止定时器。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=stop_timer(‘tick’);set(计时,0)} | 停止定时器,并将计时清零 |
同样指定窗口的模型为 default。
绑定属性 | 绑定规则 | 说明 |
v-model | default | default 不需要用大括号括起来。 |
修改资源文件 design/default/data/default_model.json, 将其内容改为:
{"计时":0}


本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
 产品推荐
产品推荐 技术交流群
技术交流群
更多往期文章,请点击“ 阅读原文 ”。