
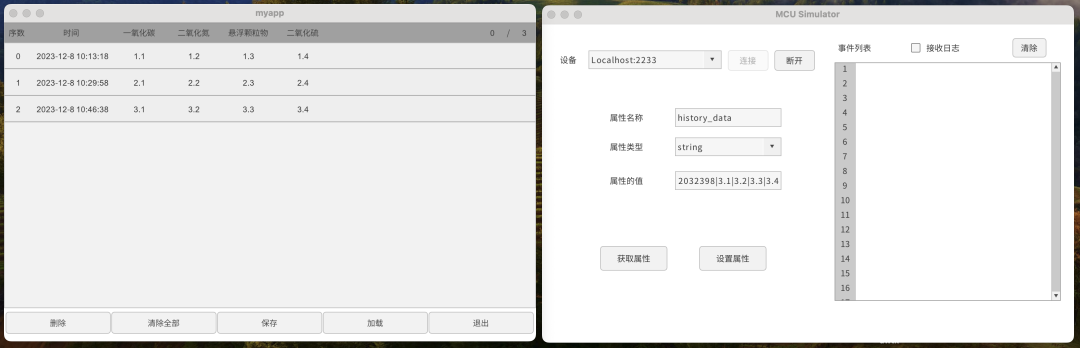
数据采集是一个常用的功能,MCU 定时采集数据(如环保设备定时采样空气中的污染物),并发送采样数据到串口屏,串口屏可以显示采样数据,也可以对采样数据进行管理(保存或清除)。

基本工作原理:

时间为 epoch 时间,方便内部存储和查询。
从模板创建项目,将 hmi/template_app 拷贝 hmi/history_data 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。

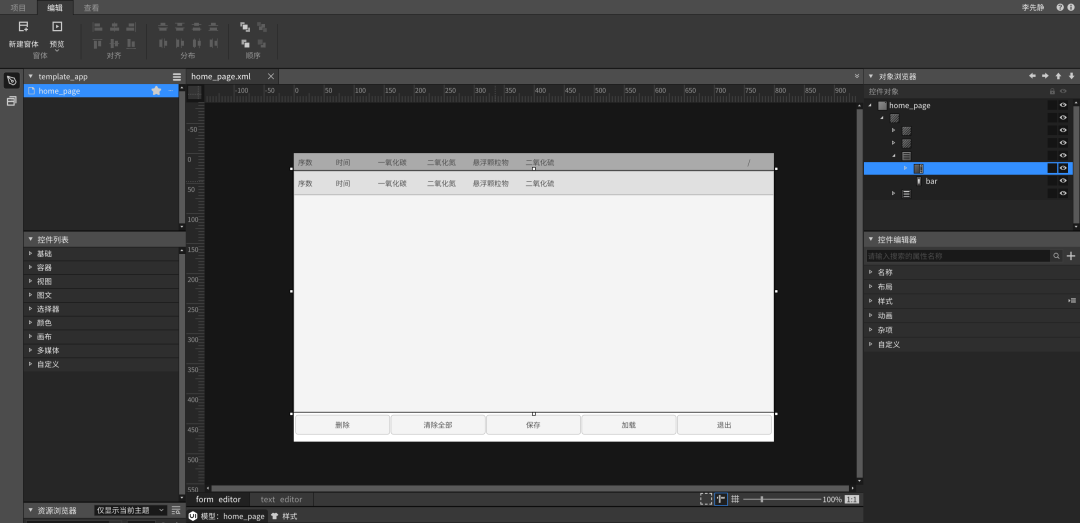
中间是一个列表视图,列表视图中放一个列表项,列表项中放 6 个文本控件,分别用来显示序数、时间、一氧化碳、二氧化氮、悬浮颗粒物、二氧化硫。
列表视图中的滚动视图需要指定 v-for-items 属性:
属性 | 值 | 说明 |
v-for-items | true | 它保证其下的列表项,会根据数据自动生成 |
绑定属性 | 绑定规则 | 说明 |
v-data:value | {index} | index 特指序数。 |
时间是整数(秒数),可以通过 item.time 来获取。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {date_time_format(item.time, ‘Y-M-D h : m : s’)} | 需要用date_time_format将 epoch 时间转换成人类可读的时间。 |
可以通过 item.一氧化碳 来获取。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.一氧化碳} | 无 |
4.4 二氧化氮
可以通过 item.二氧化氮 来获取。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.二氧化氮} | 无 |
可以通过 item.悬浮颗粒物 来获取。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.悬浮颗粒物} | 无 |
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.二氧化硫} | 无 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {set_selected} | 点击时将当前项目设置为选中 |
v-data:focused | {index==selected_index} | 当前项目选中时高亮 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {remove, Args=selected_index} | selected_index 表示当前选中的项目 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {clear} | 无 |
4.10 保存采样数据
绑定属性 | 绑定规则 | 说明 |
v-on:click | {save} | 无 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {reload} | 无 |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {nothing, QuitApp=true} | 无 |
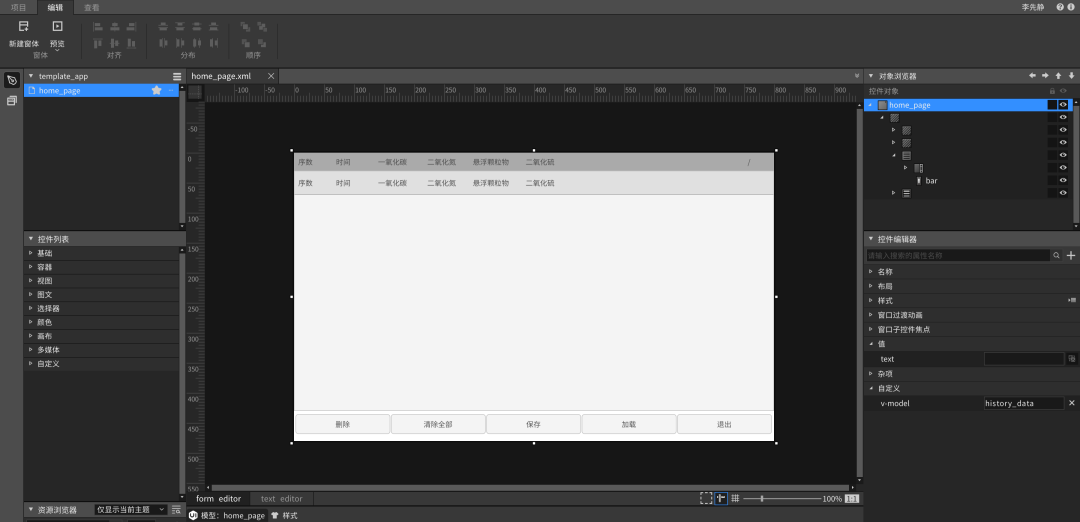
指定窗口的模型为 history_data。

修改 design/default/data/settings.json 文件,启用数据采样:
{"name": "hmi_histroy_data1","history_data": {"enable": true, /*是否启用数据采集*/"fields": {"time": {}, /*时间必须用 'time',放在第一位*/"一氧化碳" : {"min": 0,"max": 100,"unit": "mg/m³"},"二氧化氮" : {"min": 0,"max": 110,"unit": "mg/m³"},"悬浮颗粒物" : {"min": 0,"max": 120,"unit": "mg/m³"},"二氧化硫": {"min": 0,"max": 130,"unit": "mg/m³"}},"fields_seperator": "|", /*字段之间的分隔符*/"max_rows": 1000 /*数据采集最大行数*/,"auto_save_interval": 60000}}

运行 mcu/simulator 目录下的 mcu_sim 程序,连接到 Localhost:2233。
通过模拟器发送数据,可以看到串口屏界面,自动添加采样数据。

测试数据:
1702032398|3.1|3.2|3.3|3.4
本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
 推荐产品
推荐产品
 技术交流群
技术交流群
更多往期文章,请点击“ 阅读原文 ”。






