

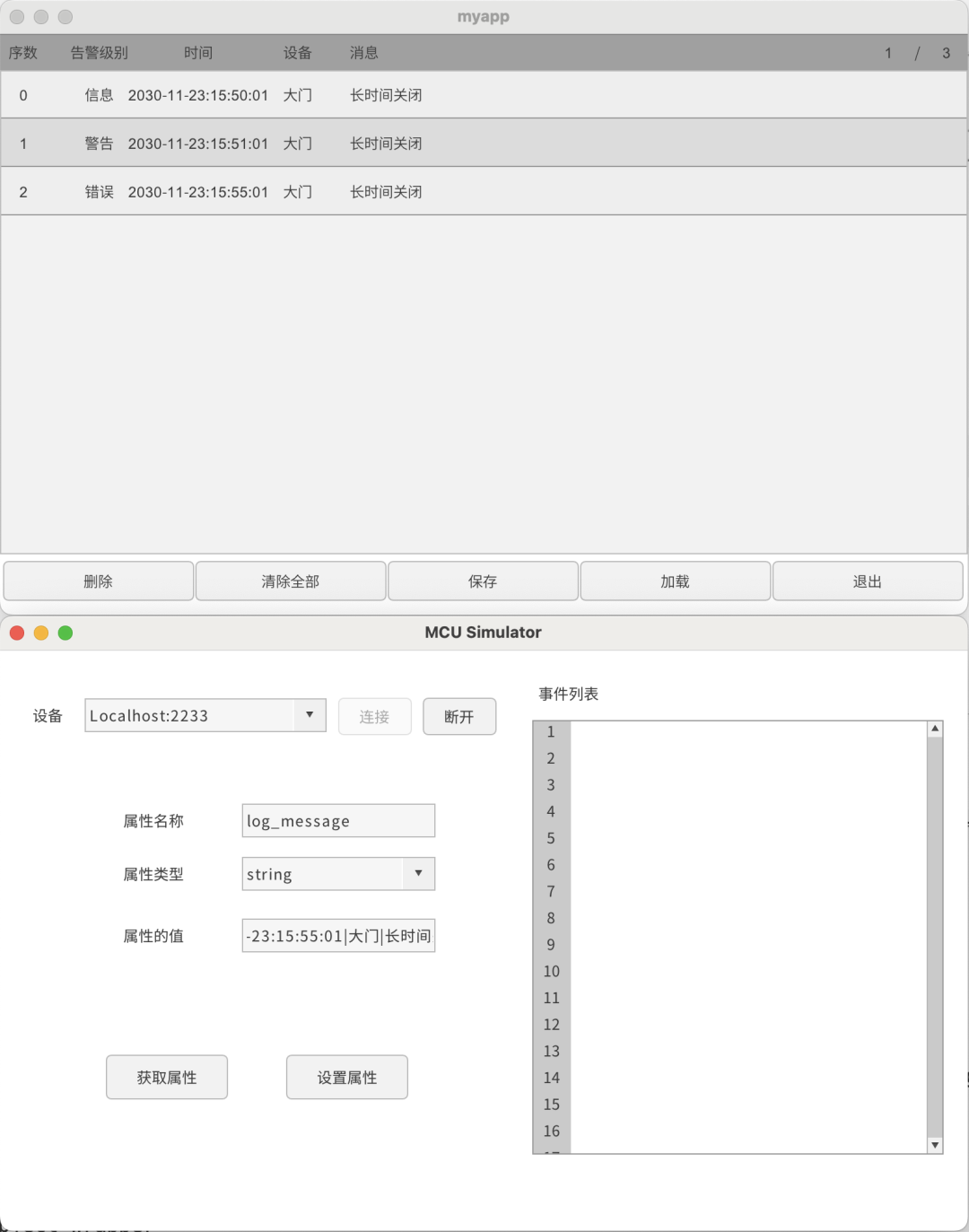
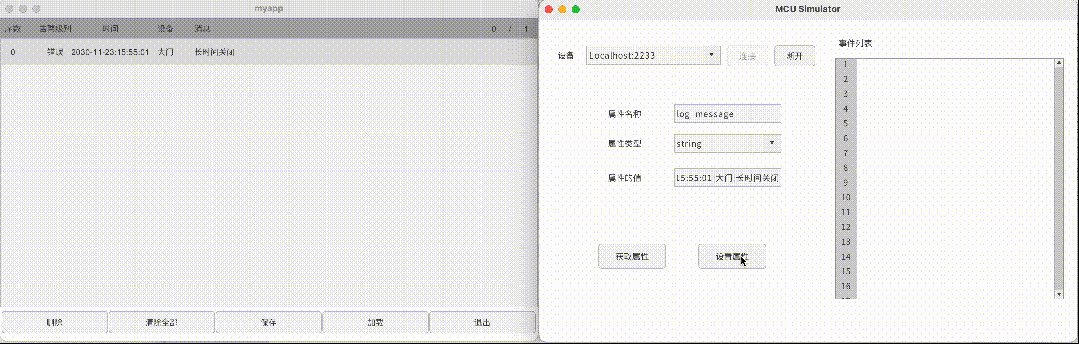
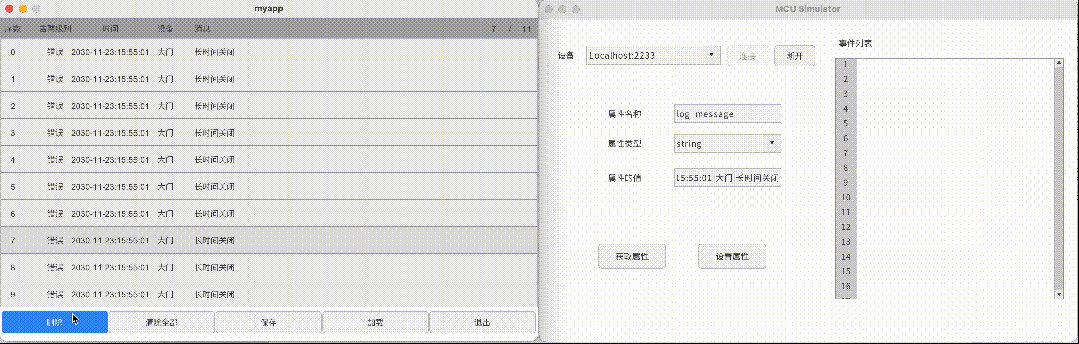
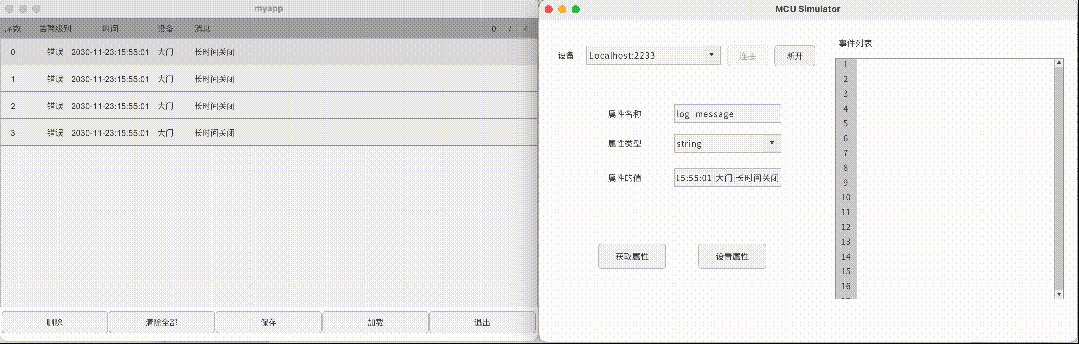
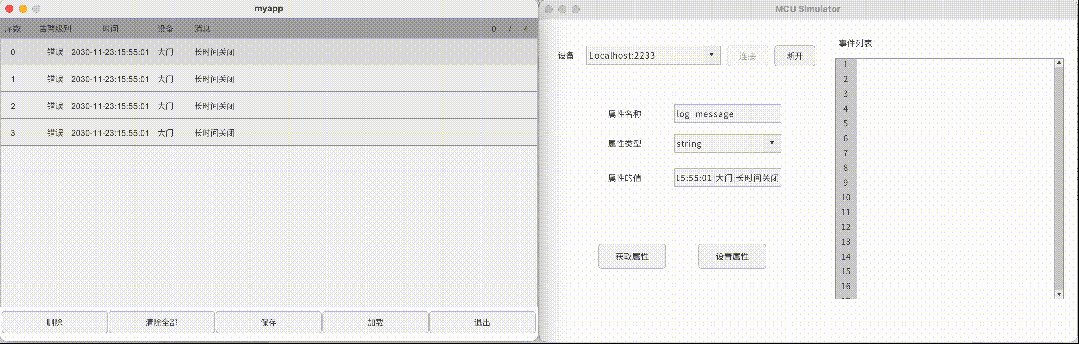
MCU 端设置属性名为 log_message,数据类型为字符串,数据格式为 "告警级别|时间|设备|告警信息"数据。
串口屏收到数据后,会把告警信息放到一个名为** log_message **的模型(数据)中。
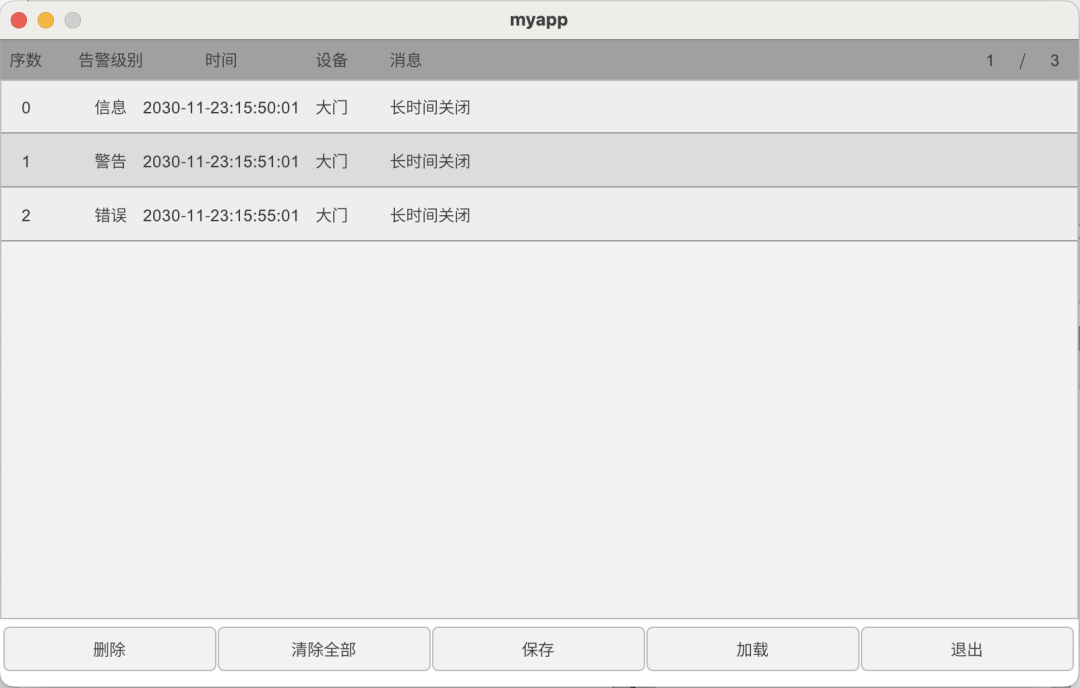
告警级别可以是:调试 (0); 信息 (1); 警告 (2); 错误 (3)。
告警信息中如果出现 “|” 字符,则整个告警信息需用用英文双引号引起来。

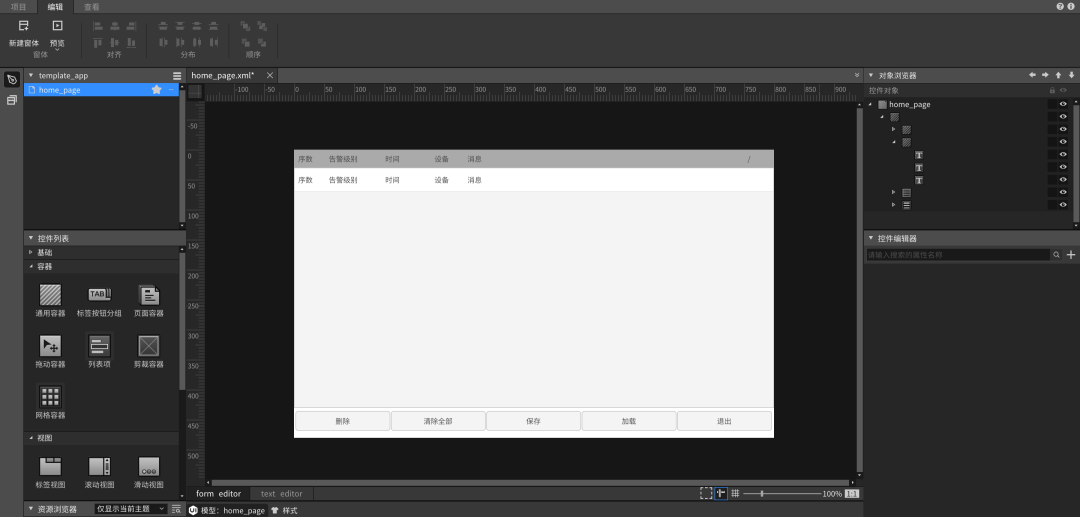
下面演示一下具体的实现方法。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。

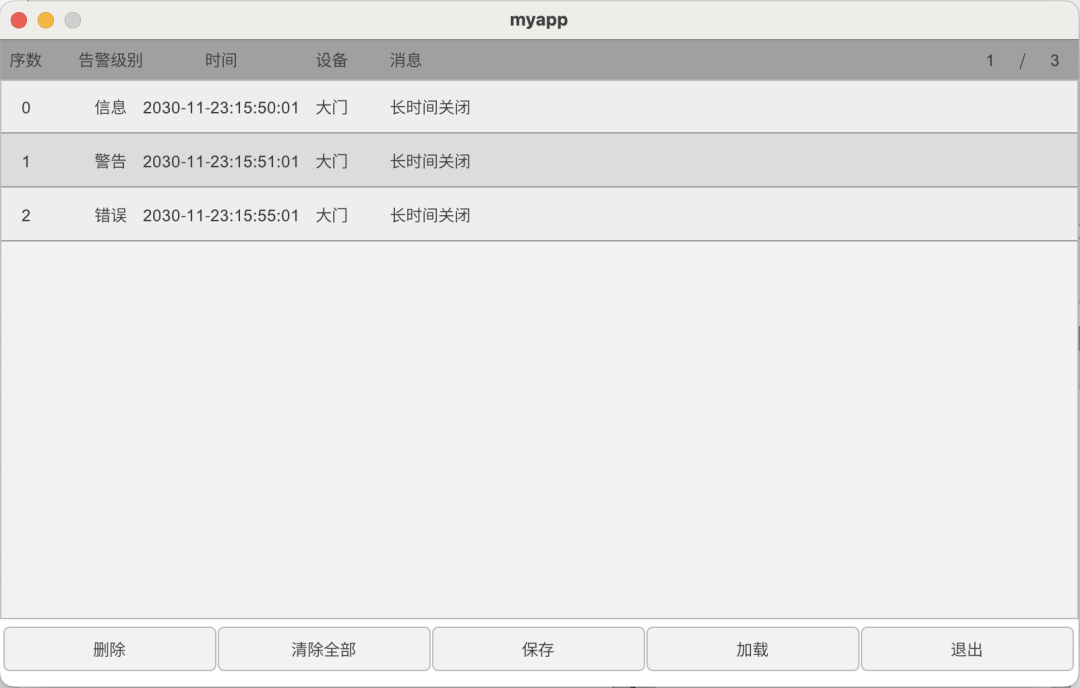
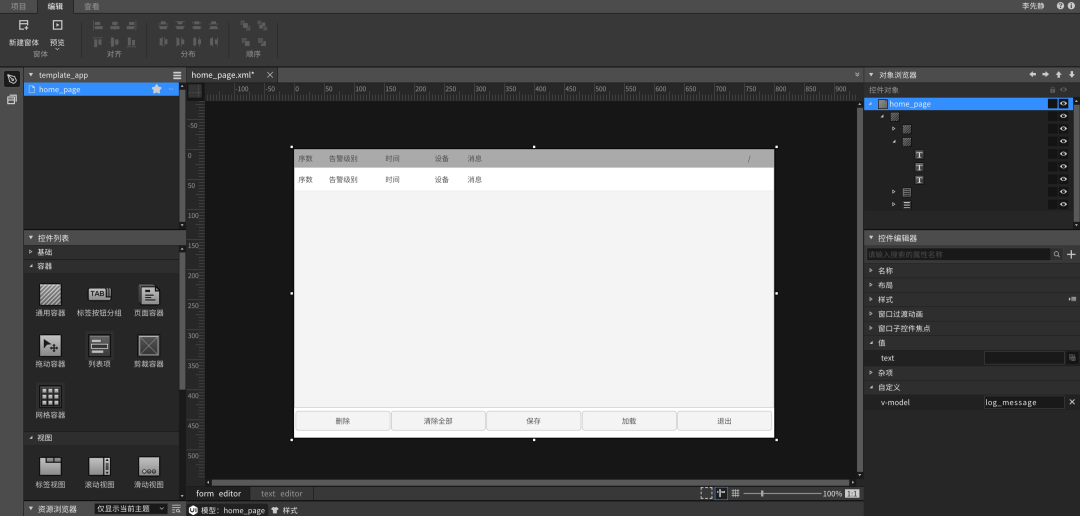
中间是一个列表视图,列表视图中放一个列表项,列表项中放 5 个文本控件,分别用来显示序数、告警级别、时间、设备、告警信息。
列表视图中的滚动视图需要指定 v-for-items 属性:
属性 | 值 | 说明 |
v-for-items | true | 它保证其下的列表项,会根据数据自动生成| |
4.0.1 几个特殊的变量
index 特指序数。
item 特指当前的数据。[0] 表示第一个数据,[1] 表示第二个数据,以此类推。比如在这里 item.[0] 表示告警级别,item.[1] 表示时间,item.[2] 表示设备,item.[3] 表示告警信息。
selected_index 表示当前选中的序数(可在列表视图之外绑定)。
items 表示当前列表视图中的数据个数(可在列表视图之外绑定)。
set_selected 设置当前选中的序数(在列表项中使用)。
save 保存数据到文件(在列表视图之外的按钮上绑定)。
reload 重新加载数据(在列表视图之外的按钮上绑定)。
clear 清除所有数据(在列表视图之外的按钮上绑定)。
remove 删除指定序数的数据(在列表视图之外的按钮上绑定)。
4.1 序数
绑定属性 | 绑定规则 | 说明 |
v-data:value | {index} | index 特指序数。 |
4.2 告警级别
绑定属性 | 绑定规则 | 说明 |
v-data:value | {one_of(‘调试;信息;警告;错误’, item.[0])} | 这里的 one_of 的功能是从指定的字符串数组中取出对应的子串。 |
4.3 时间
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.[3]} |
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.[2]} |
4.5 告警信息
绑定属性 | 绑定规则 | 说明 |
v-data:value | {item.[3]} |
绑定属性 | 绑定规则 | 说明 |
v-on:click | {set_selected} | 点击时将当前项目设置为选中 |
v-data:focused | {index==selected_index} | 当前项目选中时高亮 |
4.7 删除当前选择的告警信息
绑定属性 | 绑定规则 | 说明 |
v-on:click | {remove, Args=selected_index} | selected_index 表示当前选中的项目 |
4.8 清除所有告警信息
绑定属性 | 绑定规则 | 说明 |
v-on:click | {clear} |
4.9 保存告警信息
绑定属性 | 绑定规则 | 说明 |
v-on:click | {save} |
4.10 重新加载告警信息
绑定属性 | 绑定规则 | 说明 |
v-on:click | {reload} |
4.11 退出应用程序
绑定属性 | 绑定规则 | 说明 |
v-on:click | {nothing, QuitApp=true} |
指定窗口的模型为 log_message。

修改 design/default/data/settings.json 文件,启用告警信息:
{"name": "hmi_log_message1","log_message": {"enable": true, /*是否启用告警信息*/"fields": ["level" /*告警级别*/,"time" /*日期时间*/,"device" /*设备*/,"message" /*信息*/],"fields_seperator": "|", /*字段之间的分隔符*/"max_rows": 1000 /*告警信息最大行数*/}}


3|2030-11-23:15:55:01|大门|长时间关闭实际使用时,在 demo_app4/design/default/ui/home_page.xml 基础上进行调整即可,无需重复上面的过程,但是最好了解其中的原理。
 推荐产品
推荐产品
 技术交流群
技术交流群
更多往期文章,请点击“ 阅读原文 ”。