TableLayout使用表格的方式划分子组件。

TableLayout的共有XML属性继承自:Component。
TableLayout的自有XML属性见下表:
|
属性名称 |
中文描述 |
取值 |
取值说明 |
使用案例 |
|---|---|---|---|---|
|
alignment_type |
对齐方式 |
align_edges |
表示TableLayout内的组件按边界对齐。 |
ohos:alignment_type="align_edges" |
|
align_contents |
表示TableLayout内的组件按边距对齐。 |
ohos:alignment_type="align_contents" |
||
|
column_count |
列数 |
integer类型 |
可以直接设置整型数值,也可以引用integer资源。 |
ohos:column_count="3" ohos:column_count="$integer:count" |
|
row_count |
行数 |
integer类型 |
可以直接设置整型数值,也可以引用integer资源。 |
ohos:row_count="2" ohos:row_count="$integer:count" |
|
orientation |
排列方向 |
horizontal |
表示水平方向布局。 |
ohos:orientation="horizontal" |
|
vertical |
表示垂直方向布局。 |
ohos:orientation="vertical" |
</tablelayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:background_element="#87CEEB"ohos:padding="</tablelayout
"http://schemas.huawei.com/res/ohos" ohos:shape="rectangle">ohos:radius="5vp"/>ohos:width="1vp"ohos:color="gray"/>ohos:color="#00BFFF"/>"http://schemas.huawei.com/res/ohos"
在TableLayout布局中添加子组件。
xmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:background_element="#87CEEB"ohos:padding="8vp">ohos:height="60vp"ohos:width="60vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="8vp"ohos:text="1"ohos:text_alignment="center"ohos:text_size="20fp"/>ohos:height="60vp"ohos:width="60vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="8vp"ohos:text="2"ohos:text_alignment="center"ohos:text_size="20fp"/>ohos:height="60vp"ohos:width="60vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="8vp"ohos:text="3"ohos:text_alignment="center"ohos:text_size="20fp"/>ohos:height="60vp"ohos:width="60vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="8vp"ohos:text="4"ohos:text_alignment="center"ohos:text_size="20fp"/>
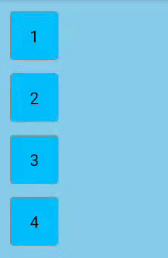
TableLayout默认一列多行。

设置行列数:
...ohos:row_count="2"ohos:column_count="2">
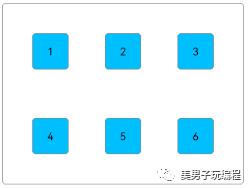
设置TableLayout的行为2,列为2效果。

在XML中设置布局排列方向,以“vertical”为例:
...ohos:orientation="vertical">...
设置布局排列方向为“vertical”的效果。

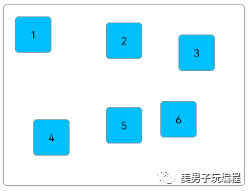
TableLayout提供两种对齐方式,边距对齐“align_contents”、边界对齐“align_edges”,默认为边距对齐“align_contents”。代码如下:
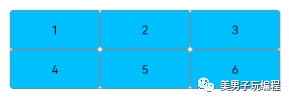
xmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_content"ohos:width="match_content"ohos:alignment_type="align_contents"ohos:background_element="$graphic:layout_borderline"ohos:column_count="3"ohos:padding="8vp">ohos:height="48vp"ohos:width="48vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="8vp"ohos:padding="8vp"ohos:text="1"ohos:text_alignment="center"ohos:text_size="14fp"/>ohos:height="48vp"ohos:width="48vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="16vp"ohos:padding="8vp"ohos:text="2"ohos:text_alignment="center"ohos:text_size="14fp"/>ohos:height="48vp"ohos:width="48vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="32vp"ohos:padding="8vp"ohos:text="3"ohos:text_alignment="center"ohos:text_size="14fp"/>ohos:height="48vp"ohos:width="48vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="32vp"ohos:padding="8vp"ohos:text="4"ohos:text_alignment="center"ohos:text_size="14fp"/>ohos:height="48vp"ohos:width="48vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="16vp"ohos:padding="8vp"ohos:text="5"ohos:text_alignment="center"ohos:text_size="14fp"/>ohos:height="48vp"ohos:width="48vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="8vp"ohos:padding="8vp"ohos:text="6"ohos:text_alignment="center"ohos:text_size="14fp"/>
边距对齐效果:

将TableLayout的对齐方式修改为边界对齐。
...ohos:alignment_type="align_edges">...
边界对齐效果:

引用graphic文件夹下的背景资源文件为layout_borderline.xml,示例代码如下:
"http://schemas.huawei.com/res/ohos" ohos:shape="rectangle">ohos:radius="5vp"/>ohos:width="1vp"ohos:color="gray"/>
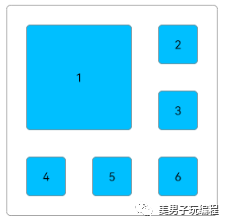
TableLayout合并单元格的效果可以通过设置子组件的行列属性来实现。
设置子组件的行列属性均为2的效果展示:

在XML中创建TableLayout,并添加子组件,代码如下:
xmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_content"ohos:width="match_content"ohos:alignment_type="align_edges"ohos:background_element="$graphic:layout_borderline"ohos:column_count="3"ohos:padding="8vp"ohos:row_count="3">ohos:id="$+id:text_one"ohos:height="48vp"ohos:width="48vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="16vp"ohos:padding="8vp"ohos:text="1"ohos:text_alignment="center"ohos:text_size="14fp"/>ohos:height="48vp"ohos:width="48vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="16vp"ohos:padding="8vp"ohos:text="2"ohos:text_alignment="center"ohos:text_size="14fp"/>ohos:height="48vp"ohos:width="48vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="16vp"ohos:padding="8vp"ohos:text="3"ohos:text_alignment="center"ohos:text_size="14fp"/>ohos:height="48vp"ohos:width="48vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="16vp"ohos:padding="8vp"ohos:text="4"ohos:text_alignment="center"ohos:text_size="14fp"/>ohos:height="48vp"ohos:width="48vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="16vp"ohos:padding="8vp"ohos:text="5"ohos:text_alignment="center"ohos:text_size="14fp"/>ohos:height="48vp"ohos:width="48vp"ohos:background_element="$graphic:table_text_bg_element"ohos:margin="16vp"ohos:padding="8vp"ohos:text="6"ohos:text_alignment="center"ohos:text_size="14fp"/>
在Java代码中设置子组件的行列属性,代码如下:
protected void onStart(Intent intent) {...Component component = findComponentById(ResourceTable.Id_text_one);TableLayout.LayoutConfig tlc = new TableLayout.LayoutConfig(vp2px(72), vp2px(72));tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2);tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2);component.setLayoutConfig(tlc);}private int vp2px(float vp) {return AttrHelper.vp2px(vp, getContext());}
在设置子组件的行列属性时,TableLayout剩余的行数和列数必须大于等于该子组件所设置的行数和列数。
目前仅支持Java代码设置TableLayout子组件的行列属性。
在创建子组件的行列属性时,还可设置子组件的对齐方式,修改上述Java代码如下:
protected void onStart(Intent intent) {...tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL);tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL);...}
子组件的对齐方式设置为ALIGNMENT_FILL的效果:

设置子组件的权重,代码如下:
protected void onStart(Intent intent) {...TableLayout.LayoutConfig tlc = new TableLayout.LayoutConfig(0, vp2px(48));tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 1, 1.0f);tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 1);findComponentById(ResourceTable.Id_text_one).setLayoutConfig(tlc);findComponentById(ResourceTable.Id_text_two).setLayoutConfig(tlc);findComponentById(ResourceTable.Id_text_three).setLayoutConfig(tlc);findComponentById(ResourceTable.Id_text_four).setLayoutConfig(tlc);findComponentById(ResourceTable.Id_text_five).setLayoutConfig(tlc);findComponentById(ResourceTable.Id_text_six).setLayoutConfig(tlc);}
上述代码将子组件的宽度权重设置为1.0,每行子组件会均分TableLayout的宽度,所以需要设置TableLayout为固定宽度或match_parent。
ohos:width="match_parent"...>ohos:id="$+id:text_one".../>ohos:id="$+id:text_two".../>ohos:id="$+id:text_three".../>ohos:id="$+id:text_four".../>ohos:id="$+id:text_five".../>ohos:id="$+id:text_six".../>
将子组件的宽度权重设置为1.0的效果展示:

 往期推荐
往期推荐基于Mobile SDK V5版固件开发大疆无人机手机端遥控器(5)
一种高速ADC和DAC转换电路分享
一文搞懂CAN和CAN FD总线协议
LabVIEW和Arduino的巧妙结合(基础篇—1)
LabVIEW设计自定义滚动条
