
 AWStudio安装
AWStudio安装
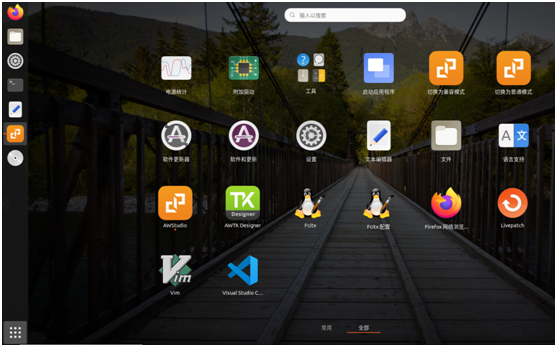
在AWStudio官网下载对应的版本,本文下载AWStudio Ubuntu社区版。下载完毕后,在终端切换到*.deb文件所在的路径,执行sudo apt install ./*.deb。安装完毕后,在开始菜单查看是否有AWStudio与AWTK Designer两个软件,有即安装完毕。如图1所示:

 VS Code调试环境搭建
VS Code调试环境搭建
我们自己搭建的项目有时候需要调试,可以使用VS Code,如不需要可以跳过本节。
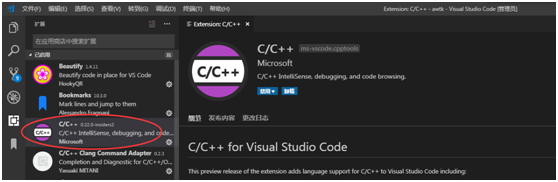
网上下载VS Code并且安装。安装完毕后下载安装C/C++的插件,如图2所示:

图2 安装C/C++插件
没有网络的用户可以选择VSIX安装插件。

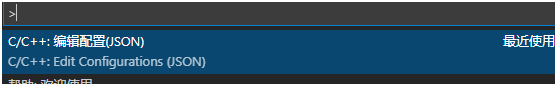
图3 添加配置
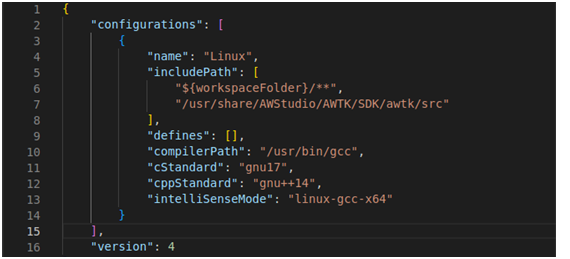
在.json文件中的includePath添加AWTK源代码的路径。图4可作为参考。

图4 json文件添加内容
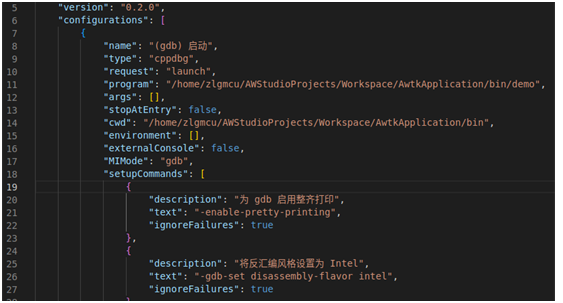
选择一个.c文件,然后点击VS Code左边工具栏的“运行和调试”,点击创建launch.json文件,点击右下角的“添加配置”按钮,选择gdb启动,修改.json文件中program与cwd的路径,具体内容参考图5。

图5 launch.json文件内容
保存文件后,即可添加断点按F5调试了。
 开发第一个工程
开发第一个工程
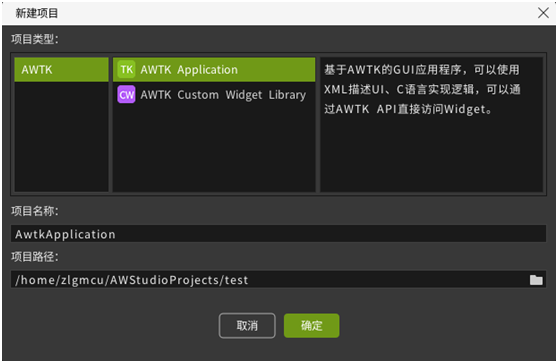
1. 新建工程

图6 新建项目

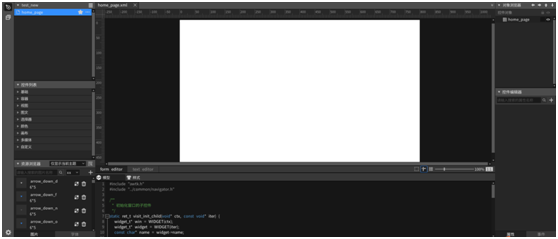
图7 AWTK Designer界面
2. 加入控件
3. 配置事件

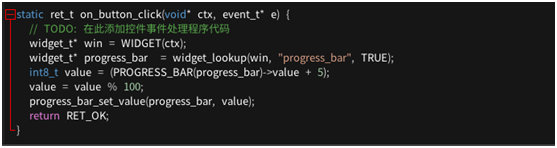
图8 按钮处理事件
处理函数的功能是每按下一次,进度条+5,到100重新开始计数。
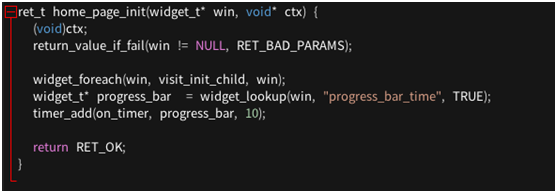
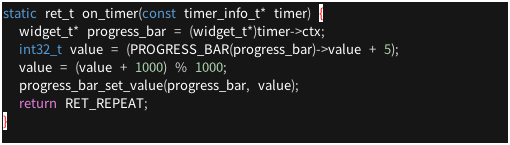
4. 设置定时函数

图9 添加定时器

图10 定时器功能
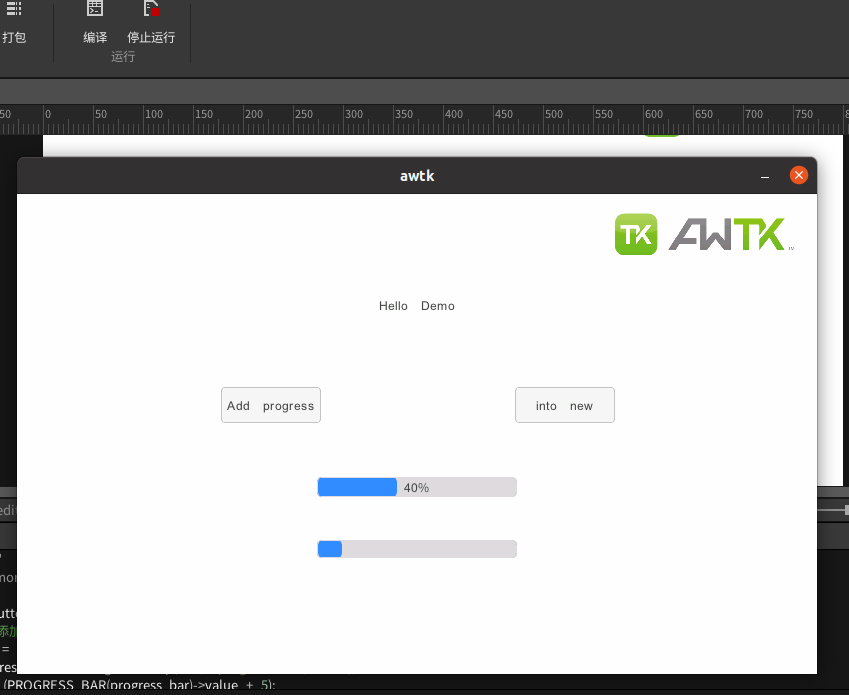
编译模拟运行后,可以看到进度条会自己增加到1000,然后重新开始增加。
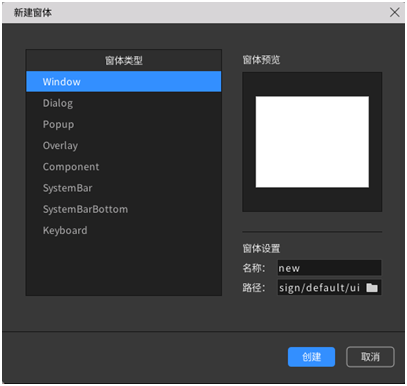
5. 增加窗体

图11 新建窗体
我们在原来的窗口再拖拽一个按钮,并且设置好他的触发事件为cilck。在事件函数中,添加函数navigator_to("new"),这样按钮按下就会打开我们新建的新窗体。
在新窗体中,拖拽进一个按钮,设置它的事件为cilck。在事件函数中添加如下功能:
即按下按钮“是”,会关闭我们的窗体。
6. 编译,模拟运行

 技术交流群
技术交流群
更多往期文章,请点击“ 阅读原文 ”。