嵌入式工程师如何写出高质量的技术文档
写技术文档,当然少不了要画图,流程图、架构图等等,那如何将文档中的图画好呢?请看下边的内容。
1.前言
2. 架构的定义
系统架构是概念的体现,是对物/信息的功能与形式元素之间的对应情况所做的分配,是对元素之间的关系以及元素同周边环境之间的关系所做的定义;
架构就是对系统中的实体以及实体之间的关系所进行的抽象描述,是一系列的决策;
架构是结构和愿景.
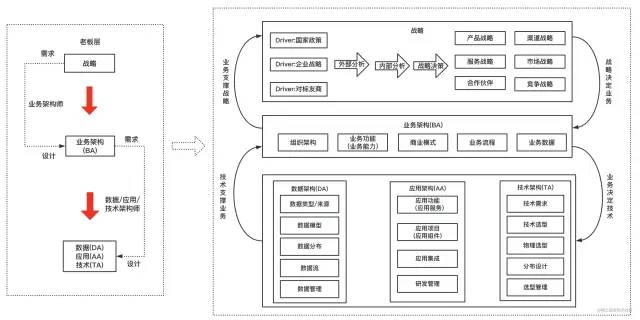
在TOGAF企业架构理论中, 架构是从公司战略层面,自顶向下的细化的一部分,从战略 => 业务架构 =>应用/数据/技术架构,当然老板层关注的是战略与业务架构,我们搬砖的需要聚焦到 应用/数据/技术架构 这一层。

业务架构: 由业务架构师负责,也可以称为业务领域专家、行业专家,业务架构属于顶层设计,其对业务的定义和划分会影响组织架构和技术架构;
应用架构: 由应用架构师负责,需要根据业务场景需要,设计应用的层次结构,制定应用规范、定义接口和数据交互协议等。并尽量将应用的复杂度控制在一个可以接受的水平,从而在快速的支撑业务发展的同时,在保证系统的可用性和可维护性的同时,确保应用满足非功能属性的要求如性能、安全、稳定性等。
技术架构: 描述了需要哪些服务;选择哪些技术组件来实现技术服务;技术服务以及组件之间的交互关系;
数据架构: 描述了数据模型、分布、数据的流向、数据的生命周期、数据的管理等关系;
3.架构图的分类
系统架构图是为了抽象的表示软件系统的整体轮廓和各个组件之间的相互关系和约束边界,以及软件系统的物理部署和软件系统的演进方向的整体视图。好的架构图可以让干系人理解、遵循架构决策,就需要把架构信息传递出去。
那么,画架构图是为了:解决沟通障碍/达成共识/减少歧义。比较流行的是4+1视图和 C4视图。
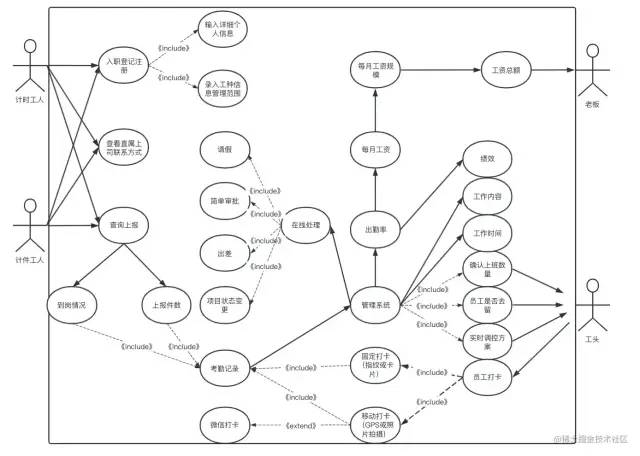
3.1.1 场景视图

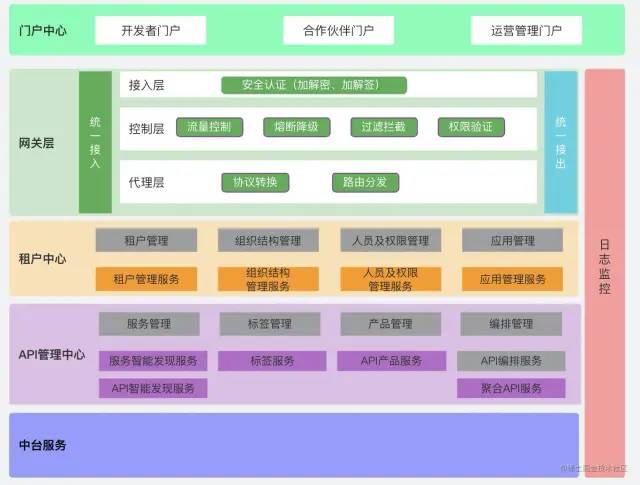
3.1.2 逻辑视图

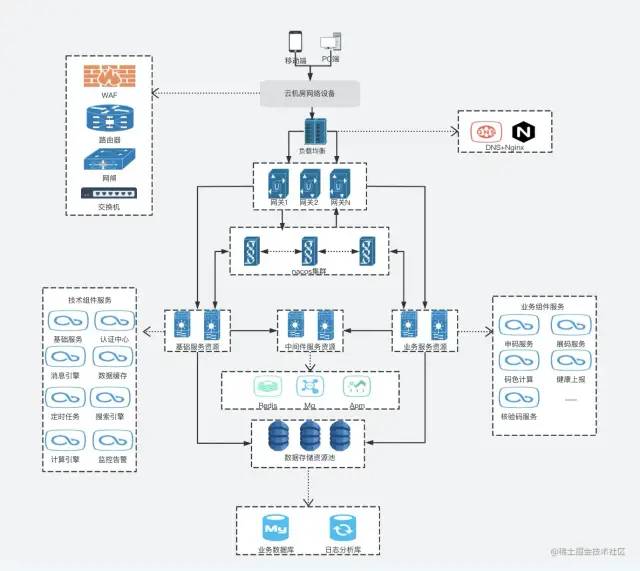
3.1.3 物理视图
用于描述系统软件到物理硬件的映射关系,反映出系统的组件是如何部署到一组可计算机器节点上,用于指导软件系统的部署实施过程。

3.1.4 处理流程视图


5 种架构视图从不同角度表示一个软件系统的不同特征,组合到一起作为架构蓝图描述系统架构。

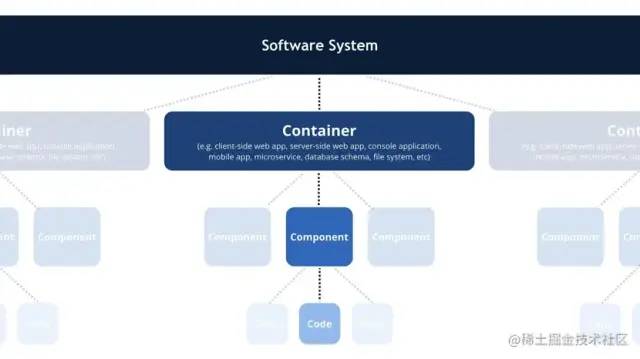
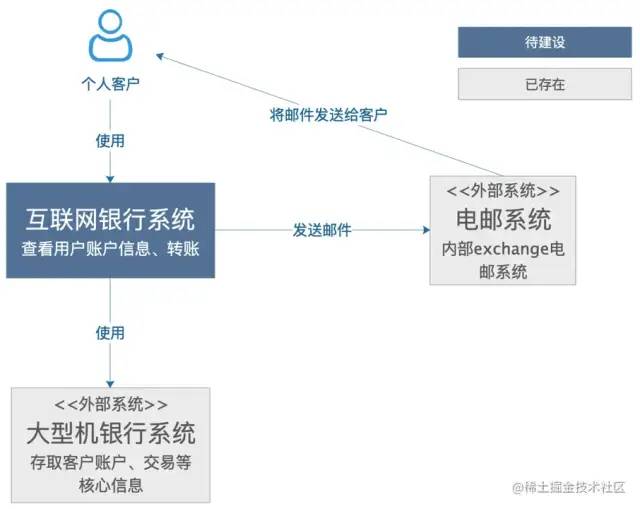
3.2.1 语境图(System Context Diagram)

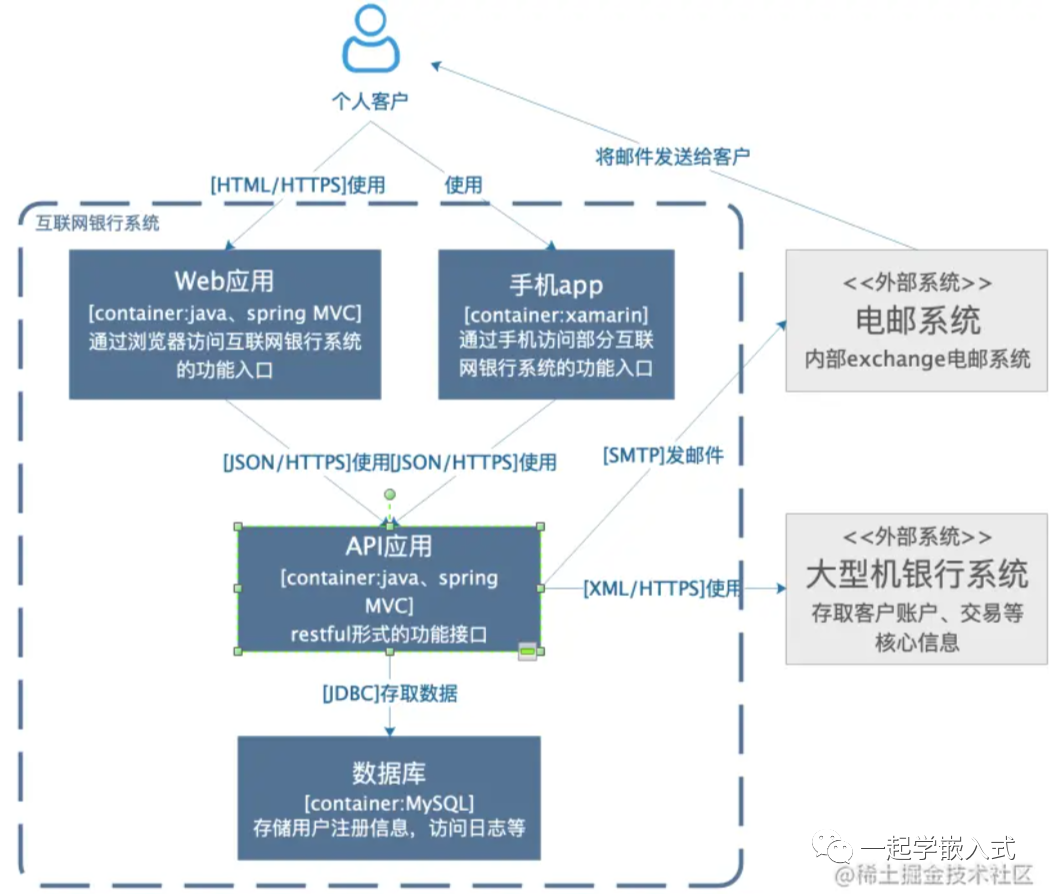
3.2.2 容器图(Container Diagram)

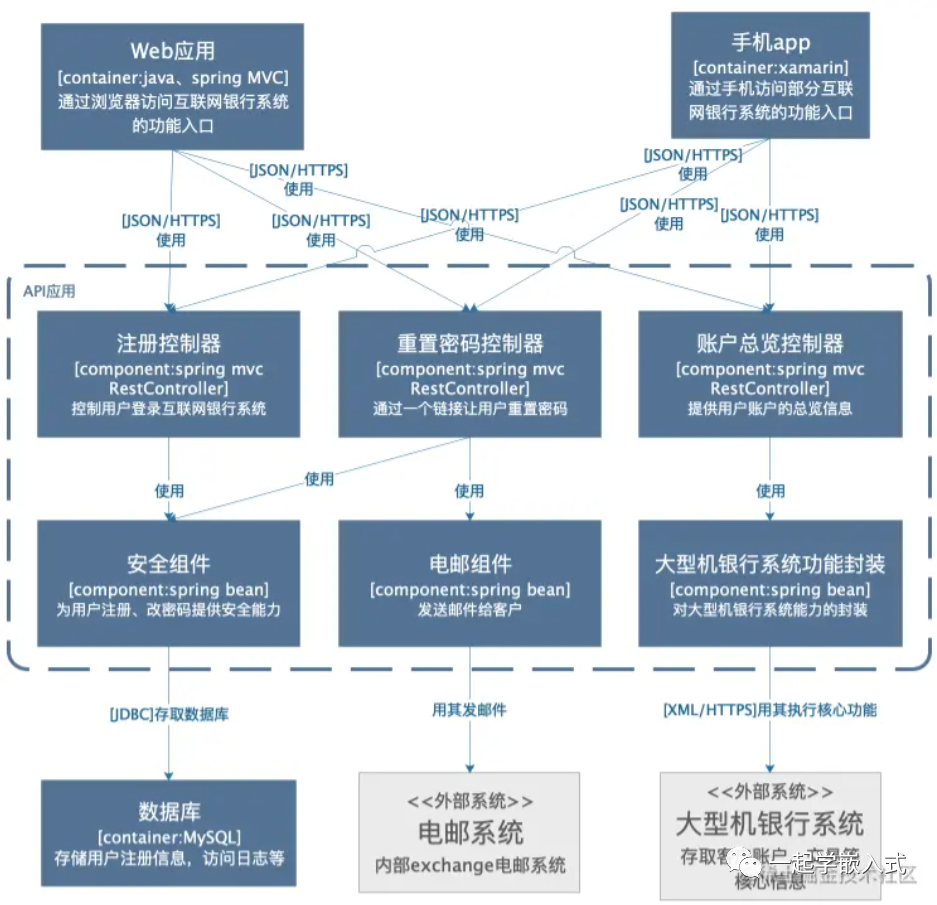
3.2.3 组件图(Component Diagram)

4.怎么画好架构图
上面的分类是前人的经验总结,图也是从网上摘来的,那么这些图画的好不好呢?是不是我们要依葫芦画瓢去画这样一些图?
先不去管这些图好不好,我们通过对这些图的分类以及作用,思考了一下。总结下来,我们认为,明确这两点之后,从受众角度来说,一个好的架构图是不需要解释的,它应该是自描述的,并且要具备一致性和足够的准确性,能够与代码相呼应。
在画出一个好的架构图之前, 首先应该要明确其受众,再想清楚要给他们传递什么信息 ,所以,不要为了画一个物理视图去画物理视图,为了画一个逻辑视图去画逻辑视图,而应该根据受众的不同,传递的信息的不同,用图准确地表达出来,最后的图可能就是在这样一些分类里。那么,画出的图好不好的一个直接标准就是:受众有没有准确接收到想传递的信息。
可以看到架构视图是由方框和线条等元素构成,要利用形状、颜色、线条变化等区分元素的含义,避免混淆。架构是一项复杂的工作,只使用单个图表来表示架构很容易造成莫名其妙的语义混乱。

关注我【一起学嵌入式】,一起学习,一起成长。
觉得文章不错,点击“分享”、“赞”、“在看” 呗!