今天突然看见了这个比赛:

感觉很酷

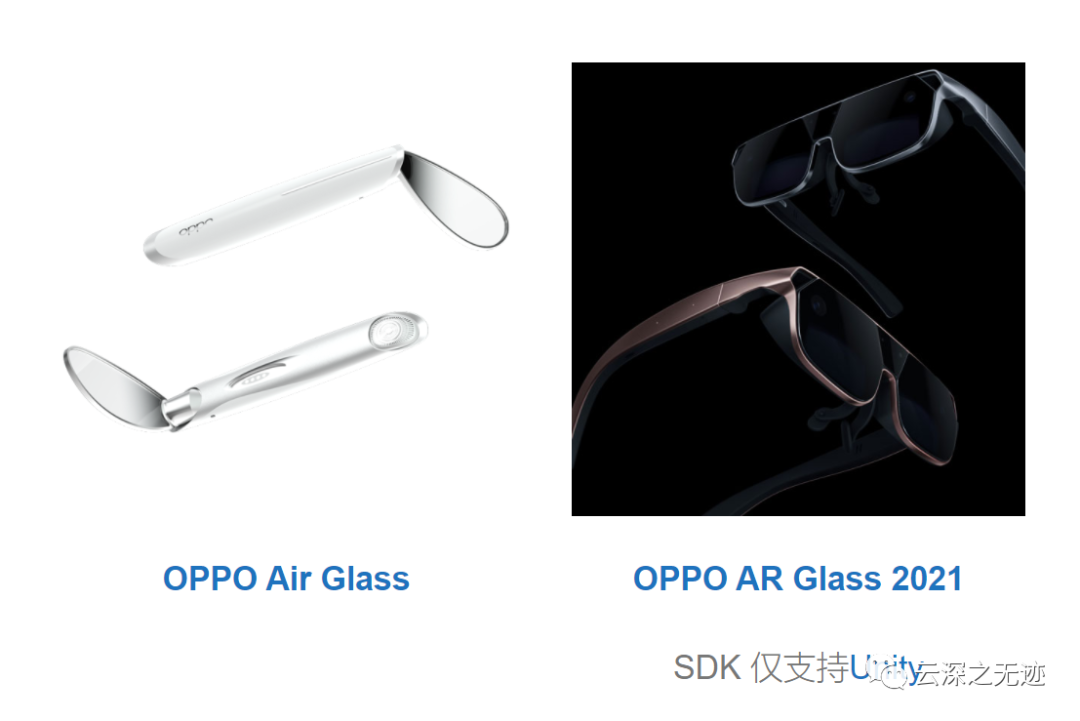
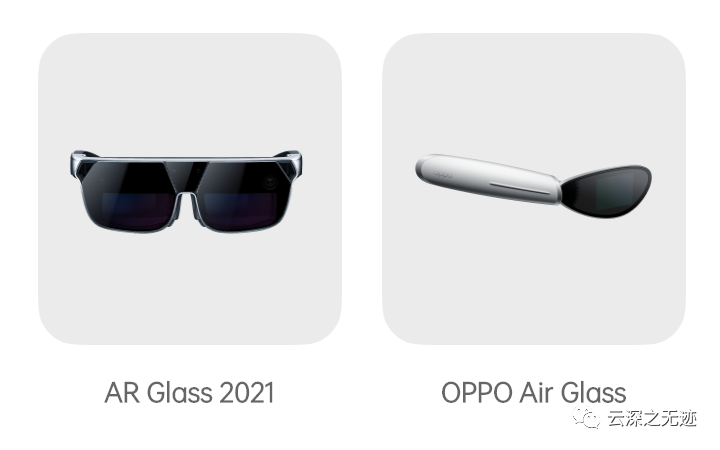
然后看到了比赛的这两个产品。

使用这个开发的话,得到的东西是这样的。
如果没有机器的话:参赛者可以自己购买相关硬件,也可以在参赛报名时向大赛主办方免费申请参赛开发机。
发布的时候我只是看了一下,没有深入了解,今天就研究一下~

定位是可穿戴式设备,核心是信息传递。

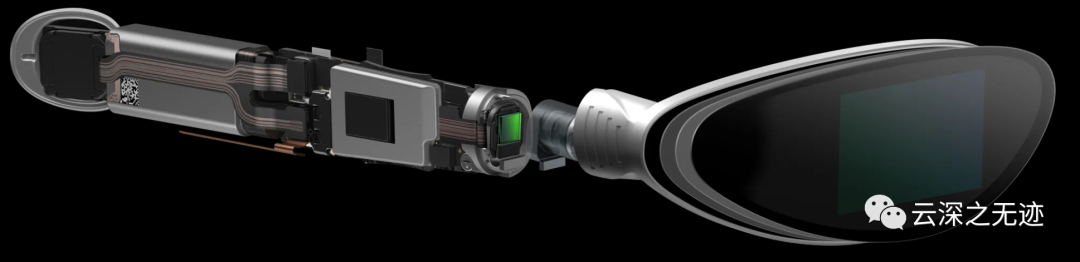
内部设计

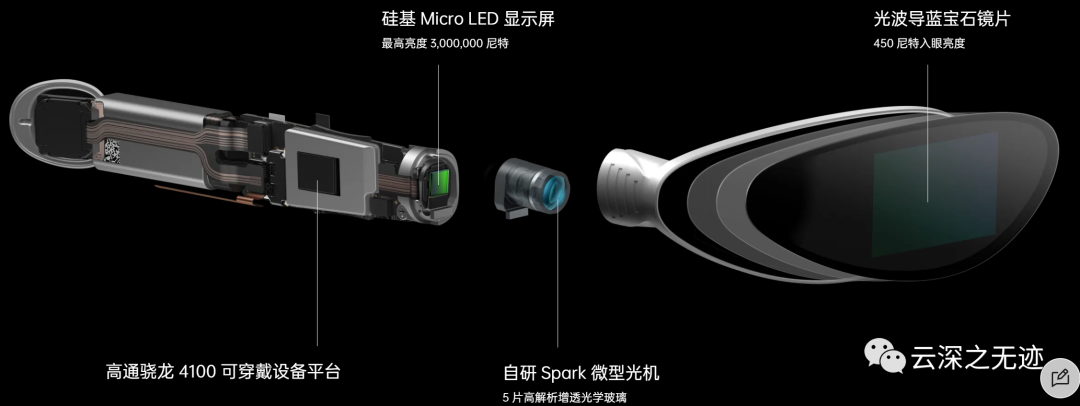
更加详细的爆炸图

我觉得这个场景真的太痛了,我经常骑车骑的太快,拐错弯道,有视觉辅助的话就舒服了~ 也就是说这是信息辅助。

目前有这两个产品,如果让我使用,我会选右边,轻巧的小玩意儿!
因为使用的高通的方案,而且OPPO手机都是安卓系统,所以开发这个东西起来就是安卓了。
我在OPPO内部的开发页面怎么也找不到这个眼镜的信息,后来无意中找到的。是单独的开发页面,其实也侧面反映,这个东西现在还是说在一种摸索中前行,并没有到了一种刚需的时候,也需要开发者做出好玩的东西来进行推广。
设计理念
从眼镜命名中的「Air」就不难看出,轻量化是贯穿 OPPO Air Glass 整体的设计理念。
功能上,定位在为辅助现实(Assisted Reality),目的在于给用户提供高效即时的信息辅助。外观设计上,镜片呈羽毛状,主体扁平状的造型与羽毛的羽根相近,整体“轻若鸿毛,薄如蝉翼”。系统设计上,Air Glass 作为手机的配件,配合手机特定的App推送应用卡片到眼镜端,从而将眼镜尽可能做小做轻方便。在设计应用时,建议精简克制地呈现内容,避免用户被过多信息打扰或干扰视线,并尽可能减少不必要的细节和装饰。
目前这个东西定位在手机的扩展显示,并不是单独的系统。而且由于显示屏幕的微小。显示起来也是有点坑,所以它设计了一种叫"卡片"的东西。
手机端开启了应用的推送流程,接着推给眼镜。就好像是书一样的翻页。具体切换是后面有一个银色的条,可以触摸切换。

事实上我觉得后面的信息不应该被隐藏,可以设计特别小的指示来说明其存在和定义。其实角落说明位置也好。

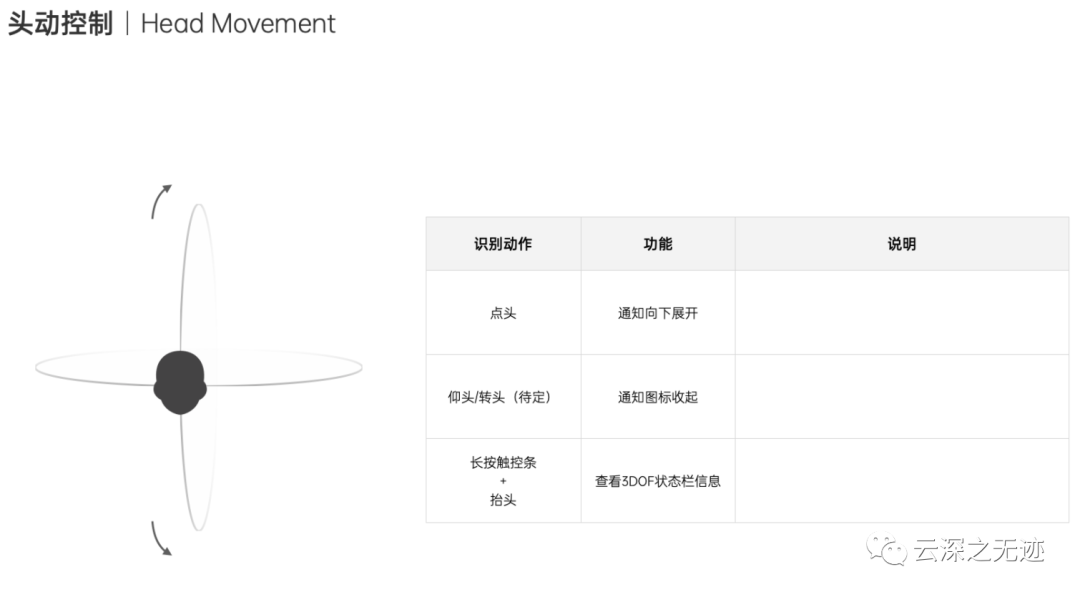
经过我多年捣鼓传感器的经验,这个东西其实不怎么好用。头部控制不好,因为你不能保证我的头一直静止。相反手势就好,滑,拍都是很好的操作。

这个东西显示起来很亮,哇哦,户外精品。

上面是成像,需要经过这个组件将图像显示在前面的屏幕上面。
眼镜采用了衍射光波导技术,将Micro LED 微型显示屏和咖啡豆大小的OPPO自研Spark微型光机隐藏在眼镜主体中,向镜片中的光波导的一侧投射光线,在波导片中经过无数次反射和扩散之后,最终传递到人眼前。
成像位置:光波导投射到眼睛的画面是固定的,暂时不能调节距离和显示大小。目前成像位置在 8m 至无穷远处,由于每个人眼睛的个体差异及视力原因,有的人能看清屏幕,但有的人可能会出现看起来是模糊的,建议对设计结果进行广泛的用户测试。
单目“眼镜是单目分体式的设计,只有佩戴眼镜的一侧才能看到画面(目前仅支持右眼)。
分辨率和视场角:640 * 480,28 度
亮度:平均入眼450nit

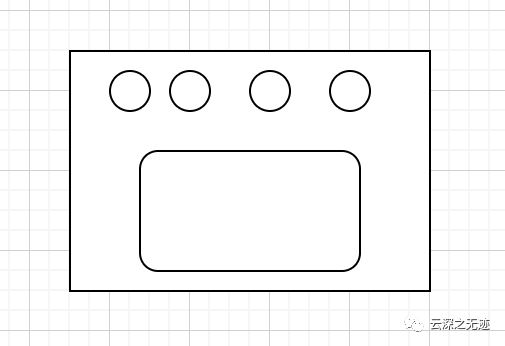
使用容器一样的设计,将要显示的画面显示在屏幕上面,建议是四周留空,为了显示的全面。
设计时,建议:
左对齐:左对齐的文本更容易快速浏览和阅读,如果有多行文本或相对复杂信息推荐使用左对齐。
居中对齐:居中对齐可以更容易获得用户的注意力,同时更有效地运用眼镜最佳成像区域,因此在简要的关键信息提示或错误引导等情况下推荐使用居中对齐。
由于这个空间的大小,要避免层级关系:
在air glass里,由于光机的特性,光线溢出;不建议UI元素分层叠加,这会很容易降低识别性,所以应减少甚至避免层级关系的使用。
眼镜仅支持单色绿色显示(0,255,0),正常模式下为256灰阶,户外高亮模式下为16灰阶。
由于黑色在光机中不发出光,所以黑色即是透明。推荐黑色(#00000)作为卡片的背景颜色,否则卡片上层的文字图标等UI元素会和卡片叠加在一起。避免在背景上使用大面积绿色色块,可能会对用户视野产生干扰,同时也不利于与内容区分开。
由于单色的限制,推荐使用同色的不透明度渐变来提供层次和细节。
光机在发光时文字周围会有一定的光晕,且因汉语字体特性,遇到笔画较为复杂的文字,使用Bold可能会使笔画粘合在一块。小字号或正文应谨慎或避免使用Bold级字重,以保证其识别性,推荐使用Regular。
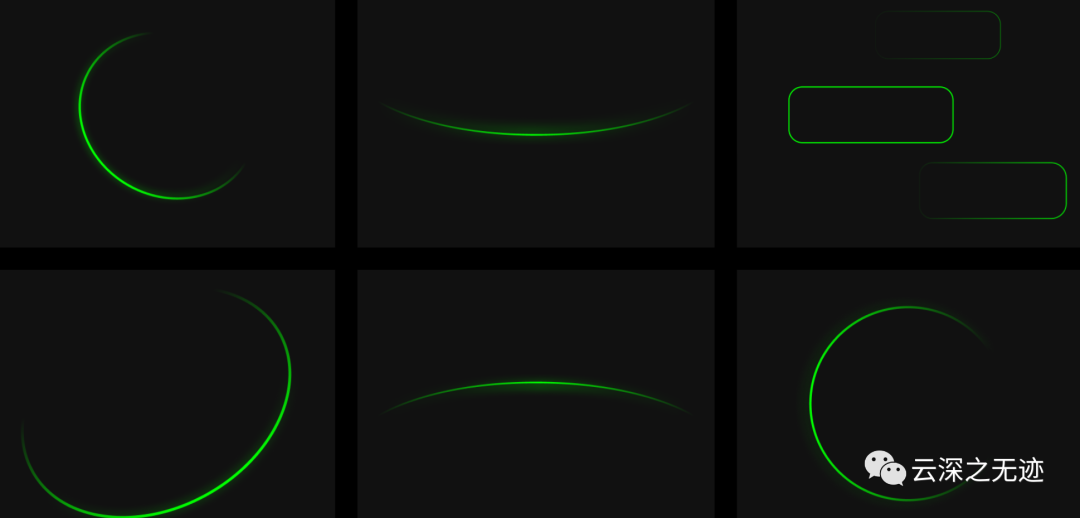
清晰且易识别的图标,有助于提升用户体验,帮助与用户交流。
• 3.2px 居中描边,3.2px 负空间(这里指的是切割部分);
• 形式简化为最基本的元素,不要有其它非必要细节;
• 用 2px 圆角来平衡尖角,如果有4个角,那么保留其中一个角为尖角,而其余角为圆角;
• 描边终点用直角,不要用圆角;
• 图标统一尺寸为48x48px;
• 个别场景需要更大图标尺寸,可放大为96x96px。
图标大多数使用 2px 的圆角,但每个图标至少应有 1 个尖角。这个尖角可以放在最具有意义或最吸引人视线的地方。不限制在某一个角的位置,可能会变得多余而且限制性很强。关键是圆滑边缘与锐利边缘之间的平衡,使图标具有平衡感和现代感。

绿色是不是没有啥科技感?

使用渐变描边来显示这种层次感。

光机60FPS,但是传输的问题,只有5FPS,尽量不要使用动画。

对于时间的把握。

使用的时候,要AS里面添加AAR

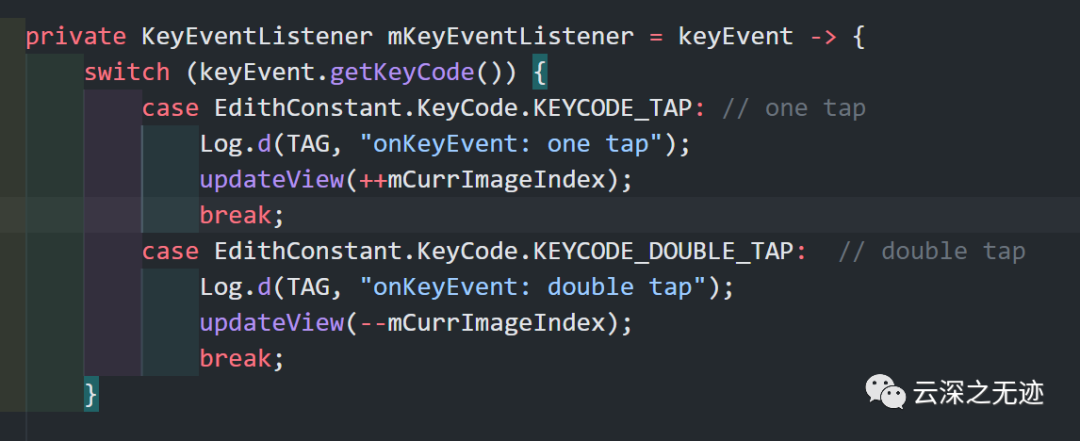
也看了下给的demo,感觉逻辑还是易懂的。就期待有更好的创意来发挥眼镜的作用了。
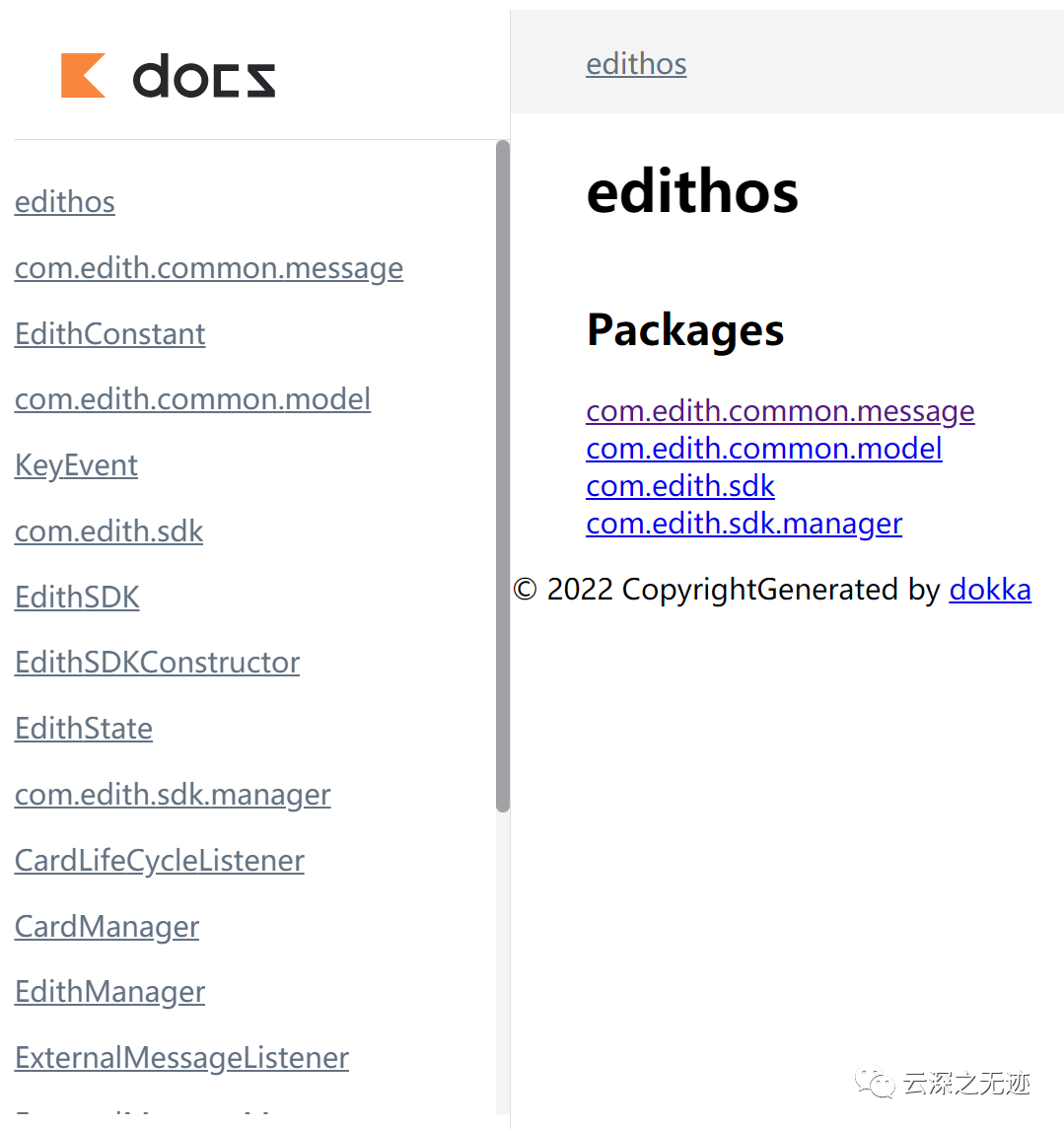
忘了喷OPPO的API:

文档真烂
https://open.oppomobile.com/ar/devAir.htmlhttps://xr.qualcomm-challenge.com/