在做嵌入式 Linux 开发的时候,经常会阅读大型工程源码,比如 uboot 源代码,Linux Kernel 源码等,所以,选择一个合适的工具来阅读源代码,变为了一个经久不衰的话题。
阅读源码的时候,其实无非也就两个重要的功能:
另外还有一些功能是和开发体验相关的,比如:
目前常用的就是 Source Insight 和 VS Code,下面就来按照上述需求进行对比,看看哪个更适合?
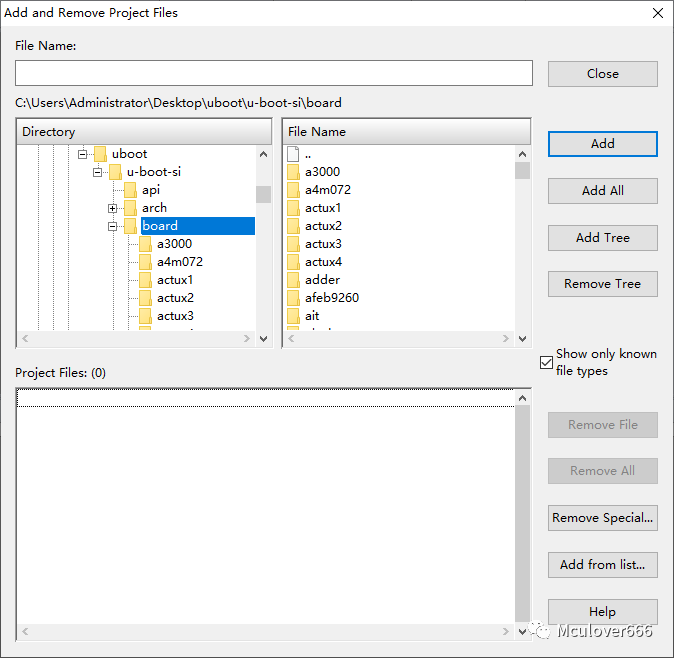
Source Insight 在阅读工程代码时,可以通过创建 Source Insight 工程来选择哪些文件加入,哪些文件不加入,对于 uboot 这种包含有大量板级文件夹的工程,加入之后其中的文件只和目前移植的这款处理器有关,这个功能是非常有优势的,也是众多工程师喜爱 Source Insight 的原因。
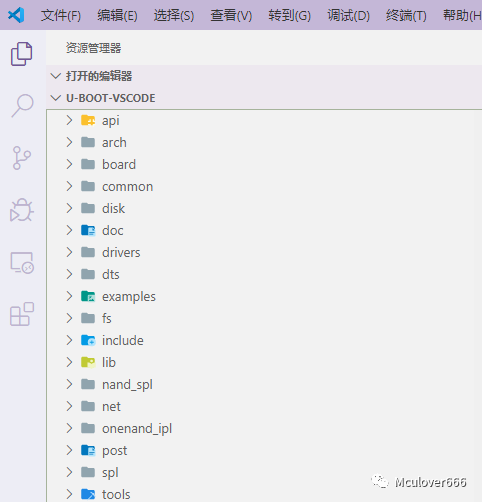
相比之下,VS Code并不提供这种选择加入的功能,VS Code 非常粗暴,文件夹就是工作区,只需要打开源码文件夹,所有文件全部加入: 相比之下,我觉得 Source Insight 胜出,VS Code 这种将所有文件一股脑全部加入的方式,在查找文件时非常麻烦。
相比之下,我觉得 Source Insight 胜出,VS Code 这种将所有文件一股脑全部加入的方式,在查找文件时非常麻烦。
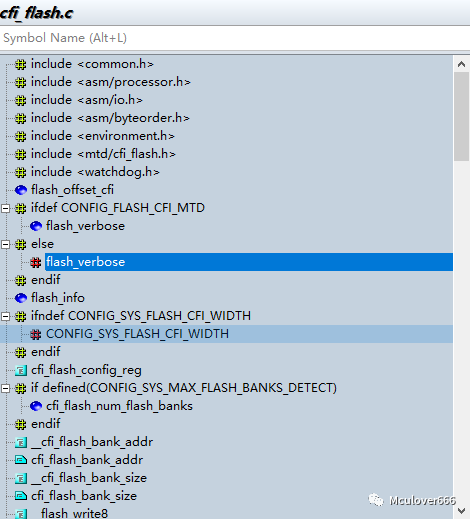
在 Source Insight 中,打开一个文件的时候,会列出当前文件中所有预处理、宏定义、变量、函数的架构,如图: 在 VS Code 中打开文件时也有同样的功能,但又是一股脑的按照顺序将所有函数声明和定义列出,实际查看时也没有什么太多作用:
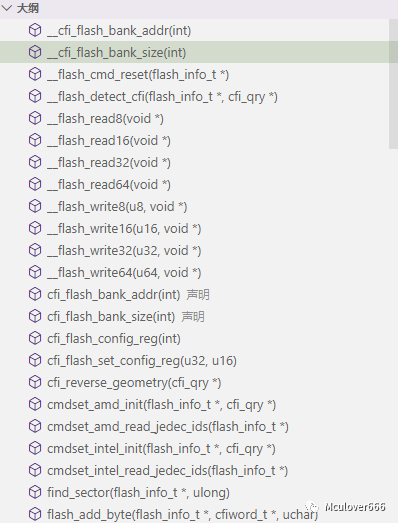
在 VS Code 中打开文件时也有同样的功能,但又是一股脑的按照顺序将所有函数声明和定义列出,实际查看时也没有什么太多作用: 在文件整体架构方面,Source Insight 胜出,VS Code 对于代码架构方面的显示,还需要再优化。
在文件整体架构方面,Source Insight 胜出,VS Code 对于代码架构方面的显示,还需要再优化。
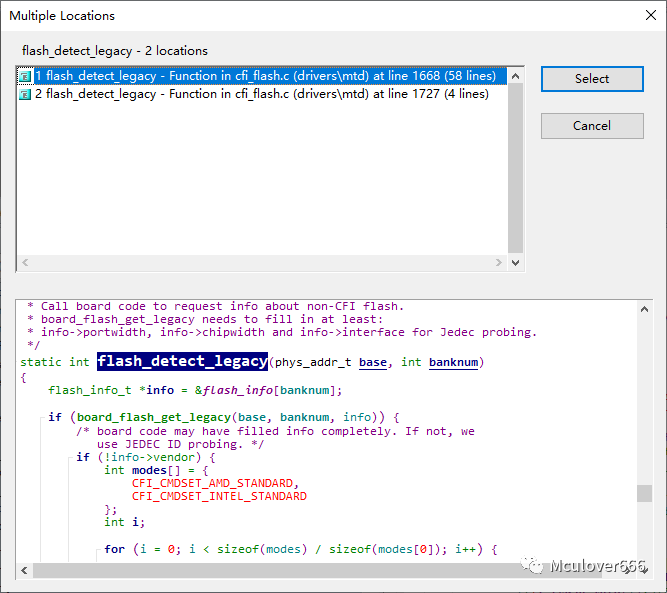
在 Source Insight 中,可以右键跳转函数声明或者直接按住 Ctrl 点击函数名称,如果定义有重复会先提示,供你选择,如图:
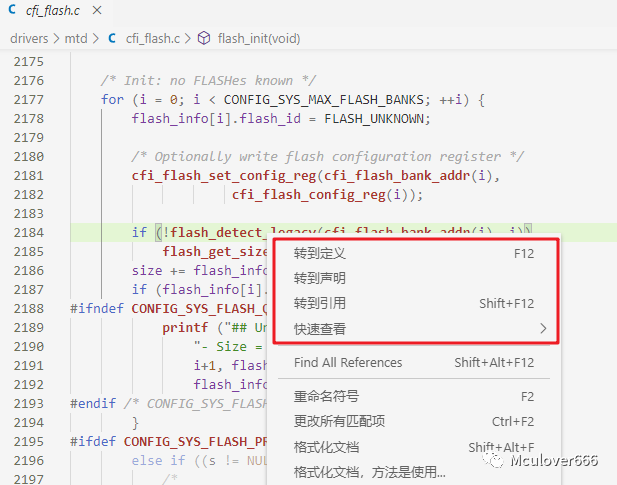
在 VScode 中,首先需要安装 C/C++扩展,然后才支持定义跳转,可以按住 Ctrl 键点击或者右键跳转: 如果有重复也会出现提示,选择需要查看哪个定义。
如果有重复也会出现提示,选择需要查看哪个定义。
在定义跳转功能上,两者持平,功能基本都够用。
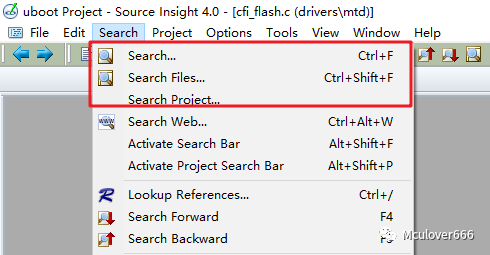
在 Source Insight 中,提供的搜索功能如下: 在 VS Code 中也提供了全局搜索的功能,但是由于它将所有文件都包含进来了,无用的搜索结果比较多:
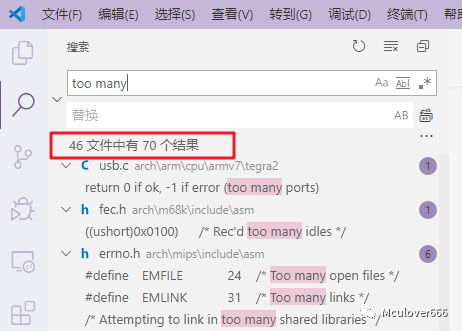
在 VS Code 中也提供了全局搜索的功能,但是由于它将所有文件都包含进来了,无用的搜索结果比较多: 所以,在搜索功能上,由于 Source Insight 先天性的优势,本轮胜出。
所以,在搜索功能上,由于 Source Insight 先天性的优势,本轮胜出。
阅读源码需要很长时间,所以提供一个舒服的主题也是很重要的。
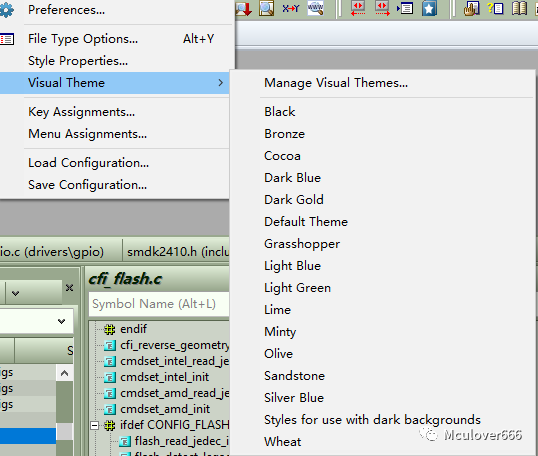
Source Insight 提供的主题有:
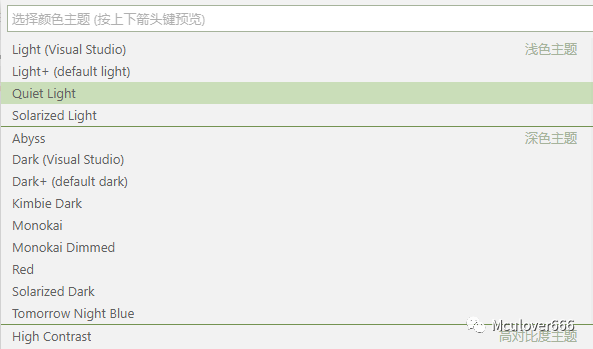
VScode 提供的主题就非常棒了: Source Insight 提供的这些主题我觉得还行,但换出来感觉效果都比较怪,没有那么舒服,相比之下 VS Code 的主题做的就比较好,无论亮色还是暗色看着都很舒服,对于我个人而言,本轮 VS Code 胜出。
Source Insight 提供的这些主题我觉得还行,但换出来感觉效果都比较怪,没有那么舒服,相比之下 VS Code 的主题做的就比较好,无论亮色还是暗色看着都很舒服,对于我个人而言,本轮 VS Code 胜出。
Source 除了我上述说的主要功能之外,还有非常多的功能,但我都没怎么用过。
此处,我必须要说一下 VS Code,因为 Uboot 源码需要在 linux 上编译,但是我日常使用的系统是 Windows,所以我一般将 VSCode 安装在 Windows 上,使用 VS Code 提供的远程 SSH 功能,去连接远程 Linux 主机,它会将远程主机上的目录直接作为工作区,另外还提供了集成终端,修改后直接在终端中编译即可,如图:另外,VSCode 内部集成了 git 可视化功能,可以方便的使用 git 管理代码。
相比之外,Source Insight 在修改文件之后,还需要把修改的文件上传到 Linux 服务器去编译,过程有点繁琐。
所以,在额外功能的扩展性上,我觉得 VScode 胜出。
经过上述比较,我来说说我的体验和看法:
Source Insight 就像是一个老大哥,基本功很扎实,比如源码查看,文件架构列表这些,很方便实用,在阅读代码的时候非常方便,但在开发时不太方便。
对于它的文件选择加入功能,其实我是不太喜欢的,这么庞大的源码工程,既然我知道哪些文件有用,哪些文件没用,那我还看啥呢?所以对初学者不太友好。
而 VS Code 呢,就是一个年轻小伙,后起之秀,比如主题随便换,可以远程连接 Linux 主机进行开发,Git 可视化扩展等等,各种炫酷功能,但是基本功太不扎实,在阅读源码时的基础功能没做好,但是在开发时非常顺手。
在日常中,你经常使用哪种工具呢?你对这两个工具之间的选择如何看待?欢迎在评论区留言分享!
文章来源:『mculover666』
作者:mculover666