在信息技术飞速发展的今天,远程会议、云电脑等搭载了远程同屏技术的软件应用发挥着连接人与人、人与设备的重要纽带作用。远程同屏技术能够满足用户将一个设备的屏幕实时共享给另一个设备的需求,实现用户之间跨设备的远程协作和高效沟通。然而,这项技术在普及的过程中也面临着诸多挑战。接下来本文从远程同屏的早期发展开始,介绍该技术在移动互联网环境中面临的技术挑战,并探讨如何在远程同屏中利用WebRTC(Web Real-Time Communications)技术解决上述难题。
远程同屏技术最早可以追溯到20世纪90年代,当时的同屏技术主要依赖于VNC(Virtual Network Computing)协议。VNC协议允许用户在本地计算机上通过网络远程操作另一台计算机的桌面环境,但其传输桌面数据需要消耗大量带宽,性能受限于带宽和网络延迟。而且VNC协议本身安全性较弱,需要额外配置VPN或SSL/TLS协议来增强安全性。
另一个远程桌面协议RDP(Remote Desktop Protocol)协议由微软开发,用于Windows操作系统的计算机相互连接,实现远程桌面访问和控制的功能,但其主要设计用于Windows系统,对其他操作系统支持有限,跨平台兼容性弱。
随着移动互联网发展,智能手机和平板电脑大规模应用,日益复杂的使用场景对远程同屏技术提出了更高的要求:
网络质量:远程同屏技术高度依赖于网络质量,网络延迟和丢包都可能导致画面卡顿、传输延迟或断连,严重影响用户操作体验。
媒体传输:在保证实时性的基础上,维持高画质和流畅的画面传输是远程同屏技术面临的一大难题。这涉及到高效的视频编码压缩算法、动态调整视频分辨率和帧率等技术。
跨平台兼容性:不同操作系统(如Windows、MacOS、Linux、Android、IOS等)和设备之间存在硬件差异和软件差异,如何实现跨平台的无缝同屏协作,需要考虑多种协议和接口的兼容性问题。
安全性问题:远程连接会引入安全风险,如数据泄露和未授权访问等问题。而且不安全的网络连接易遭受中间人攻击,数据安全难以保障。
但早期的远程同屏技术方案并不能很好的满足用户需求。
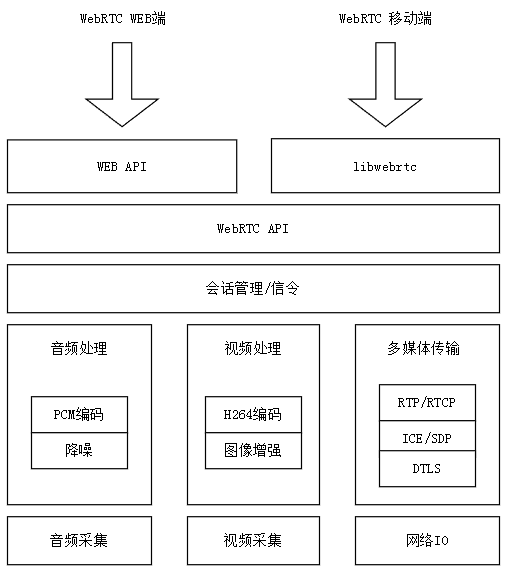
WebRTC的出现给远程同屏技术带来了一个新的解决方案。WebRTC是一种支持网页浏览器和移动应用进行实时音视频通信的开源技术,其通过信令服务器能建立一个浏览器与浏览器之间可以直接传递音视频数据的信道。并且WebRTC提供一系列通用API和底层技术组件,如音视频采集、编解码、网络传输等能力,使得开发者能够轻松地在浏览器或原生应用中实现高质量的实时多媒体通讯功能,技术架构如图1所示。

图1 WebRTC技术架构
WebRTC整体结构可划分成应用层和核心层两部分。应用层为JavaScript的API层,供开发者直接调用使用。核心层为WebRTC技术架构核心,包含三部分:
1.提升跨平台兼容性:
2.提升安全性:
3.提升媒体传输质量:
下面介绍如何利用WebRTC的能力,实现远程同屏功能。整个远程同屏实现过程分为建立连接、视频传输、控制指令传输三个部分,实现过程分如下步骤:
1. 建立连接:同屏方案中建立连接的两端设备调用WebRTC的API,建立一个RTCPeerConnection连接对象。通过此连接对象建立设备被控端和控制端的P2P连接,实现两端设备的点对点的通信。
2. 获取设备端画面:设备被控端使用WebRTC的API获取设备端的屏幕画面,通过上述RTCPeerConnection连接实时传输给控制端进行展示。该方案使用WebRTC API中提供的navigator.mediaDevices.getDisplayMedia方法,实时采集被控端设备的屏幕画面流数据。之后调用addTrack方法将视频流添加至RTCPeerConnection中,即可开始传输屏幕画面。
3. 建立数据通道:在RTCPeerConnection连接对象上建立数据通道DataChannel,用于传输控制指令数据。控制端设备调用WebRTC API中提供的createDataChannel方法在RTCPeerConnection连接对象上开启数据通道。
4. 发送控制指令:控制端设备通过数据通道,将操控屏幕操作的控制指令信息封装成特定数据格式发送至被控端设备的控制模块。
5. 执行控制指令:被控端设备监听数据通道,其中控制模块获取数据通道中的控制指令数据,解析指令并执行相应的控制操作。例如实现电视遥控器上左右移动的按钮功能。
远程同屏技术极大地提高了用户生产办公效率和生活便利程度。然而,它也面临着网络质量、实时性、跨平台兼容性和安全性等方面的挑战。WebRTC技术的出现为这些复杂场景提供了有效的解决方案。随着WebRTC技术的不断发展和完善,我们有理由相信,远程同屏技术将变得更加成熟和普及,为用户提供更加丰富和便捷的远程协作体验,从而实现更加高效的工作生产方式。