在移动开发的领域,HTML5(H5)技术因其跨平台特性和灵活性,广泛应用于移动应用中。很多应用程序采用了H5技术来实现复杂的界面和交互。然而,对于开发者来说,调试Android真机上的H5内容是一项挑战。本文将探讨几种实用的Android真机环境下H5内容的调试技巧,帮助大家提升研发效率。
在开始调试之前,需要准备好相应的工具和环境:
Chrome (Edge)DevTools是调试H5内容的强大工具,以下是使用步骤:
使用数据线将Android设备连接到电脑。
确保设备上启用了“开发者选项”和“USB调试”。
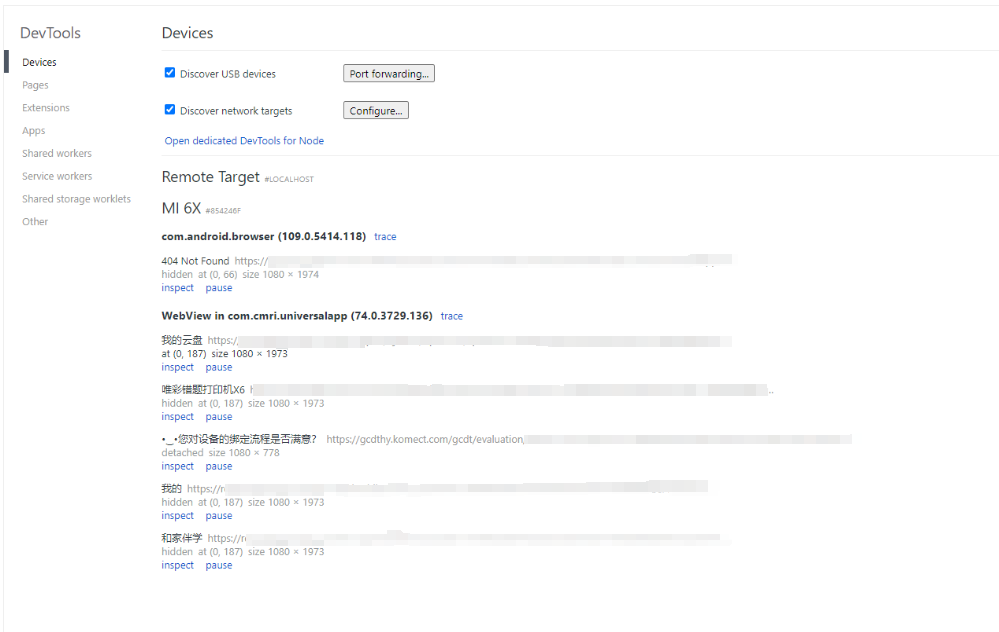
在Chrome浏览器中输入chrome://inspect(Edge浏览器为edge://inspect),然后按下回车键。此时可以看到“Discover USB devices”的选项,确保其已启用。
注:chrome的此服务需要google服务畅通。
在“Remote Target”下,会列出连接的Android设备。点击“Inspect”按钮可以打开调试工具,查看设备上的H5内容。

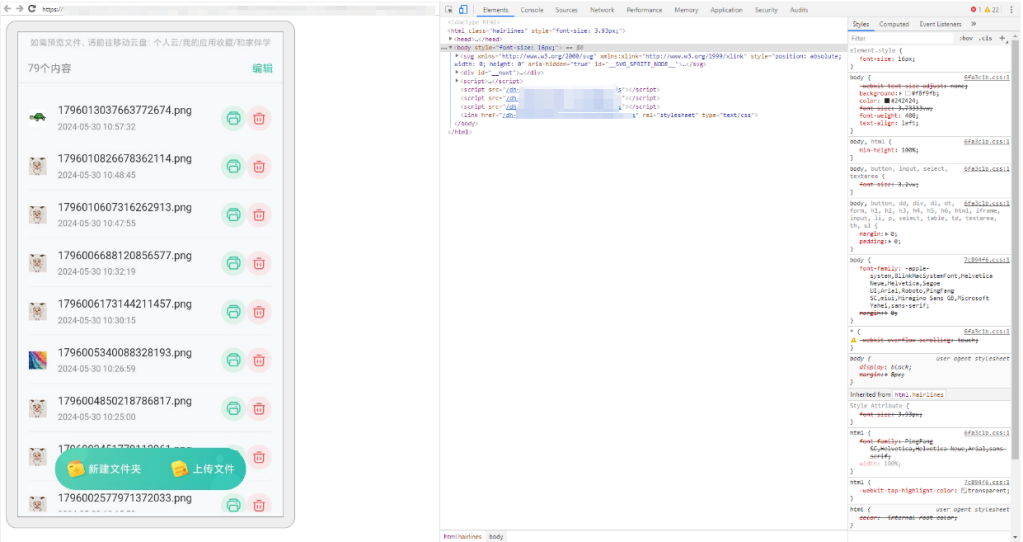
使用Chrome DevTools的各种工具,例如元素检查器、控制台、网络监控等,可以实时查看和修改H5页面的内容和样式。

以Weinre为例,Weinre(Web Inspector Remote)是另一种强大的H5调试工具,特别适合于在真机上进行调试。以下是使用步骤:
通过Node.js安装Weinre。在命令行中输入npm install -g weinre进行安装。
在命令行中输入weinre --boundHost <your_ip_address>,其中<your_ip_address>是电脑的IP地址。
在H5页面中加入Weinre脚本如下:
<script src="http://<your_ip_address>:8080/target/target-script-min.js#anonymous"></script>
在浏览器中访问http://<your_ip_address>:8080/client,即可看到Weinre的调试界面,使用方式类似于Chrome DevTools。
一些移动端浏览器(例如QQ浏览器、UC浏览器)提供了内置的开发者工具,方便开发者调试H5内容。以下是使用步骤:
在Android设备上安装支持开发者工具的浏览器。
在浏览器设置中找到“开发者工具”选项,启用后可以在浏览器中直接调试H5页面。
使用浏览器提供的工具,例如元素检查、网络监控等,进行实时调试。
在调试过程中,有一些技巧和注意事项可以提高效率:
调试Android真机上的H5内容虽然具有挑战性,但通过使用Chrome DevTools、Weinre以及移动端浏览器的开发者工具,开发者可以高效地进行调试和优化。掌握这些工具和技巧,不仅可以提高调试效率,还能提升H5页面的用户体验。希望本文的内容能为广大开发者提供实用的参考和帮助,在实际开发过程中取得更好的成果。