随着移动设备、便携式数字娱乐设备(PDE)、遥控器和数码相机等小型系统的复杂性和功能性的日益增加,这些设备及类似产品的设计人员不断面临重大挑战。例如,最新潮的手机就面临着用户接口(UI)的挑战,以及拥挤的键区和触摸屏组合带来的人机工程学问题。
几年前,这些系统都还很简单,定义明确,只需要简单的输入装置用于书写和功能选择,比如键区、按钮或触摸屏即可。但现在,手机里充满了复杂的通信子系统,PDA已几乎发展成为可连接互联网的完整的计算机系统。此外,画板方面更先进的移动和便携式产品因其具高度先进性的多功能设计而存在着UI的挑战。因此,设计人员正在向具有更大UI空间的电阻式触摸屏(RTS)转向。这种特殊的传感器技术被广泛应用于日用品中。不过,即使RTS提供有更大的空间,嵌入式设计人员也面临着RTS的局限性带来的新问题。
电阻式触摸面板是一种机械式的传感器,由两层材料构成,中间一般通过空气分离(图1)。顶层是纯净的聚酯薄膜,底层是玻璃。若用手指压按顶层,就会推动顶层与底层接触。一旦测得接触点的电压,就可以计算出接触位置。移开手指后,顶层又回复到原始状态。
嵌入式设计人员在RTS上面临的两大挑战是:(1)承载显示屏的光学结构严重受损;(2)耐久性很差。采用RTS的设备在遇到摔落或用户压按过重的情况时,常常会发生故障。
一旦RTS平板破裂,设备的主要硬件输入就没有了,设备也就无用了。对此,设计人员也有一些有限的预防措施可供选择。比如,在RTS表面加一个玻璃框以期保护屏幕的边角。而因此需要的开槽及玻璃框本身的成本可能是设备成本的两倍。而且,RTS必须安装在平坦表面上,不能在塑料材料之下。
此外,RTS的静电放电(ESD)阻抗很差。这一点往往使设备更受湿度损害,同时温度和湿度的变化也会严重影响性能。RTS还让脆弱的LCD暴露在更大风险之中。至于有限的性能,RTS需要一个精度测头;这些测头在大多数滚动条和图标所在的边缘处是不准确的,它们需要用户经常性地进行校准。

图1. 电阻式触摸面板是一种机械传感器,由两层材料构成,中间一般通过空气分离。
电容式传感器克服RTS的局限性
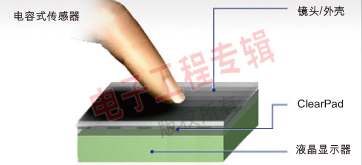
一种更有效更可靠的替代方案是采用很薄的透明的电容式传感器触摸屏,嵌入式设计人员可以将之放置在任何可视表面上用于输入和导航。这类电容式传感器接口的一种实现方案被称为ClearPad,可为设计人员提供一种克服RTS局限性的解决方案。
电容式传感器模块中有一个透明的薄薄的手指感测区域,与一个包含了所有感测电子元件的挠性电路相连。如图2所示,若手指按在导电线路网格顶端,将改变邻近线路的电容。

图2. 电容式传感器面板是固态的。若手指按在导电线路网格顶端,将改变邻近线路的电容。一旦测得线路电容的变化,就可以计算出手指的位置。
一旦测得线路电容的变化,就可以计算出手指的坐标位置。无需压力来激活电容式传感器。只要在电容式面板表面轻轻地点击或滑行即可。
特别地,电容式传感器的表面接收与用户相接触处的触摸信息,并把信息发送到控制器板。控制器板处理触摸信号,再把信息传送给主机。然后,主机把手指位置和接触信息用于各种用户接口功能,比如输入字符、数据和屏幕滚动。
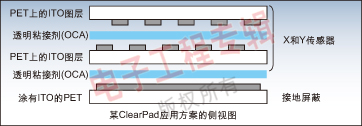
在这种UI技术中,电容式感测与一个透明线路阵列相结合(图3)。电容式传感器接口方案中使用的材料与RTS的相同,都是在聚对苯二甲酸乙二醇酯(PET)上再加一层氧化铟锡(ITO)。不过,电容式传感器不存在RTS的光学问题和耐久性问题,因为它是单层压板,没有降低光学性能的空气间隙,而且,前者是固态的,无移动部件,从而可获得很高的可靠性和耐久性。另一方面,电阻式触摸屏是物理式开关,必须弯曲,需要摩擦使用,这些都缩短了它们的使用寿命。

图3. 电容式感测与一个透明线路阵列结合。电容性传感器面板中使用的的材料与电阻式屏幕的相同,都是在聚对苯二甲酸乙二醇酯(PET)上再加一层氧化铟锡(ITO)。
此外,在电容式传感器中,嵌入式设计人员不受限于易弯曲表面材料,因为电容主要是通过非导电性材料来感测的。即使传感器被放置在聚碳酸酯或]丙烯酸等耐用材料表面之下,也可以进行电容式感测。在这些情况中,电容式传感器仍具有刚性罩面的环境耐久性,这个特性让它在其他技术无法胜任的环境中也能够工作。
机械上的简洁性是可靠性和光学性能提高的另一个主要原因。在电容式传感器模块中,各层之间在光学性能上都彼此匹配,并层压在一起,不存在任何空气间隙及它们引起的内部反射问题。用于采用了极薄的导电层,光吸收也被减至最小。
因为它是固态传感器,没有移动部件,在传感器使用期间光学性能可保持稳定一致。相反地,电阻式触摸屏需要空气间隙和绝缘点(spacer dot),而这两者都会产生内部反射和散射光。此外,在电阻式触摸屏工作期间,若顶层表面变形,就必须采取若干措施来使光学畸变(比如牛顿环)降至最少。
不同于RTS,电容式传感器的传感器层之间不需要临界间距。电阻式传感器的弯曲或变形可能会影响层间间距。但电容式传感器可以通过弯曲表面进行感测,无功能性损失。鉴于以上差异,在采用RTS无法奏效的应用中,设计人员可以利用电容式传感器来增加简单又具成本效益的触摸式感测。
应用定制套件
移动便携式数字娱乐设备、遥控器和数码相机等应用的嵌入式设计人员可以根据自己的具体应用要求来选择电容式传感器的尺寸和形状及其相关支持模块。装配套件中将包括传感器、带有专有IC的控制器板,以及相关固件。
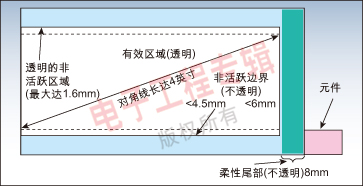
基于电容式传感器的设计为终端用户提供了出色的光学和手指感测能力。由于这种传感器的光学结构匹配,减少了内部反射,故显示文本和图形的承载屏幕鲜明清晰。从图4可见,电容式传感器模块由四个区域组成。例如,专门为4英寸TFT显示器而设计的电容式传感器平板,有效激活区面积达60×80mm,传感器厚度0.68mm(其中包括层压到透镜和外壳的0.075nm的粘合剂厚度)。有效激活区是指传感器中用于报告用户手指出现及其位置的一块透明区域。

图4. 电容式传感器模块包括4个区域:有效区域、察看区域、3个侧面的不透明PET非活跃边界和封装电容性感测电子装置的尾部区域
可视区也在传感器的透明区域内,位于有效激活区之外,不能感测用户手指。传感器可视区的三条边上的非感测边界采用不透明的PET材料,允许低阻抗线路布线。这些边界的设计目的是电气和光学屏蔽,保护用户。最后,L形区(或拖尾)连接到传感器,并容纳电容式感测电子元件。
由于传感器的手指感测区域是透明的,故非常适合用于情景式GUI,这类GUI随设备的工作模式或具体应用的改变变化很大。按钮阵列、滑标、软菜单、指针控制以及符号识别都可以采用。这些接口为嵌入式设计人员提供了数量相当可观的设计选择。UI不再需要被固定在硬件中,现在完全可以被构建在软件内,匹配指定任务或应用的特定要求。
新的设计要素
相比嵌入式设计人员已习惯的RTS设计,电容式传感器技术的大量设计考虑事项更新更丰富。在这种情况下,创建一个直观的用户接口不仅限于电容式传感器本身的优化。特别地,设计人员必须尤其关注解决用户在设备UI上输入不准确的问题。
由于电容式传感器专门针对手指使用而优化,UI设计人员必须考虑到普通用户无法非常准确地可靠安置和控制自己的手指。虽然针对手指使用而设计似乎有其局限性,这种限制实际上可以实现更直观更简单的UI。这样的UI更适合于那些高产量设备和那些也许对技术不熟悉或没有足够的时间接受设备使用培训的用户。
还有一些其它的方法可优化用户与这类传感器的交互作用。它们分为两大类。一类是静态设计,包括控制可发现性、布局和触觉定义。另一类是动态控制处理,包括按钮激活方法、手势滞后,以及UI处理的一致性。
控制可发现性是一个显而易见但往往被忽略掉的设计问题。例如,ClearPad传感器和其它触摸屏接口一样,可以让嵌入式设计人员能够完全以软件的形式来实现设备的控制。在这种用户接口中,当用户触摸某一功能项时,显示器显示出与设备某操作相对应的结果。
但并非屏幕上所有对象都是可操作的。因此,对布局控制而言,也许最重要的交互规则是使可操作的对象或UI元素可发现,并与屏幕上其它不可触摸操作的图形相区别开来。
尽管这种交互规则似乎十分简单明了,但必需考虑到大多数现有图形用户接口在显示UI元素与不可操作对象方面的含混程度。于是,小孩和其它GUI新手在使用存在这种问题的触摸屏UI时常常感觉困难也就不足为奇。
布局设计的控制
控制布局设计的另一个重要交互规则是UI元素的大小必需适中,而且间距适恰当。虽然屏幕面积对大多数手持式设备来说都弥足珍贵,但小型控制元件过于拥塞会使用户倍感挫败。
确定设备目标用户的典型手指大小范围是很重要的。按钮和UI元素若比最小的手指接触面积(美国成年人的食指直径一般在8-14mm间)还要小,就会造成可用性问题,故应该予以避免。
此外,确保UI元素之间有足够的间距也很重要。理想而言,控制元件之间至少应该有一个手指的宽度(UI元素中心之间的间距)。
UI元素设计常常忽略的一个方面是,图案元素的 大小不需要与它的活动面积的大小相匹配。对按钮来说,这意味着按钮图形不需要对应它的活动区域。
例如,对于那些基于美学/工业设计(ID)原因必需规划间距紧密的大按钮的设计,建议只把按钮图形的中心区域作为按的激活区。这样一来就增大了按钮阵列的有效间距,提高了可用性。反之,对于带有极小按钮(彼此间隔很远)的UI,可能必需扩大每一个按钮的激活区。
对于电容式按钮布局,嵌入式设计人员应该尽量让用户一次只触摸到一个按钮。相同尺寸的按钮并非同样容易使用。要提高按钮的易用性,同时又节省空间,可以根据各按钮在产品总体设计中的位置和功能,把一部分做得小一些,一做得部分大一些。
鉴于某些原因,边角处的按钮最方便使用。它们从多个方向都可接近,相邻按钮最少,而且,由于设备边缘方便用户手指操作,故它们在位置提示方面的触知性最大。
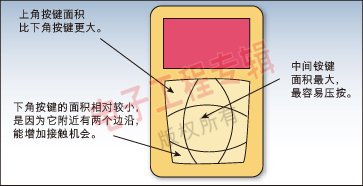
图5所示的移动电话的键区就极好地演示了一种电容式按钮大小安排方法,这种方法可以很有效地提高按钮的易用性。所有按钮的易用性都相似,因为它们大小不同。中间的按钮由于使用频率最低,故尺寸最大。

图5:在这个移动电话键盘布局中,通过采用电容式传感器,按键大小能够被重新设定,从而使得每个按键都很方便压按。
增大中间按钮的尺寸可提高它的易用性。其它按钮大小根据靠近移动电话边缘的按钮的大小和形状来考虑。这些边缘按钮可以小一些,因为电话边缘为用户手指提供了一个参考点。
其它电容式控制装置的接近度是按钮布局的另一项考虑。设计人员应该考虑到按钮布局需便于设计所用的其它控制装置(比如滚动屏显传感器)的使用。例如,电容式按钮的安排应该让用户在使用按钮时不会无意中激活滚动或其它功能。
最后,还有一个必须考虑到的因素是大约有10%的人口是左撇子。把控制装置设计在产品的左边或右边都意味着忽视了另一用户群体。因此,最频繁使用的或需要最大灵活性的控制装置应该位于中间。
类似于盲文凸点的方案
在触觉定义区,电容式技术对轻微的触摸也能做出反应;用户不必大力压按。但如果触觉反馈是所需要的,类似于盲文凸点的触觉定义,一个边角或表面结构的变化都可用于帮助用户凭感觉确定电容式按钮或传感器区的位置。
计算机的键区和电话设计历来采用类似于盲文的凸点来标明一组按钮或按键当中的“基键(Home button)”。如果电容式传感器被设计来模拟一排按钮或为滚动边界提供界标,这种类似于盲文的凸点或许也很有用。
另一方面,如果在日常操作中,用户的手指频繁滑过,就不应该考虑采用盲文凸点。举例说明,若一个电容式传感器重要用于指针控制和导航,则不应该使用盲文凸点。它会产生不愉快的用户体验,甚至可能反过来影响指示性能。
对于需要手指点击或手势选择的应用来说,电容式传感器的表面不应该非常光滑。若表面极端光滑,手指比较潮湿或粘腻时就会粘在上面,或者是漏跳过,而稍微粗糙的表面有助于用户手指的滑动。因此,如果传感器在顶层,电容式传感器的表面可以采用一层硬质覆层来变得粗糙一些。
对于传感器位于塑料材料之下的那些设计,嵌入式设计人员应该为感测区的塑料表面选择不同质地的材料。塑料外壳的其余部分表面可以比较光滑。当用户手指移动到感测区之外时,用户会注意到质地的改变。
我们已开发出的电容式传感器方案独有的一个UI设计领域是控制处理的概念。除了各种处理按钮输入的方法之外,轻微的触摸也可以激活使手指移动形象化的UI元素。这种UI元素(手势)的例子包括滚动、拖曳、涂墨(用于绘画或符号识别),以及摇全景/缩放。对这些因素,重要的是考虑到UI设计的动态方面和前面描述的静态问题。
在按钮设计方面,采用两个重要机制来激活按钮,点击和压按。点击是短促的接触(一般小于250毫秒),不包含显著的手指移动。由于用户必须在短暂的时间内接触并离开按钮,这种机制可以防止按钮的意外激活。但对于给定的设备,这个手势可能不容易被检测到,故对新手或未经培训的用户来说,即使在大按钮上进行有效操作也有困难。
压按是在按钮区产生的一种接触,并在按钮区上(手指尽量不移动)的停留时间超过某个阈值(一般超过250毫秒)。对大多数用户来说,这种机制都很容易执行,建议使用频率超过点击。
此外,还必需关注按钮被“激活”后的后续动作。在激活后,按钮应该失效一个短暂时期,以防止“双重激活”。对于滚动和基于其它移动的UI元素,强烈建议控制处理滞后。滞后意味着一旦在给定的UI元素中通过触摸激活某个手势,UI元素的活动边界应该放宽到最初图案活动区之外,以适应用户手指移动的不准确性。
活动边界的这种放宽应该继续延伸,直到手势完成或直到手指移动到新的活动边界之外。例如,对于滚动条,用户首先在滚动区内触摸,激活滚动手势。但一旦手指开始移动,UI就应该继续滚动,即使手指稍微移动到图案滚动区之外也无妨,直到手势终止。通常只要抬手离开传感器或明显移动到图案滚动区之外就被视为手势终止。
在UI控制处理中加上滞后功能,只要实现正确,就会大大提高了设备的可用性,因为它最大限度地减小了用户输入不准确的影响。此外,滞后还能够在空间受限的设计中使图案UI元素的间距更紧密。
UI控制处理
UI控制处理的最后一个方面是处理的稳定一致性。由于对用户来说基础处理不透明,不易于进行可视交互,故特定控制装置布局中的UI元素工作稳定一致就变得十分重要。例如,控制装置布局若把点击激活的按钮和压按激活的按钮混在一起,肯定会让用户感到混淆。此外,对激活区和滞后,UI元素的执行应该保持稳定一致。
虽然UI设计人员通常都很熟悉如何保持给定控制装置布局的一致性,但维持一个设备上的不同控制装置布局之间的一致性同样很重要。一般而言,UI设计人员会让针对不同应用的控制装置布局在可视方面保持相似,以保持一种特定的ID语言。
不过,设计人员仍必须谨慎,需确保这种一致性在控制处理中也得以保持。亦即,随设备上的控制装置布局从一个应用程序向另一个应用程序变化,按钮处理、滚动条功能性及其它UI元素应该行为相似。
由于设备的应用程序可能由不同的开发人员编写(甚至是不同的公司),UI处理的一致性可能是一项相当艰巨的任务,不同于看得见的外观装置,这可能更难完成。若控制处理缺乏一致性,那么,不论特定应用设计得多么出色,或UI控制布局可能多么合理,用户都将很快对设备的操作感到失望。
其它设计考虑事项
在设计中采用RTS的嵌入式设计人员往往依赖不同IC供应商提供的各种支持性ASIC、ASSP,或分立式模拟/数字元件。大多数情况下,设计人员采用的电阻式屏幕、支持性IC和主软件都分别来自不同的厂商,他们负责把设计拼凑在一起使其能够有效工作。
因此,他们经历的性能级别变化很大。如果RTS没有得到正确的设计和实现,其性能可能下降,从极差到差强人意都有可能,因为它很容易受到一系列环境问题、噪声和手指数据过滤等因素的影响。
相反地,电容式传感器接口设计被精确调整来支持专有的混合信号VLSI IC。这种系统方案为嵌入式设计人员提供了专门针对他们各自的电容式传感器功能而量身定做的电路。这种高水平的计算可把模拟电容式测量结果转换为稳健的行为。
除此之外,鉴于编程人员面对的并非理想的输入系统,还从他们的角度对设计流程进行了简化。利用电容式传感器,编程人员接收经过滤过的纯净数据。反之,利用RTS,他们就会担心数据的过滤和平均问题,必需确保在报告的手指位置上没有太大的噪声。
在为这种电容式传感器平板供电的电子器件的中心,有一个专有的16位RTSC微控制器内核。它的任务是管理和收集模拟测量结果、补偿环境影响(比如电气噪声和温度漂移)、计算手指位置和接近度、检测移动和点击手势,并与主系统进行通信。
在静电释放(ESD)保护方面,嵌入式设计人员大有宰获,因为电容式传感器是设计来安装在透镜或设备外壳之下。故而它对ESD事件来说是完全封闭的。若正确安装,它的额定ESD超过±15千伏(KV)。另一方面,电阻式屏为±8 KV,这使其更易受环境问题的影响。
关于电容式传感器的低功率工作,嵌入式设计人员有好几种模式可供选择。根据报告的手指数据,传感器可以早在上电后100毫秒内进入省电状态。这些模式包括激活、待机、睡眠和深度睡眠。
在激活模式下,传感器在1.5毫安下全面工作,检测手指是否出现;若在规定时间内没有检测到手指,它会自动切换到约60微安的待机模式;当手指出现检测频率进一步降低时,进入约40微安的睡眠模式;最后,若手指出现检测消失,则进入10微安的深度睡眠模式。这样一来可以实现功耗最优化。
作者:Mariel Van Tatenhove
高级产品线总监
Andrew Hsu
策略暨技术行销经理
Synaptics公司